上記スコアを必ず保証しているわけではありません。
&
必要に応じてプラグインを追加する場合もあります。
サーバーの反応速度・WordPressの状況によって高速化がこの上なく無理な場合はお引き受けできない場合がありますので、必ず事前にご相談ください。
●必ず事前にご相談下さい。
その際に
・対象サイトのURL
・ご利用されているレンタルサーバー名
・WordPressにてご利用中のテーマ
・WordPressにて有効化しているプラグイン名一覧(画像キャプチャでもOKです。)
について、可能な範囲でお教えください。
●事前のご相談がない場合はキャンセルさせて頂く場合もあります。
●申し訳ありませんが、下請法対応の場合は当面お引き受けできません。
●高速化の作業の際にプラグインを追加する場合もありますので、ご成約後に
・WordPressのログイン情報(ログインURL・ログインID・ログインパスワード)
・FTP情報(FTPホスト・FTPアカウント・FTPパスワード)
が必要になります。
●ご成約後すぐに作業に取り掛かりますので、ご成約後のキャンセル・返金は承ることができません。
サーバー自体が非常に遅い場合は高速化に限度がありますので、その際は別途サーバーの提案をさせて頂きます。
画像・動画がメインのサイトは高速化が難しいのでお断りさせていただく場合もありますが十分に高速化できる場合もありますので、気になる方は一度お問い合わせしてみてください。
■参考■
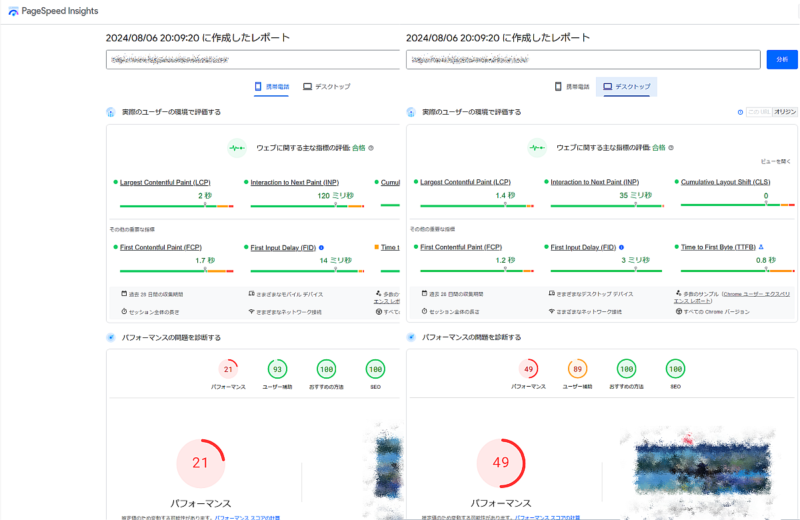
ちなみに今までお引き受けした表記速度改善の案件の中で、ご成約前のPageSpeed Insightsのスコアがたぶん1番低かったサイトは
■PageSpeed Insights(ご成約前)■
携帯電話:21点
デスクトップ:49点
■PageSpeed Insights(納品時)■
携帯電話:96点
デスクトップ:100点
非WordPress・今流行りのノーコードのサイトで一般的な速度改善の施策だけではあまりスコア改善できず、CMSのテンプレートを詳しく調査・修正してようやく90点以上にすることができました。
ただし、通常のWordPressサイトの表示速度改善の作業よりかなり時間がかかりました。
非WordPressサイトも場合によってはお引き受けすることも可能ですが
- WordPressサイトの場合と比べて金額は高くなります。
- ご成約前にCMS管理画面・サーバー管理画面にログインさせて頂き、速度改善できそうか判断する必要があります。
ノーコード・ローコードのサイトのCMSのテンプレートを必ずしも修正できるわけではありませんが、上記サイトのようにかなり低いスコアの状態からほぼ100点までスコアUPして表示速度を改善できる場合もありますので、気になる方は一度お問い合わせしてみてください。
以下、メモ的に書いておきます。
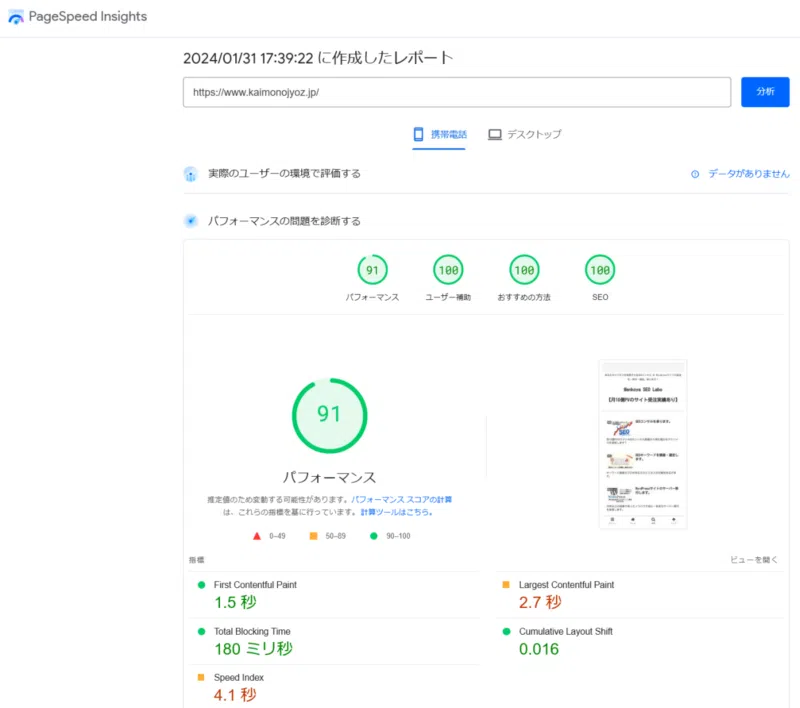
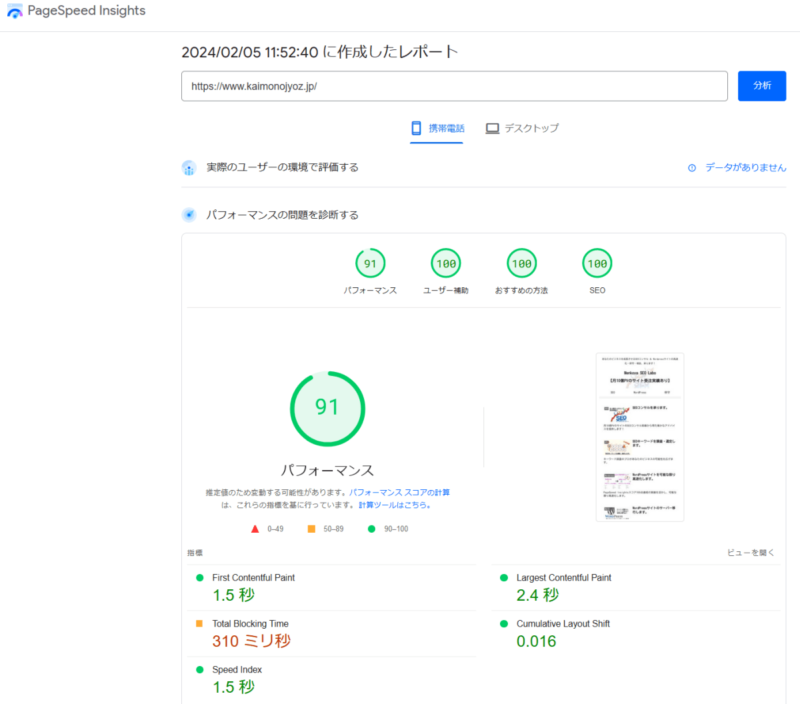
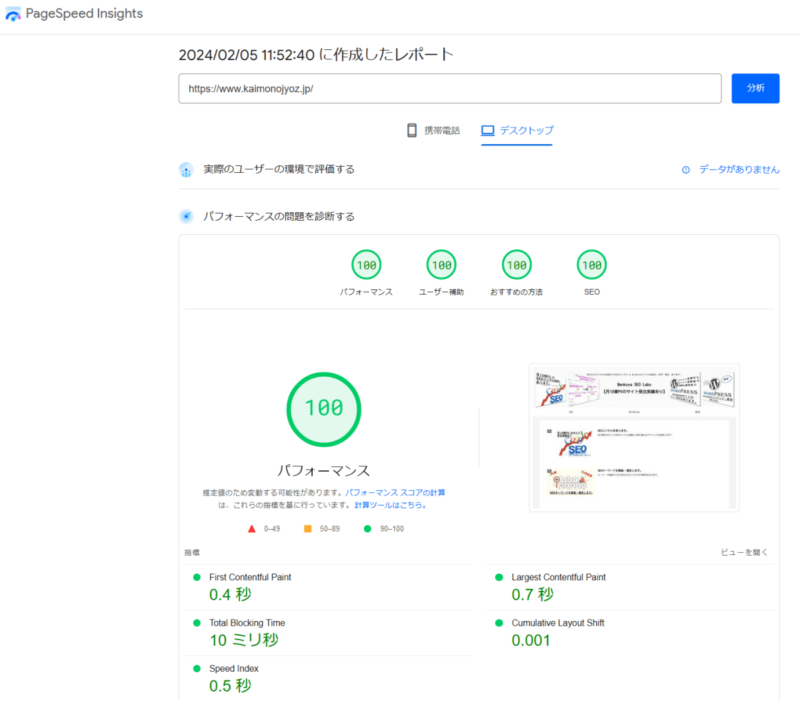
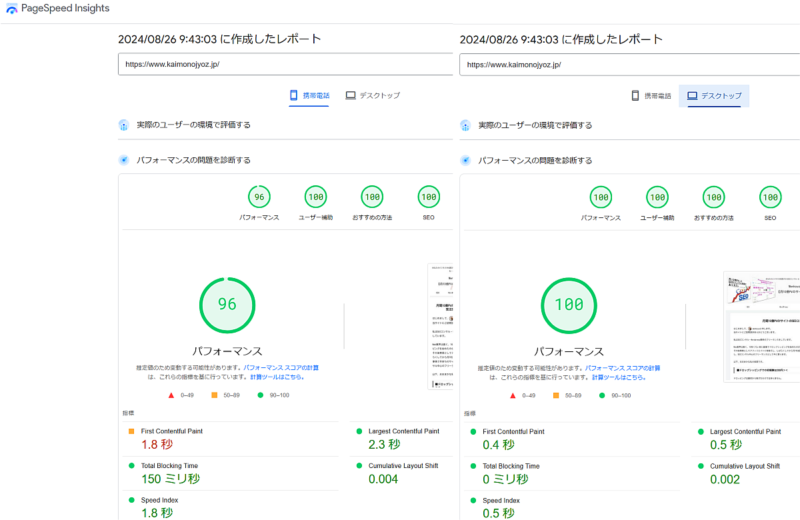
冒頭の100点満点の画像キャプチャはクライアント様のWordPressサイトを高速化した時のスコアですが、試しに当サイトも可能な限り高速化の施策をしてみました。
当サイトは
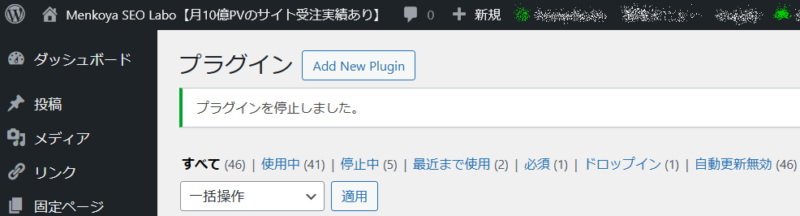
- 使用しているプラグイン数が超多い(最終的に35個に減らしました!)
- Webフォントを使っている
という状態です。
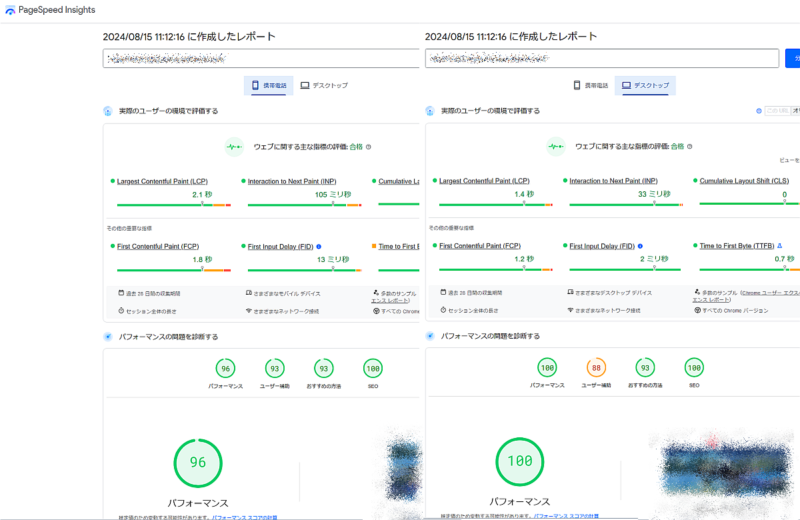
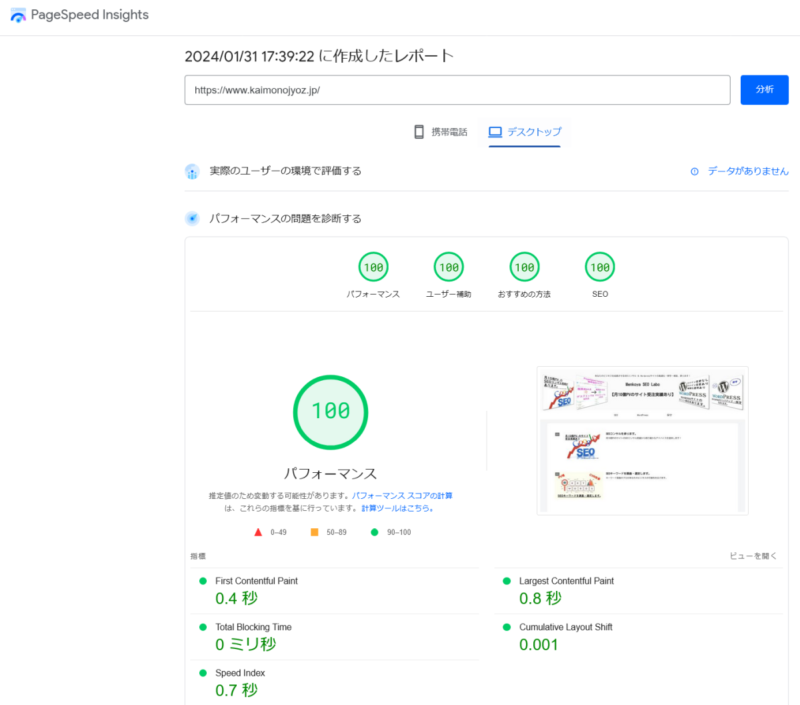
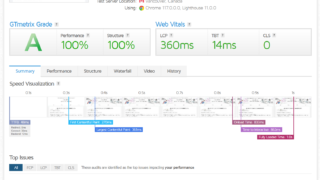
以下は当サイトの表示速度改善をした時のスコア PageSpeed Insights です。
ほんと針の穴を通すような、思いつく限りの対策をしました笑
■追記■
PageSpeed Insightsのスコア履歴は一定期間あるいは一定数のアクセス後に削除される仕様らしく、上記URLのスコア履歴はなくなってしまいました。
■テーマ付属のフォントを使った場合
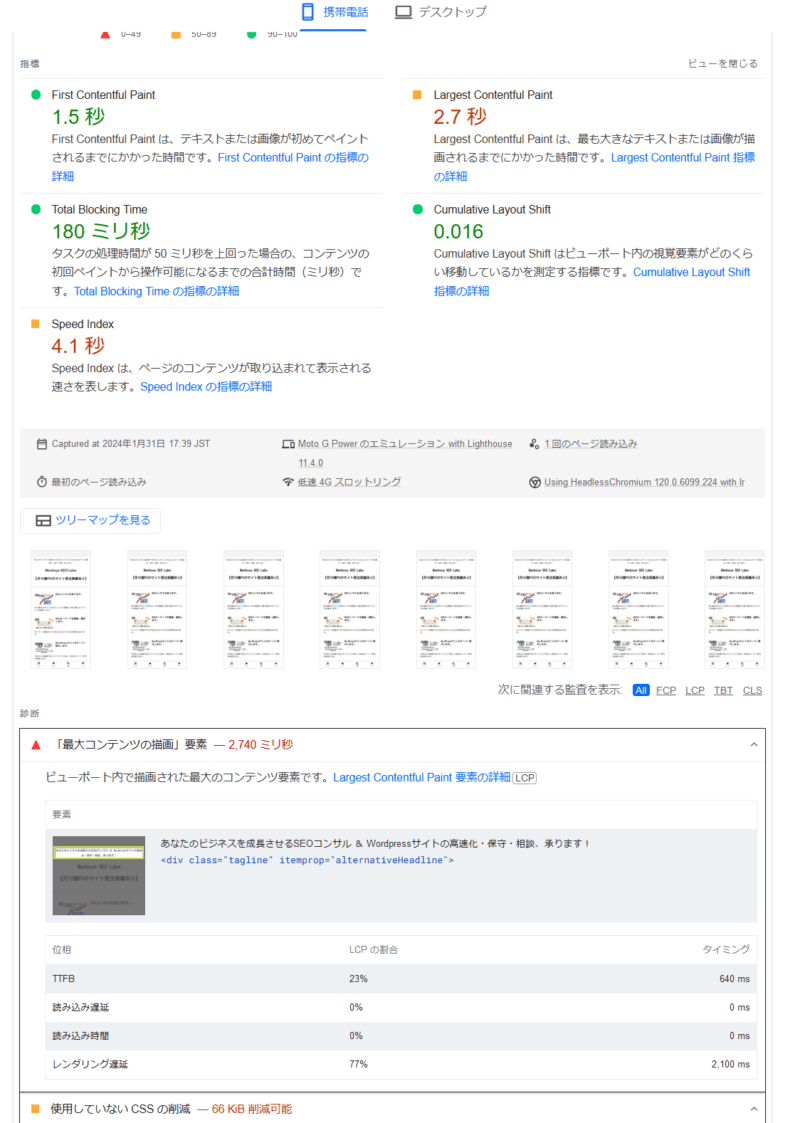
携帯電話(モバイル)は91点
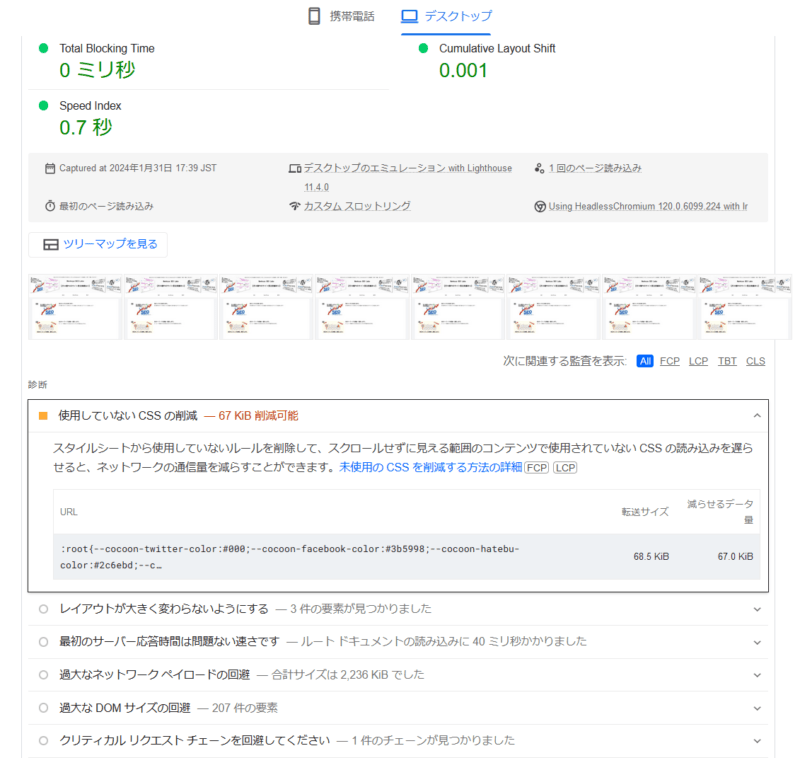
デスクトップ(パソコン)は100点
パッケージを販売する私が言うのもなんですが、計測する時間帯・タイミングで30~40点乱高下するので、正直ほんと自己満足の意味しかありません><
■残りの改善できる箇所(当サイトの場合)
LCP(Largest Contentful Paint)とは、ページ内で最も大きなコンテンツ部分が表示されるまでの時間のことです。
対策するたびに該当箇所が変わったりします。
FCP(First Contentful Paint)とは、ページの読み込みが始まってから何かしらのコンテンツがレンダリング(描画)されるまでの時間のことです。
ほとんどの場合はファーストビューの箇所です。
使用していないCSSが68.5kb中67.0kb削減可能です・・・とか書いてありますが、そんなに削減したら他のページがちゃんと表示できなくなる可能性高いです。。。
PageSpeed Insightsのスコアはもちろん100点目指しますが、何度か計測して90点以上取れれば良いかな、程度に考えていたほうが精神衛生上無難です。
SEOにおいてPageSpeed Insightsのスコアは最優先すべきものではありません!
ちなみに現時点でPageSpeed Insightsのスコアが携帯電話30点とかの場合は、MAX施策しても70点とかしか行かない気がします。
90点行く場合もありますが正直やってみないとわかりません。
■追記■
その後いくつか新たな対策をひらめいてその施策をしましたがPageSpeed Insightsのスコアは全く同じです。。。
携帯電話(モバイル)は91点
デスクトップ(パソコン)は100点
これ以上のスコアUPは(文字数を減らす以外では)
- テーマ内蔵のフォントをやめる※1
- テーマを変更する※2
- CDN(コンテンツデリバリーネットワーク)を導入する※3
- 超高性能・超高速なサーバーに移行する※4
くらいしか改善策がないです、と思います。。。
※1 PageSpeed Insightsのスコアがすでに携帯電話・デスクトップともに90点以上な状況でテーマ内蔵のフォントをやめても、スコアはほとんど改善しませんでした。
※2 テーマを『Cocoon』以外に変更することは今のところ考えていません。
※3 CDN(コンテンツデリバリーネットワーク)を導入すればスコア改善するのはわかってはいますが、『このスコアの時点でCDNを導入してもどうなのかな?』と思います・・・と思いつつ、試しにCloudflareを導入して諸々設定してみましたが、
- すでに色々高速化できてるのでCDNを導入しても、スコアUPもなく速度改善の体感も一切なかった
WordPress管理画面にログインできなくなった(WAFはOFFにしてあります。)
だったので、Cloudflareは全キャッシュをパージして一時停止 & プラグインはひとまず無効にしたままにしておき、CDNの導入はやめました。
あくまで既に高スコアな当サイトの場合の話で、一般的にはCDNを導入することでスコア改善を体感できるケースが多いはずです。
※最終的にはCloudflareは使うことにしました。
※4 例えば専用サーバーかつ世界有数の超高性能なサーバーに移行すればスコア改善できる可能性はありますが、世界有数の超高性能なサーバーって月額(ry笑・・・そこまでする価値はありません。専用サーバー・マネージドサーバーに移行する件は将来的には検討の余地ありです。
Cloudflareを導入するとWordPress管理画面にログインできなくなるのは私の設定ミスで、CloudflareのメニューのSSL/TLS の『お客様の SSL/TLS 暗号化モード』を
- フレキシブル → フル
に変更することでWordPress管理画面にログインできるようになりました。
&
WordPress管理画面の各メニューを表示しようとするとちょくちょく『ページの自動転送設定が正しくありません』とエラーになりましたが、Cloudflareのメニューのルール → ページルールにて、
- *www.kaimonojyoz.jp/wp-admin/* を キャッシュ レベル: スキップ, パフォーマンスを無効にする
- *www.kaimonojyoz.jp/*&preview=true* を キャッシュ レベル: スキップ, アプリを無効にする
- *www.kaimonojyoz.jp/* を キャッシュ レベル: Cache Everything, エッジ キャッシュ TTL: 1ヶ月
の3つを作成することで正常になりました。
現状でも体感的には、過去20年のWordPress歴で最速に近いサイトになっている気がします。
■さらに追記■
・
・
・
しばらく追記で書いていましたが超長くなりましたので、移動しました。
端折った抜粋内容は



に書きました。
初歩的説明なしの記事ですのでご興味ある方だけお読みください。
最終的なPageSpeed Insightsのスコアは※1
最終一歩手前のPageSpeed Insightsのスコアは
- 携帯電話(モバイル)は97点
- デスクトップ(パソコン)は100点
と改善はしましたが、何度も書いてますがPageSpeed Insights のスコアは計測する時間帯・タイミングで30~40点乱高下します。
※上記97点のスコアの1分後に再計測すると62点でした。。。
体感的には過去20年のWordPress歴で最速なサイトになっていますので、当サイトの表示速度改善に関しては作業終了とします。
当サイトの現状は
- テーマは Cocoon
- テーマ付属のフォントは使わず、Webフォントを120分割するやり方で使用
- 使用中のプラグインは
41個(停止中は5個)← 最終的に38個(停止中は0個)※1← 最終的に35個(停止中は0個) - CDNはCloudflare無料プランを使用
お問い合わせページ以外静的HTML化※2← 『Simply Static』を使うのはやめました。※1
という状況です。
※1に関しては、後述の ■さらにさらに追記 をお読みください
※2 静的HTML化についてですが、ほとんどのWordPressサイトは静的HTML化する必要はありません。
静的HTML化してない普通のWordPressサイトでも、ちゃんと各種高速化設定されていればPageSpeed Insightsにて携帯電話90点以上・デスクトップ95点以上は可能で、静的HTML化したサイトと比べても表示速度は0.5秒以内の差しかありません。
※当サイトで確認済み
使用中のプラグインは41個(停止中は5個)ですが、41個ってちょっと多過ぎですね。
表示速度に影響しないよう調整済みなので問題ないですが、一般的には間違いなく多過ぎです><
たぶん10個くらいが理想です。
- Cocoonの親テーマがバージョン2.7.0だと表示速度が遅くなる
- Webフォントのサブセット化あるいは120分割するやり方※一般的には120分割するやり方がベターです。
- Cloudflare無料プランの場合、WordPressにログインしたままの状態のページをキャッシュすることがある
- 静的HTML化した理由
については
をお読みください。
特に3つ目の『WordPressにログインしたままの状態のページをキャッシュ』はあってはならないことですが、ちゃんと設定すれば大丈夫です。
■さらにさらに追記
静的HTMLのプラグイン『Simply Static』があまりにも不安定なので、最終的に使うのはやめました。
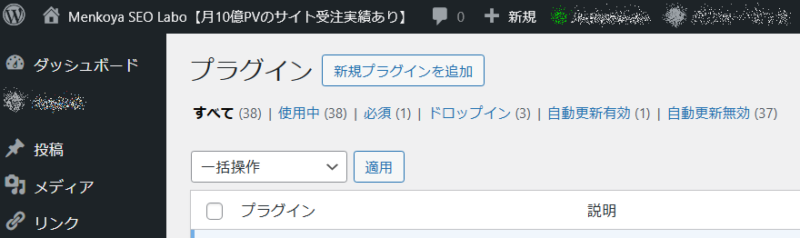
それに関連して設定・各種プラグインを調整し、この記事の上のほうにも書きましたが使用中のプラグインは38個(停止中は0個)です。
使っているテーマは Cocoon のままです。
PageSpeed Insightsは高確率で日中(9:00~20:00頃)は30~50点スコアが乱高下する & 当サイトはWebフォントを使っている・・・という状況で、このスコアなら文句ないです。
当サイトの表示速度改善はこれで本当に終了とします。ここまで長かったです。><
■注意■
使用中のプラグインを41個から減らして38個になったとは言え、ご自身のWordPressサイトで安易にプラグインを増やさないようご注意ください。
普通は20個でも多いです。
■追記■
現在は使用中のプラグインは35個(停止中は0個)です。
余計な話が多くなりましたが、『PageSpeed InsightsのスコアをUPしたい!』『表示速度を改善したい!』という場合はお問い合わせください。
PageSpeed Insightsにて携帯電話90点以上・デスクトップ95点以上のスコアにするには当パッケージの3つの料金プランのうち最上位プランでないと難しい気がしますが、可能な範囲で対応します。