先に
- Cocoonの親テーマがバージョン2.7.0だと表示速度が遅くなる件
- Cloudflareの無料プランの場合、WordPress管理画面にログインした状態のページがキャッシュされることがある件
について書いておきます。
Cocoonの親テーマがバージョン2.7.0だと表示速度が遅くなる件について
Cocoonの親テーマを2.7.0にすると体感できるレベルで表示速度が遅くなります。
最初表示速度が遅くなる原因がわからなくて、半日かかって2.7.0が原因であることがわかりました。
2.7.0ではAMP・PWA・HTML縮小化機能の廃止があり、それに伴うキャッシュ系の不具合あるいは速度劣化があるような気がします。
仕方ないのでとりあえず
親テーマを2.6.9.20にダウングレードテーマの更新通知は非表示
にしました。
2.7.0には多くの不具合修正も含まれていますし、この先ずっと2.6.9.20のままというのも良くないので、そのうちテーマ変更するかもしれません。。。
テーマの不具合を放置するわけにもいかないので、表示速度が遅くなる親テーマ2.7.0にしつつCloudflareを導入しました、無料プランですけど。
Cloudflareの無料プランの場合、WordPress管理画面にログインした状態のページがキャッシュされることがある件について
前述のCocoonの件でCloudflareの無料プランを導入したわけですが、Cloudflareを無料プランで使う場合、WordPress管理画面にログインした状態のページがキャッシュされることがありました。
これの何が問題かと言うと、管理画面にログインした状態のページがキャッシュされるということは、ログイン権限のない一般ユーザーがアクセスした時にページ上部にWordPress管理メニューバーが表示されている状態、つまりログイン権限のないユーザーがログインしている状態なので、ログイン権限のないユーザーがWordPress管理画面内で何でも自由に操作可能になります。。。。 紛らわしいですが、管理画面にログインした状態のページがキャッシュされて一般ユーザーに閲覧されてもおそらく管理画面にはログインできませんがログインIDはバレます。
W3 Total Cache を使っている場合でも、W3 Total Cacheの設定にある 『CDN』の『以下の権限グループに対して CDN を無効にする。』 で全ての権限グループをチェックONにしても、管理画面にログインした状態のページがキャッシュされることがありました。
また、 Super Page Cache for Cloudflare をお使いの場合、
■ケース-1
『Super Page Cache for Cloudflare』 の設定で Other にある
- Remove Cache Buster Query Parameterが No
の場合はWordPress管理画面にログインしてる場合の各URLに ?swcfpc=1 というクエリパラメータが追加されるので、本来は適切処理されて、ログイン状態のページはキャッシュされない or ログインしてないユーザーには『 ?swcfpc=1』のページURLはわからないので結果的に問題ない、とのことですが・・・
■ケース-2
『Super Page Cache for Cloudflare』 の設定で Other にある
- Remove Cache Buster Query Parameterを Yes
にした上で、Cloudflareの設定、Caching の Cache Rulesに
を設定している場合
はWordPress管理画面にログインした状態のページがキャッシュされることはない、とどこかに書いてありましたが、『Super Page Cache for Cloudflare』でも設定を間違えると管理画面がキャッシュされます。というか、私の場合どこをどう間違えて管理画面がキャッシュされたのか、今となっては思い出せません、すみません。
後述する CDN(Cloudflare無料プラン)での設定 の通りにすればログインした状態のページはキャッシュしなくなります。
※最低限、Cloudflarの設定で Caching の Cache Rules に2つ目『ルール名:キャッシュをバイパスする-2●wordpress_logged_in』を登録して有効にしてあれば大丈夫です。
つまり、この問題はWordPress管理画面内の何かが原因ではなく、Cloudflare側のミスというか『無料プランじゃなくちゃんとお布施しろ!』というCloudflare側の意図だと思います。
Super Page Cache for Cloudflareをお使いの場合は念のため、Super Page Cache for Cloudflareの設定、Cacheにある2箇所の
- Prevent the following URIs to be cached
それぞれに *?swcfpc=1* を追加しておくのが良いかと思います。
■注意■
WooCommerce等決済システムやカートがあるサイトは、
・2つ目『ルール名:キャッシュをバイパスする-2●wordpress_logged_in』
に加え、
・5つ目の ●SPCFC Cache Rule ➜ Cache Eligible Requests
を有効にしておいたほうが無難ですが、『Super Page Cache for Cloudflare』の設定で Other にある
- Remove Cache Buster Query Parameterを Yes
にするとキャッシュ判定の挙動が不安定な気がします。。。
私は上記5つ目も登録して一応有効にしてあります。
※『Remove Cache Buster Query Parameter』は『No』にしたままです。
■追記■
現時点で私は、ルール名
- ●SPCFC Cache Rule ➜ Cache Eligible Requests
- 再検証中に古いコンテンツを提供する
- キャッシュをバイパスする-1●preview=true
- キャッシュをバイパスする-3●/wp-admin /wp-login.php
- キャッシュをバイパスする-2●wordpress_logged_in
の順番で5つを有効にしてあります。
※ルール名は適当でOKです。
■プラグイン『Super Page Cache for Cloudflare』を導入している場合■
さらなる注意点と言いますか、WordPressにログインしている状態で管理画面の左上の『サイトを開く』や記事を編集して更新した後の画面上部の『投稿を表示』からページを開く際のURLには必ず『?swcfpc=1』が付加されています。
そのURLからサイト内のリンクをクリックしてサイト内を巡回しても同様に『?swcfpc=1』が付加されたURLなのでCloudflareにはキャッシュされないですが、自分で『?swcfpc=1』を除去したURLをコピペしてページ表示したりすると上記『キャッシュをバイパスする-2●wordpress_logged_in』の設定をしてない場合はWordPressにログインした状態のページがCloudflareにキャッシュされる可能性があります、たぶんですけど。
『?swcfpc=1』を外してページにアクセスしないようにご注意ください。
それか、心配な場合はWordPressの作業用と表示確認用でブラウザのプロファイルを別々にする・プライベートウィンドウ等で確認する等、WordPressの作業をするブラウザ・表示確認をするブラウザを別々にしても良いかもしれません、って面倒ですね。
■追記■
このページに書いてある通りでは、Wordpressにログインした状態がCloudfrareにキャッシュされるのを(無料プランでは)100%防げない可能性もあります。
私の手持ちのサイトの場合は現在ではたぶん回避できてると思いますが、毎回毎回ブラウザのディベロッパーツール・開発者ツールで確認しているわけではないので断言はできないです、たぶんできてますけど。
- ビジネスプラン(月額200ドル)以上のプランにある「Cache Bypass On Cookie」
- 無料プランのままで行く場合は、ページルール※で キャッシュ レベル: Cache Everything を設定している場合は(設定を変更した上で)、Cloudfrareの設定 → Speed → 最適化の Automatic Platform Optimization for WordPress(月額5ドル)
のどちらかであればたぶん100%確実に回避できます、と思います。
※ページルールは2025年中に廃止予定です。
本題に入ります。
WordPressのテーマ『Cocoon』内蔵のWebフォントを使ってる状態 & 一通りの高速化設定・キャッシュ設定をした段階での PageSpeed Insights のスコアは
- 携帯電話(モバイル)は91点
- デスクトップ(パソコン)は100点
で、Webフォントを使わなければ携帯電話のスコアも95点以上にできると思いますが、できれば
- Webフォントは使いたい
- テーマ『Cocoon』のまま
で携帯電話のスコアを95点以上にしたくて悪あがきをした記録がこの記事です笑
■追記■
PageSpeed Insightsのスコア履歴は一定期間あるいは一定数のアクセス後に削除される仕様らしく、上記URLのスコア履歴はなくなってしまいました。
以下長文に思われる方もいるかもしれませんが、これでもかなり端折りました。
■はじめに■
この記事は当サイトのWordPress高速化について色々試したことのまとめですが、あくまで備忘録です。
WordPressサイトを可能な限り高速化します。 の記事を書き始めた時点での当サイトの PageSpeed Insights のスコアは、
- 携帯電話(モバイル)は91点
- デスクトップ(パソコン)は100点
ですが、その時点で施策済みの
- テーマ『Cocoon』の高速化設定および子テーマのfunctions.phpに独自追加した高速化設定
- WordPressプラグイン等での高速化設定
等はこの記事には書いてありません。
つまり、
- 調べればすぐにわかる施策は書いてありません。
- 初心者向けの解説はしておりません。
あくまで備忘録ですので、この記事をお読みになって
- ほぼ内容がわかる方・・・ご不明な部分はググってご自身でご対応頂ければ、余計な出費をせずに高速化できます。
- 何書いてあるか意味不明な方・・・高速化についてご相談の上、 該当パッケージ の最上位プランをご依頼ください。 & その後保守もご依頼されたほうがベターです。
と思います。
当記事の内容に関してお問い合わせ頂きましても回答することはできませんのでご了承ください。
WordPressサイトを可能な限り高速化します。 の記事にも書いてありますが、PageSpeed Insights のスコアは計測する時間帯・タイミングで30~40点乱高下するので、正直ほんと自己満足の意味しかありません。
特に携帯電話のスコアは激しく乱高下し携帯電話のスコア95点の1分後に再計測して50点になったりすることが日常的な頻度で発生しますので、何度か計測して90点以上取れれば良いかな、程度に考えていたほうが精神衛生上無難です。
SEOにおいてPageSpeed Insightsのスコアは最優先すべきものではありません!
では、備忘録スタートです。
■■■最初の時点のサーバー環境等■■■
WordPressサイトを可能な限り高速化します。 の記事を書き始めた時点のサーバー環境等は以下の通りです。
●サーバー:Nginxなサーバー
●PHPバージョン:8.2
なので、JITやOPcache・APCuが利用可能な状況です。
サーバーはXserverと同等のサーバーなので、サーバー側でも各種高速化設定があります。
- ブラウザキャッシュ:ON[全ての静的ファイル]
- サーバーキャッシュ:OFF※1
- Xアクセラレータ:Ver.1(静的ファイルの高速化と同時アクセス数の拡張)※Ver.2だと503エラーになるため
- XPageSpeed設定:全てOFF※2
※1 については、
- サーバーキャッシュをONにするとサーバーキャッシュ削除が面倒くさい
- プラグインその他の設定によりページキャッシュをOPcache・APCuあるいはCDNに設置するので、私はサーバーキャッシュはなくても困らない
- 私の環境下ではサーバーキャッシュをONにしたほうが遅くなりました
のでOFFにしました。
※2 に関しては私は各種プラグインで対応済みなのでXPageSpeed設定は全てOFFです。
●WordPress本体のバージョン:6.4.3
●WordPressテーマ: Cocoon
作業当初の親バージョンは2.6.9.20ですが、冒頭に書いた通り親バージョンを2.7.0にすると体感できるレベルで表示速度が遅くなります。
●(この時点での)使用中のプラグインの数は41個
以下、色々試したことの抜粋です。
テーマ変更(※すぐに元に戻しました)
WordPressサイトを可能な限り高速化します。 の記事に書いた、
これ以上のスコアUPは(文字数を減らす以外では)
- テーマ内蔵のフォントをやめる※1
- テーマを変更する※2
- CDN(コンテンツデリバリーネットワーク)を導入する※3
- 超高性能・超高速なサーバーに移行する※4
くらいしか改善策がないです、と思います。。。
の※2 について、無料テーマでも有料テーマでもPageSpeed Insightsのスコアが携帯電話・デスクトップともに100点とれそうなテーマがありましたので、試しにテーマ変更してそれぞれ基本的な高速化の設定をしてみました。
・
・
・
なんですが、今使っているテーマ『Cocoon』は今まで色々な調整・設定をして今に至っているので、上記別の無料テーマ・有料テーマに関して
- 今のCocoonと同様な、高速化MAX & SEOの調整をするのが面倒くさい
- そこまで手間かけるほど今のCocoonのスコアは悪くない
ので、別の無料テーマ・有料テーマに関してはそのうち色々調整して今のCocoonと同じレベルにしたらテーマ変更するかもです。
それまではCocoonのままにします。
■追記■
※2 に関して上記Cocoonとは別の無料テーマでPageSpeed Insightsのスコアが携帯電話・デスクトップともに100点になるよう色々微調整をしたところで気づきましたが、使うのは無料なんですけど『フッターの提供元へのリンク』を消すのに『提供元表示消去プラグイン』なるものが約5,000円と有料らしく
PageSpeed Insightsのスコア
- 携帯電話:70~90点
- デスクトップ:ほぼ100点
を
- 携帯電話:90~100点
- デスクトップ:ほぼ100点
にするのに5,000円出す価値があるか、しばらく5年くらい考えてみます笑
と言いますか正直なところ、今のCocoonで、端末の画面の幅・向きでヘッダーの幅・ヘッダー画像・問い合わせボタン等色々変わるようにしているので、Cocoon以外のテーマでそれらを色々設定・調整するのが面倒です。。。
ということで、Cocoonのままで良いかな。
暇ができたら&気が向いたら、趣味がてら5,000円課金して試してみるかもしれません笑
サーバーをLiteSpeed Webサーバーに変更 & それに伴いキャッシュプラグインも変更(※元サーバーに戻しました)
当ページの作業開始当時のキャッシュ系プラグインのメイン(※3)は W3 Total Cache でしたが、契約している他のサーバーでLiteSpeed Webサーバーがあるのでプラグイン LiteSpeed Cache に変更したら表示速度が改善できるか試してみました。
・
・
・
かなり色々調整してみたものの W3 Total Cache の時より速くならない、というより、WordPressに関してはLiteSpeed WebサーバーよりもNginxなサーバーのほうが速いという結果な気がします。
この時の私の設定が足りてなかった可能性もあります。
※3 今はプラグイン LiteSpeed Cache は使っていません & 有効化してあるキャッシュ系プラグインは1つではなく複数のキャッシュ系プラグインが有効化してありますが、機能がかぶる箇所は(たいていの場合)どれか1つだけ有効にしてあります。
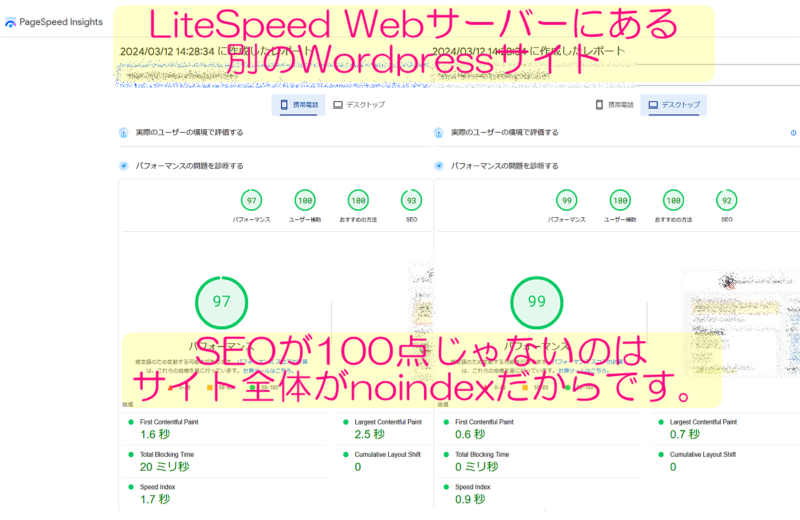
補足しておきますが、LiteSpeed Webサーバーにある別のWordPressサイトではプラグイン LiteSpeed Cache にて携帯電話・デスクトップともに95点以上です。
&
私が使っているこのLiteSpeed WebサーバーはLaravelに関しては(色々ちゃんと設定すれば)この上なく高速です。
素のLaravelではなく、ちゃんと最適化・高速化・キャッシュ設定してあるLaravelでの話です。
■追記■
アクセス数が急増した場合には、NginxのサーバーよりもLiteSpeed Webサーバーのほうが速い(速度低下がほとんどない)ような気がします。
WordpressとLaravelだし同じアクセス数ではないので単純比較はできないですけど。
CDN(Cloudflare無料プラン)での設定を細かく調整
Cloudflareを無料プランで使うことにしたわけですが、Cloudflare用のWordPressプラグインの筆頭は Cloudflare だと思いますがこのプラグインだとほとんど設定できないでので、私は Super Page Cache for Cloudflare を使用しています。
Cloudflare無料プランではWordPress管理画面にログインした状態のページがキャッシュされることがありますが、『Super Page Cache for Cloudflare』を使用(※) & Cloudflareの管理画面で適切な設定をすれば、Cloudflare無料プランでもWordPress管理画面にログインした状態のページはキャッシュ除外できます。
※Cloudflareの管理画面で適切な設定さえしてあれば、『Super Page Cache for Cloudflare』や『Cloudflare』などのプラグインは(この件に関しては)関係ないかもです。
以下、Cloudflareの管理画面での私の設定です。
■DNS
レコード:適切に設定
■SSL/TLS
概要の『お客様の SSL/TLS 暗号化モード』を フレキシブル → フル に変更
SSL/TLS 推奨機能:OFF
エッジ証明書
常に HTTPS を使用:ON
日和見暗号化:ON
TLS 1.3:ON
HTTPS の自動リライト:OFF※これをONにすると遅くなります。
■Speed
設定ではないですがObservatoryのスコアは96点です。
最適化:
●推奨事項のタブ
Polish・Mirage・Enhanced HTTP/2 Prioritizationの3つ以外は全て有効
※2024.2.22時点での項目です。将来項目が増えて3つ以外に無効な項目が増える可能性もあります。
●イメージの最適化のタブ
全て有料プラン用なのでスルーです。
●コンテンツの最適化のタブ
Brotli:ON
Early Hints:ON
※有料プランの場合でもRocket LoaderはOFFのままのほうが良いみたいです。
Auto Minify:JavaScript・CSS・HTMLともにチェックOFF(全てプラグイン等で対応済み)
●プロトコルの最適化のタブ
HTTP/2 からオリジン:ON
HTTP/3 (QUIC 使用):ON
0-RTT 接続再開:ON
●そのタブタブ(当サイトの場合)
AMP Real URL:OFF
モバイル リダイレクト:OFF
■Caching
構成の
キャッシュ レベル:スタンダード(今のところ)
- ブラウザ キャッシュ TTL:現存のヘッダーを優先
- Crawler Hints:ON
- Always Online:ON
Cache Rulesは有効にしてあるのが5つあり、
ルール名:キャッシュをバイパスする-1●preview=true※ルール名は適当でOKです。
フィールド:URI クエリー文字列
オペレーター:次を含む
値:preview=true
実行内容:キャッシュをバイパスする
ルール名:キャッシュをバイパスする-2●wordpress_logged_in
フィールド:Cookie
オペレーター:次を含む
値:wordpress_logged_in
実行内容:キャッシュをバイパスする
ルール名:キャッシュをバイパスする-3●/wp-admin /wp-login.php
フィールド:URIパス
オペレーター:次を含む
値:
/wp-admin
/wp-login.php
/wp-sitemap.xml
/robots.txt
を『or』で1つずつ追加
実行内容:キャッシュをバイパスする
※当サイトの場合は念のため、お問い合わせページのURL /contact-me.html も上記に加え追加してあります。
ルール名:再検証中に古いコンテンツを提供する
フィールド:ホスト名
オペレーター:次を含む
値:kaimonojyoz.jp
実行内容:キャッシュの対象
再検証中に古いコンテンツを提供する:ON
以上の4つは必ず有効にしてあります。
冒頭に書いた件に関してだけで言えば、Cloudflareの無料プランの場合にWordPress管理画面にログインした状態のページがキャッシュされないうようにするには上記2つ目の 『ルール名:キャッシュをバイパスする-2●wordpress_logged_in』 が有効になっている必要があります。
あるいは下記の5つ目の『ルール名:●SPCFC Cache Rule ➜ Cache Eligible Requests』さえ有効になっていればOK、との海外の記述もあります
■注意■
WooCommerce等決済システムやカートがあるサイトの場合は、『Super Page Cache for Cloudflare』の設定で Other にある
- Remove Cache Buster Query Parameterを Yes
にした上で、Cloudflareの設定、Caching の Cache Rulesに
- 下記の5つ目のルール ●SPCFC Cache Rule ➜ Cache Eligible Requests ←元ソース、外部リンクです。
を登録・有効にしておいたほうが良いです
※このルールには問題というか注意点もあるみたいですので上記ページをよくお読みください。
もし5つ目を有効にして使いたい場合は以下のコードの『www.kaimonojyoz.jp』の箇所をご自身のサイトのドメインに変更した上で、『式の編集』にて入力してお使いください。
ルール名:●SPCFC Cache Rule ➜ Cache Eligible Requests
※ルール名は適当でOKです。
(http.host eq "www.kaimonojyoz.jp" and not starts_with(http.request.uri.path, "/wp-admin") and not starts_with(http.request.uri.path, "/wp-login") and not starts_with(http.request.uri.path, "/wp-json/") and not starts_with(http.request.uri.path, "/wc-api/") and not starts_with(http.request.uri.path, "/edd-api/") and not starts_with(http.request.uri.path, "/mepr/") and not http.request.uri.path contains "/register/" and not http.request.uri.path contains "/dashboard/" and not http.request.uri.path contains "/members-area/" and not http.request.uri.path contains "/wishlist-member/" and not http.request.uri.path contains "phs_downloads-mbr" and not http.request.uri.path contains "/checkout/" and not http.request.uri.path contains ".xsl" and not http.request.uri.path contains ".xml" and not http.request.uri.path contains ".php" and not starts_with(http.request.uri.query, "s=") and not starts_with(http.request.uri.query, "p=") and not http.request.uri.query contains "nocache" and not http.request.uri.query contains "nowprocket" and not http.cookie contains "wordpress_logged_in_" and http.cookie ne "comment_" and not http.cookie contains "woocommerce_" and not http.cookie contains "wordpressuser_" and not http.cookie contains "wordpresspass_" and not http.cookie contains "wordpress_sec_" and not http.cookie contains "yith_wcwl_products" and not http.cookie contains "edd_items_in_cart" and not http.cookie contains "it_exchange_session_" and not http.cookie contains "comment_author" and not http.cookie contains "dshack_level" and not http.cookie contains "auth_" and not http.cookie contains "noaffiliate_" and not http.cookie contains "mp_session" and not http.cookie contains "xf_" and not http.cookie contains "mp_globalcart_" and not http.cookie contains "wp-resetpass-" and not http.cookie contains "upsell_customer" and not http.cookie contains "wlmapi" and not http.cookie contains "wishlist_reg")ただし、『Super Page Cache for Cloudflare』の設定で Other にある『Remove Cache Buster Query Parameter』を『Yes』にした際、キャッシュ判定の挙動が不安定な気がします。
私はcloudflareの設定に5つ目も一応登録済みで有効にしてあります。
※上記『Remove Cache Buster Query Parameter』は『No』にしてあります。
■追記■
現時点で私は、ルール名
- ●SPCFC Cache Rule ➜ Cache Eligible Requests
- 再検証中に古いコンテンツを提供する
- キャッシュをバイパスする-1●preview=true
- キャッシュをバイパスする-3●/wp-admin /wp-login.php
- キャッシュをバイパスする-2●wordpress_logged_in
の順番で5つを有効にしてあります。
※ルール名は適当でOKです。
ルール1234に加えてルール5も条件分岐に加わると表示速度が遅くならないか心配する方もいるかもしれませんが、Cloudflare側でキャッシュするかどうかの判断が一瞬遅くはなるかもしれませんが、キャッシュしちゃえば上記ルールがいくつかあっても表示速度は同じです。
続きます。
階層型キャッシュの
階層型キャッシュ トポロジー:スマート階層型キャッシュ トポロジー
■ルール
無料プランではページルールは3つまでしか作成できないのですが、3つ作成してあります。
URL:*www.kaimonojyoz.jp/wp-admin/*
キャッシュ レベル: スキップ
パフォーマンスを無効にする
URL:*www.kaimonojyoz.jp/*&preview=true*
キャッシュ レベル: スキップ
アプリを無効にする
URL:*www.kaimonojyoz.jp/*
キャッシュ レベル: Cache Everything
エッジ キャッシュ TTL: 1ヶ月
■注意■
ページルールには注意が必要で、先ほどのプラグイン『Super Page Cache for Cloudflare』を有効化するたびにこのプラグインがページルールを2つ記述しようとします。
無料プランですでにページルールが3つ記述してあり『Super Page Cache for Cloudflare』を何らかの理由で一時的に無効にしてその後再度有効にした際にCloudflareに接続できません。
その場合は一時的にページルールを2つ以上( or 全て)削除した上で『Super Page Cache for Cloudflare』を有効・各種設定し、その後元のページルール3つに追加・修正すればOKです。
ページルールは廃止される予定になりました。
Page Rules のリタイアメントと新しいルールへの自動移行についてPage Rulesの今後※古い記事です。
- ページルールはレガシー扱い(Page Rules are now a legacy product)
- 2024年7月1日よりプラン毎に順次ページルールの新規利用を廃止※これはいったん保留になったみたいです。
- 2025年に既存のページルールを新しい機能に移行
少なくとも2025年中には既存のページルールは廃止され新しいルールに移行されますが、自動移行されないルールも一部あるみたいですので、今のうちから自分で移行しておくのがベターです。
移行先にすべきルール設定は以下のパターンになります。
■Cache Rulesでの置き換え
キャッシュに関する設定(Cache Everything, Edge Cache TTLなど)はCache Rulesで置き換えることが適切です。
Cache Rulesはキャッシュの挙動をより細かく制御できるため、キャッシュ関連のページルールの代替として最適です。
■Redirect Rulesでの置き換え
URLのリダイレクトに関する設定はRedirect Rulesで行うのが適切です。
301や302リダイレクトなど、URLの変更や転送に関する設定はRedirect Rulesの領域です。
■使い分け
キャッシュ設定 → Cache Rules
リダイレクト設定 → Redirect Rules
その他の設定 → Transform Rules, Origin Rules など
■注意点
ページルールの全ての機能が1対1でCache RulesやRedirect Rulesに対応しているわけではありません。
一部の設定は他のRules(Transform Rules, Origin Rulesなど)で対応する必要がある場合があります。
おそらくたいていの場合はCache Rulesにて置き換えるのがベターかと思います。
このページの通りに設定してある場合
URL:*www.kaimonojyoz.jp/wp-admin/*
キャッシュ レベル: スキップ
パフォーマンスを無効にする
URL:*www.kaimonojyoz.jp/*&preview=true*
キャッシュ レベル: スキップ
アプリを無効にする
URL:*www.kaimonojyoz.jp/*
キャッシュ レベル: Cache Everything
エッジ キャッシュ TTL: 1ヶ月
の代替だけでOKです。
ページルールの1番最後に
ルール名:●Cache Everything
カスタムフィルタ式
フィールド:ホスト名
オペレータ:等しい
値:kaimonojyoz.jp
キャッシュの対象にチェック
エッジTTL:キャッシュ制御ヘッダーを無視し、この TTL を使用します
入力有効期間:1ヶ月
を追加します。
※必要に応じて除外設定を条件追加する必要があります。
以上がCloudflareの管理画面での私の設定ですが、有料プランにすることで
- APO(Automatic Platform Optimization) for WordPress(※5)
- トラフィック → 負荷分散
が使えるようになるので、ある程度のPVがあるサイト・収益に直結しているサイトであればCloudflareの有料プランのほうが簡単に高速化できるかと思います。
※5 Cloudflareの管理画面にてSpeed → 最適化 →コンテンツの最適化にある『Automatic Platform Optimization for WordPress』がそうです。
https://zenn.dev/kameoncloud/articles/106fcc5c7cdc55 の説明では
クラウドフレアのデフォルトではHTMLをキャッシュしませんが、APOを有効化すると、HTMLファイルもキャッシュされます。
とのことですが、上記私の設定の通りであれば無料プランでもhtmlファイルをキャッシュします。
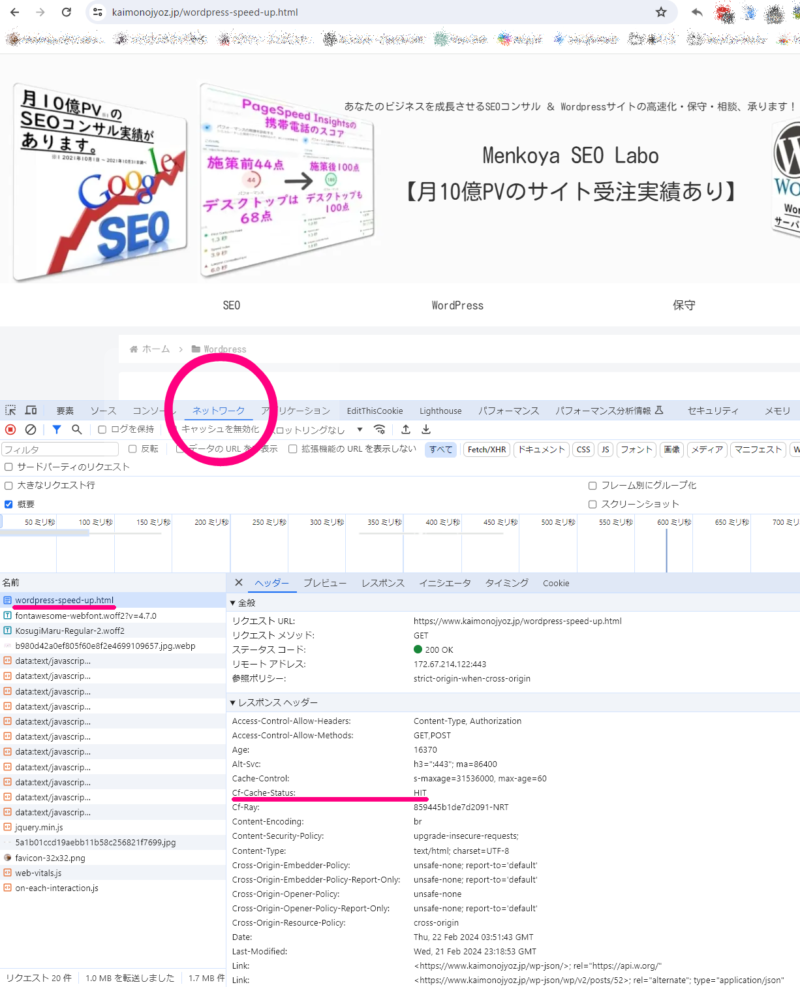
Cloudflareでhtmlファイルをキャッシュしているかどうかの確認は、ブラウザのデベロッパーツール・開発ツール(F12キー)の、ネットワーク → 全てあるいはhtmlを選択してページを読み込み、該当URLをクリックするとレスポンスヘッダーが表示され、その中に cf-cache-status:HIT があればCloudflareでhtmlファイルがキャッシュされています。
※Cloudflareにキャッシュがない状態では当然HITしませんので、2回目以降になります。
cf-cache-status:EXPIREDの場合はおそらくブラウザキャッシュが残っているかと思います。
設定したcache-control:max-ageの期限を過ぎれば勝手に更新されますが、急ぎで確認したい場合は
Windowsなら
- Ctrl + F5
- Ctrl + Shift + R
Macなら
- Command + R
- Command + Shift + R
等のスーパーリロードでブラウザキャッシュを削除してみてください。
『Automatic Platform Optimization for WordPress』だけであれば月額5ドルでこの機能だけサブスクリプション購入するか、Pro以上の有料プランであれば含まれています。
ですが、どうぜ有料にするなら上記サブスクリプションではなくPro以上の有料プランにしたほうが、
- イメージの最適化(画像に関して色々高速化できる)
- コンテンツの最適化(フォントを高速化&その他色々高速化)
の機能も使えるるようになりお得な気がします。
私は無料プランのままでいきますけど笑

および

をお申し込みいただければ、表示速度の高速化 & WordPressログイン状態をCloudflareにキャッシュしない設定までお引き受けいたします。
Webフォントの読み込み改善
Cocoon内蔵のWebフォントは色々ありますが私は 小杉丸 を使っています。
Cocoon内蔵といってもテーマ内にフォントファイルがあるわけではなく単に外部フォントファイルを読みに行く設定があるだけです。
Cocoon内蔵フォントはJavaScriptでdisplay=swapしてるみたいですがこの処理方法だとページを読み込むたびにCLSが発生して少しうざいです。
これを避けるため & できるだけ高速化するために、色々何度も試しました。
テーマ内蔵のWebフォント『小杉丸』は使わずに、
1.【やり方-1】Googleフォントの『小杉丸』を適切なpreconnect・preload等で読み込む
Googleフォントの『小杉丸』をパソコンにダウンロードした上で
2.【やり方-2】120ファイルに分割して、使用している文字があるフォントファイルのみ読み込む
3.【やり方-3】サブセット化・軽量化して子テーマ内に保存
4.【やり方-4】Web Font Loaderでフォントを遅延読み込み
5.【やり方-5】Font Loading APIで動的にフォント変更する
の5つの方法を試してみました。
なお、フォント系のプラグイン Custom Fonts や OMGF はWebフォントをサーバー上に保存してpreconnect・preload等で読み込んでいるのでちょっと試してみましたが、後述のやり方-3より遅かったです。
【やり方-1】Googleフォントの『小杉丸』を適切なpreconnect・preload等で読み込む
この場合は
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="preload" as="style" />
<link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="stylesheet" media="print" onload="this.media='all'">
<noscript><link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" /></noscript>という感じに記述することで、display=swap;で読み込みます。
これをパソコンにダウンロードして自分のサーバー上にUploadしたフォントのURLにします。
Googleフォントはたくさんのフォントがありますが、 ここ で各フォントの文字の試し打ちをして確認するのが楽ちんです
何度も言いますが、テーマ内蔵のWebフォントは使いません。
Webフォント・サーバー上にUploadしたフォントを使う場合でdisplay=swap;の場合は
代替フォントで表示
↓
フォントを読み込み終えたらそのフォントで再度表示
の流れなのでどのやり方でも必ずCLS(Cumulative Layout Shift)が発生しますが、
Cocoon内蔵のWebフォントを使用する場合・・・JavaScriptでフォントの切り替え・書き換えをしてるらしく、ページを読み込む度に必ずけっこうなチラつきが発生して見ずらいです。。。
やり方1・2・3の場合・・・サイトキャッシュがない状態でページを初めて読み込むその1ページのみ若干FOUT(Webフォントによるちらつき)が発生しますが、その後別のページに遷移した場合はキャッシュされたフォントを使うので、Cocoon内蔵のWebフォントを使用した時のようなチラつきは発生しません。
やり方-4の場合もちらつきを防止することが可能なはずですが、やり方-4を試して表示速度がやり方-3より遅かったのですぐに元に戻してしまい、ちらつかなかったのか覚えてないです、すみません。
やり方-4のCSSを見る限りではちらつかないはずです。
なお、
https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap
ではなくフォントのCDN
https://www.jsdelivr.com/package/npm/@fontsource/kosugi-maru
も試してみましたがたいして速くないというかGoogleフォントのほうが速い印象でした。
また、フォントの読み込みを100ミリ秒以内になるよう目指した上でどのやり方でもfont-display:optionalも試しましたがフォント適用が不安定になるので、display=swapに落ち着きました。
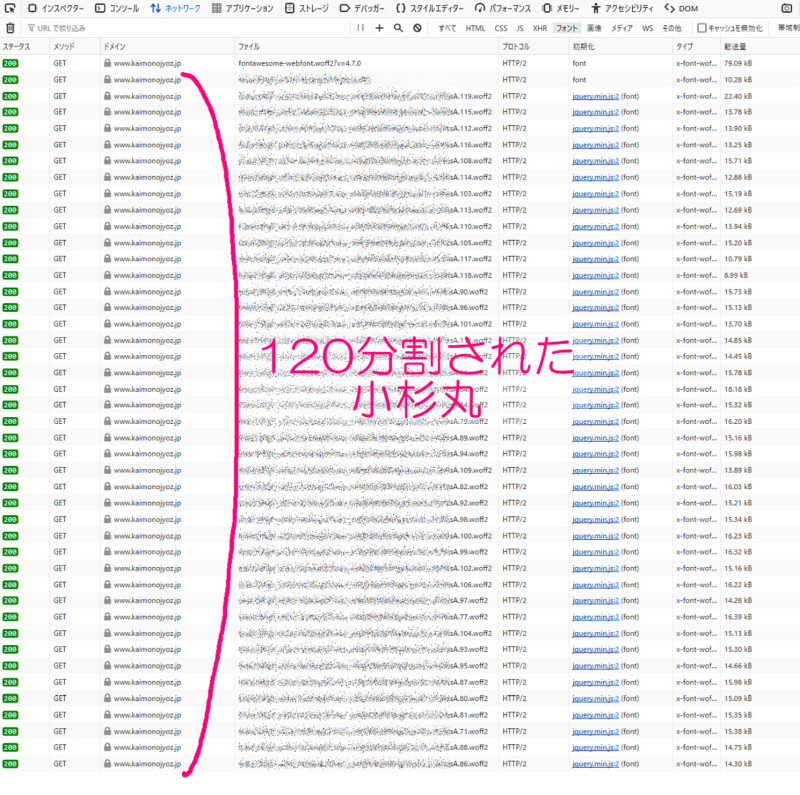
【やり方-2】120ファイルに分割して、使用している文字があるフォントファイルのみ読み込む
https://fonts.googleapis.com/css2?family=Kosugi+Maru
の中身を見ればわかりますが、これはフォントファイル1ファイルではなく約120ファイルに分割されたフォントURLが書いてあるCSSです。
しかもこの120分割は適当に区切って分割したわけではなく、Googleがビックデータを元に使用頻度に従って分割した120個のフォントファイル一覧らしいです。
/* [2] */
@font-face {
font-family: 'Kosugi Maru';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/kosugimaru/v14/0nksC9PgP_wGh21A2KeqGiTv4ur_mWjfXWdNMtg65zwIiCccFzPAsA.2.woff2) format('woff2');
unicode-range: U+ffd7, U+ffda-ffdc, U+ffe0-ffe2, U+ffe4, U+ffe6, U+ffe8-ffee, U+1f100-1f10c, U+1f110-1f16c, U+1f170-1f1ac, U+1f200-1f202, U+1f210-1f234;
}
/* [3] */
@font-face {
font-family: 'Kosugi Maru';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/kosugimaru/v14/0nksC9PgP_wGh21A2KeqGiTv4ur_mWjfXWdNMtg65zwIiCccFzPAsA.3.woff2) format('woff2');
unicode-range: U+fa10, U+fa12-fa6d, U+fb00-fb04, U+fe10-fe19, U+fe30-fe42, U+fe44-fe52, U+fe54-fe66, U+fe68-fe6b, U+ff02, U+ff04, U+ff07, U+ff51, U+ff5b, U+ff5d, U+ff5f-ff60, U+ff66, U+ff69, U+ff87, U+ffa1-ffbe, U+ffc2-ffc7, U+ffca-ffcf, U+ffd2-ffd6;
}
・
・
・
これが約120個ぶん続きます。例えば
https://fonts.gstatic.com/s/kosugimaru/v14/0nksC9PgP_wGh21A2KeqGiTv4ur_mWjfXWdNMtg65zwIiCccFzPAsA.2.woff2
に含まれる文字は、unicode-rangeによって指定された文字のみが
https://fonts.gstatic.com/s/kosugimaru/v14/0nksC9PgP_wGh21A2KeqGiTv4ur_mWjfXWdNMtg65zwIiCccFzPAsA.2.woff2
にありファイルサイズがすごく小さい上、約120個のフォントファイルが毎回必ず読み込まれるのではなく、そのページで使われている文字があるフォントファイルだけが読み込まれるので無駄な読み込みを抑えることが可能です。
ただし、上記CSSを子テーマのheader.phpあるいはstyle.cssに記述したやり方の場合はそのページで使われている文字があるフォントファイルだけを読み込むので確かに無駄な読み込みを抑えてはいますが(デベロッパーツールで確認済み)、preconnect・preloadしたとしてもたぶん余計な処理が入り込むのが原因なのか、決して遅くはないですが(当サイトの場合は)後述の 【やり方-3】のほうが速い印象でした。
【やり方-1】も同様です。
ですので、
src: url(https://fonts.gstatic.com/s/kosugimaru/v14/0nksC9PgP_wGh21A2KeqGiTv4ur_mWjfXWdNMtg65zwIiCccFzPAsA.2.woff2) format('woff2');
の部分を約120フォントファイル全てをダウンロードして子テーマ内等に入れて、上記CSSを当サイトのURLに書き換えた上で子テーマのheader.phpあるいはstyle.cssに記述して試してみたのが【やり方-2】ですが、先ほど書いちゃいましたが【やり方-3】のほうが速い印象でした。
【やり方-3】サブセット化・軽量化して子テーマ内に保存
サブセット化のやり方はググれば見つかりますので難しくないと思います。
KosugiMaru-Regular.ttfは3,483kbありますが自分でサブセット化したKosugiMaru-Regular-subset.woff2は677kbとなり、元の19.4%のファイルサイズです。
あとはheader.phpに<style>で
- KosugiMaru-Regular-subset.woff2
- KosugiMaru-Regular-subset.woff
- KosugiMaru-Regular-subset.ttf
- KosugiMaru-Regular-subset.eot
を読み込むだけですが、preloadしてもしなくてもあまり変わらない気がします。
※自ドメインなのでpreconnectは不要です。
この時点でページの表示速度は体感的にはかなり速いのですが、PageSpeed Insightsの携帯電話のスコアはたまに90点を超えますが、ちょくちょく50点とかになります。。。
デスクトップは常に90~100点です。
【やり方-4】Web Font Loaderでフォントを遅延読み込み
Web Font Loader とはGoogleとTypekitが共同開発したフォントの読み込みを制御できるJavaScriptライブラリのことで、Gogoleフォント等のWebフォントを遅延読み込みすることができます。
試してみましたがサーバー上にUploadしたフォントかつサブセット化した【やり方-3】より遅かったです。
小杉丸を例にしたやり方を書いておきますと、最初にテーマのheader.phpで
<html class="kosugi-maru">
<!--●class名はお好みでもOKです。●-->というように、htmlタグに kosugi-maru のclassを追加して、次にstyle.cssに
.kosugi-maru {
font-family: 'Kosugi Maru';
opacity: 0;
}
.wf-active .kosugi-maru, .wf-inactive .kosugi-maru {
opacity: 1;
}を追加して(※1)、最後にfooter.phpの </body>の直前に
<script>
//●Web Font Loaderによる非同期での読み込み
window.WebFontConfig = {
google: {
families: ['Kosugi+Maru']
},
active: function () {
sessionStorage.fonts = true;
}
};
(function () {
var wf = document.createElement('script');
wf.src = 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();
</script>
を記述します。
※1 の件ですが、Web Font Loaderはhtmlタグに
- .wf-loading:フォントの読み込み中
- .wf-active:フォントの読み込み完了
- .wf-inactive:フォントが読み込めなかった場合
のclassが付与されるので、
という感じにすることでFOUT(Webフォントによるちらつき)を防止することが可能です・・・となるはずですが、やり方-4を試して表示速度がやり方-3より遅かったのですぐに元に戻してしまい、ちらつかなかったのか覚えてないです、すみません。
上記CSSを見る限りではちらつかないはずです。
ただし先ほども書きましたが、当サイトの場合、PageSpeed Insightsの携帯電話のスコアはやり方-4よりやり方-3のほうが良かったです。
デスクトップのスコアはどちらもほぼ100点なので違いがわかりません、というか、あまり深くチェックしていません。
【やり方-5】Font Loading APIで動的にフォント変更する
Font Loading API(CSS font loading API/CSS フォント読み込み API)は、JavaScriptでフォントの読み込みを制御して動的にフォント書き換えをします。
『IE と Microsoft Edge では動かない』と書いてあるサイトが多いですが、実際はChrome・Edge・Firefox・Opera・Safari・Android・iOSのどれでもちゃんと動くみたいです。
参考: CSS フォント読み込み API の ブラウザーの互換性
実装は簡単でheader.phpの上のほうで
<link rel="preload" as="font/woff2" href="●woff2のフォントのURL●" crossorigin>と
<script>
const font = new FontFace("myFonts", "url(●woff2のフォントのURL●)",
{
style: 'normal',
weight:'400'
});
// DOMツリーのレンダリングを待たずにフォントをダウンロードする
font.load();
// font.load() はPromiseを返す
font.load().then(function() {
// フォントがロードされたらフォントを適用する
document.fonts.add(font);
document.body.style.fontFamily = "myFonts";
});
// フォントのダウンロード状況を監視
// font.statusは状況に応じて
// "unloaded", "loading", "loaded", "error"
// のうちのどれかを返す
const fontLoadingStatus = font.status
console.log(fontLoadingStatus);
</script>を記述するだけです。
※細かい記述はググって調整・変更してみてください。
試してみたところ、表示速度は(当サイトの場合は)たぶんやり方-5が1番速い気がしましたが、JavaScriptで動的にフォント上書きしているため、各ページほぼ必ずチラつきが発生するのが個人的にはいただけませんでした。
サイト訪問初回に若干チラつきが発生するのはやり方-1・2・3・4・5のどれも同じです。
やり方-3の場合は、サイトに初めて訪問した時だけ(ブラウザキャッシュが一切ないので)その1ページのみCLSが発生しますが、その後は(ブラウザキャッシュがある限り)どのページを読み込んでも小杉丸のフォントはキャッシュされているのでチラつきません。
やり方-5の場合は(たぶん当サイトの場合のみ)各ページほぼ毎回けっこうな頻度でチラつきが発生します。
※100%ではないみたいですが、発生条件がいまいちわかりません。(同一サーバーの別のWordPressサイトではやり方-5はなぜか初回以外はチラつきません、たぶんですけど。
Cocoon内蔵のWebフォントを使用する場合もJavaScriptでフォントの切り替え・書き換えをしてるらしいのでページを読み込む度に必ずけっこうなチラつきが発生して見ずらいですが、やり方-5のチラつきはCocoonのそれとは少し違いました。
どちらの場合も個人的には受け入れ難いチラつき具合です。。。
ということで、当サイトの場合は【やり方-3】です。
■追記■
この記事の続き
に書いた初期の輻輳ウィンドウを考慮した結果、色々設定を見直し・調整して【やり方-2】に変更しました。
■参考■静的サブセット・動的サブセットについて
フォントのサブセット化といっても色々やり方があり、Webフォントの現状とその仕組み - 動的サブセッティングと静的サブセッティングを読むと違いが理解できまると思います。
静的サブセットは、
- 【unicode-rangeなし】の場合・・・あらかじめフォントに含める文字を指定・制限して、unicode-rangeで分割しないフォントファイル1つを作成しておき、それを1度きり読み込む
- 【unicode-rangeあり】の場合・・・全ての文字をunicode-rangeで分割したフォントを作成しておき、必要な文字が含まれているフォントを都度読み込む
動的サブセット(ダイナミックサブセット)は、Javascriptを用いてページ読み込み時にページ全体を解析して、ページ内の文字が含まれているフォントのみを都度読み込む
| サブセットフォントメーカー 【やり方-3】 | 静的サブセット unicode-rangeなし |
| Gooleフォント 【やり方-2】 | 静的サブセット unicode-rangeあり |
| Adobe Fonts等の有料フォントサービス 【やり方-5】 | 動的サブセット |
ということになります。
静的サブセットのメリット・デメリット
unicode-rangeなしの場合
■メリット■
(キャッシュを削除されない限り)フォントファイルを読み込むのは初回訪問時のみ
チラつくのは初回ページのみ
※別ページに遷移してもキャッシュされたフォントを利用
1ファイルなのでTCP接続が1接続で済む
■デメリット■
ページ内に文字数が多くても少なくても、読み込むフォントファイルのファイルサイズは変わらない
※ページ内で使われている文字に関係なく1つのフォントファイルを読み込むので、フォントファイルの読み込みサイズを少なくすることはできない、つまり、文字数が少ないページでは使用してない文字ぶんのフォントも読み込んでいることとなり無駄が多くなります。
(当たり前ですが)フォントファイルに含まれていない文字には対応できない
自分でサブセット化したフォントやフリーフォントの場合はどの文字が含まれているのか、注意が必要です。
■unicode-rangeありの場合■
■メリット■
読み込むフォントファイルのトータルのファイルサイズを節約できる
120分割されたフォントの中からページ内の文字が含まれるフォントだけを読み込むので、unicode-rangeなしの場合と比べて読み込むフォントファイルのトータルのファイルサイズを節約することが可能です。
※超長文で上記unicode-rangeなしのフォントファイル1ファイル内の全ての文字が含まれているページであれば、節約にはなりません。
ページ内の全ての文字に対応できる
■デメリット■
フォントが切り替わる際にチラつき(Cumulative Layout Shift)が複数回発生する
unicode-rangeありの場合は読み込んだフォントに該当する文字に都度フォントを適用する流れなので、当サイトのトップページの場合は120分割したフォントを読み込む【やり方-2】の場合は初回訪問時のみ2回チラつく感じです。
TCP接続数が多くなる
分割したフォントを数多く読み込むので下の画像のような感じでTCP接続数が多くなります。
※1つ1つの読み込み時間は短いです。
unicode-rangeありの場合は、ページ内の文字数が多くなればなるほどPageSpeed Insightsのスコア(特に携帯電話のスコア)が低下します。
↑
当サイトのトップページ(コンテンツ内約6,000文字)・保守のページ(同約1,500文字)・保守のカテゴリーページ(同約60文字)にてPageSpeed Insightsのスコアの違いを確認しました。
動的サブセットの場合も同様に、文字数に比例したageSpeed Insightsのスコアになるかと思います。
動的サブセットのメリット・デメリット
■メリット■
(比較的)トータルのフォント読み込みサイズを少なくすることが可能
※ページ内に必要な文字が含まれている(分割した)フォントしか読み込まないため
■デメリット■
各ページごとにJavascriptが動くので、各ページ必ずチラつきが発生する
※私が試した限りではどの動的サブセットのやり方でもそうでした。
どのやり方にもメリット・デメリットがあるので、『どこを妥協するか』になります。。。
静的HTML化
残された対応可能な施策もほとんどないので、仕方なく お問い合わせページ 以外をプラグインにて静的HTML化しました。
使ったプラグインは Simply Static ですが若干クセがあり & 一応コード縮小化・難読化も兼ねて、少し手間ですが、当サイトはページ数が少ないので記事追加・更新したら毎回以下の手順をやることにしました。
Simply Staticにて別ディレクトリにデプロイ(静的ファイル一式を生成)する
↓
パソコンにダウンロードしてテキストエディタのマクロにていくつか置換処理
↓
適切なディレクトリにアップロード
デプロイにかかる時間ですが、公開済みの投稿ページ・固定ページあわせて12ページの場合で、どう計算しているのかわかりませんがActivity Logには
- 429 個のページ/ファイルの 429 を取得しました
- 381個のファイル (381個中) をコピーしました
とか表示されますが、約20秒~遅くても5分以内にファイル一式の生成が完了します。
■追記■
最近はもっと時間がかかることが多くなってきました。。。5分以内に終わることもあります。
■注意■
記事の編集をしてプレビューする際にアップロード済みのindex.htmlを削除しないとプレビュー表示できません。
■さらにさらに追記
この記事を書いてから数カ月後、静的HTMLのプラグイン『Simply Static』があまりにも不安定なので、最終的に使うのはやめました。
これもでもまだPageSpeed Insightsの携帯電話のスコアは90点未満のことが多々ありますが、たまに90点超える & 体感的にはこの上なく速いので、この辺で当サイトの高速化についての作業は終了とします。
・
・
・
と思いましたが、もう1つだけありました。
Critical CSS(Critical Path CSS)を再作成
Cocoonの子テーマは今まで長い年月改良してきたためCSSが継ぎ接ぎ(つぎはぎ)になってる可能性もあり、Critical CSSを再作成しました。
今までのCritical CSSとたいして変わりませんでしたが、Media Queryその他いくつかのセレクターが重複して記述してあったり、やはり継ぎ接ぎ(つぎはぎ)になってましたので、Critical CSSの箇所だけですがある程度整理しました。
あとは、子テーマのstyle.css約58,000文字のうち独自デザインのCSSが53,500文字あり、これを除去すればcssに関してかなり縮小できますが、表示速度で足を引っ張ってるのはWebフォントの小杉丸(サブセット化済み)なので、ひとまずCSSには残したままにしました。
●まとめ
当サイトの表示高速化に関して施策済みの内容は
- 高速化に関する初歩的な施策
- ググればわりとすぐに見つかる施策
- CDN(Cloudflareの無料プラン)の導入
- 静的HTML化
- Critical CSSを再作成(CSSの見直し・整理)
です。
これ以上の表示速度改善は(文字数を減らす以外では)
- Webフォントをやめる
- WordPressをヘッドレスCMS化してフロントをNode.jsで作成してフォントをサーバーサイドレンダリングする
以外には思いつかないので作業終了です。
参考までに書いておきますと、Webフォント使用のまま手持ちの他のテーマに変更して色々試したりもしましたが、いまいち微妙でした。
手持ちのテーマで表示速度が速そうなテーマを、下記の条件でPageSpeed Insightsを5回計測し1番良かったスコアを書いておきます。
■条件■
●
header.php
style.css
functions.php
に追加したオリジナルの記述はなるべく同じ記述を追加
●ヘッダー画像は同じ
●サブセット化したWebフォント(小杉丸)を読み込む
●テーマ内に高速化設定がれば、できるだけ同じように設定する
■テーマ■
●素に近い Cocoon
携帯電話:94
デスクトップ:99
● Emanon Premium
携帯電話:65
デスクトップ:100
● Jin
携帯電話:62
デスクトップ:92
● Luxeritas(ルクセリタス)
携帯電話:95
デスクトップ:100
● THE THOR
携帯電話:63
デスクトップ:90
ちなみに WordPressサイトを可能な限り高速化します。 の冒頭の画像にある
- PageSpeed Insightsの携帯電話のスコア 施策後100点(デスクトップも100点)
はクライアント様のサイトですがテーマは『THE THOR』です。
● 賢威8
携帯電話:75
デスクトップ:96
CocoonとLuxeritas以外は特に心惹きつけられるスコアではありませんでした。
どちらも無料テーマですが、Luxeritasはフッターの提供元へのリンクを消すのに『提供元表示消去プラグイン』が5,000円かかります。※購入してません。
■注意■
上記スコアは当サイトの現在の各種高速化設定に近い各種設定をして、かつ、上記条件にした上でのスコアです。
おそらく上記全てのテーマは素の状態であればどのテーマも携帯電話・デスクトップともに90点以上になるかと思います。
当サイトの現状は
- テーマは Cocoon
- テーマ付属のフォントは使わず、
Webフォントをサブセット化して使用※色々設定を見直し・調整して、120分割する【やり方-2】に変更しました。※1 - 使用中のプラグインは
41個(停止中は5個)← 最終的に38個(停止中は0個)※1← 最終的に35個(停止中は0個) - CDNはCloudflare無料プランを使用※色々設定してあります
お問い合わせページ以外静的HTML化← 『Simply Static』を使うのはやめました※1
という状況です。
※1について
当サイトの表示速度改善に関して長期間この上なく色々な調整をしてきましたが、静的HTMLのプラグイン『Simply Static』があまりにも不安定なので使うのはやめました。
それに関連して設定・各種プラグインを調整し、(たぶん)最終的に使用中のプラグインは38個(停止中は0個)です。
使っているテーマは Cocoon のままです。
■注意■
使用中のプラグインを41個から減らして38個になったとは言え、ご自身のWordPressサイトで安易にプラグインを増やさないようご注意ください。
普通は20個でも多いです。
■追記■
現在は使用中のプラグインは35個(停止中は0個)です。
今回当サイトの表示速度改善の作業に着手した最初の段階でのPageSpeed Insightsのスコアは
- 携帯電話(モバイル)は91点
- デスクトップ(パソコン)は100点
で、約1ヶ月近く色々調査・修正・調整した割に、最終的なPageSpeed Insightsのスコアは
- 携帯電話(モバイル)は97点
- デスクトップ(パソコン)は100点
と改善はしましたが、何度も書いてますがPageSpeed Insights のスコアは計測する時間帯・タイミングで30~40点乱高下します。
※上記97点のスコアの1分後に再計測すると62点でした。。。
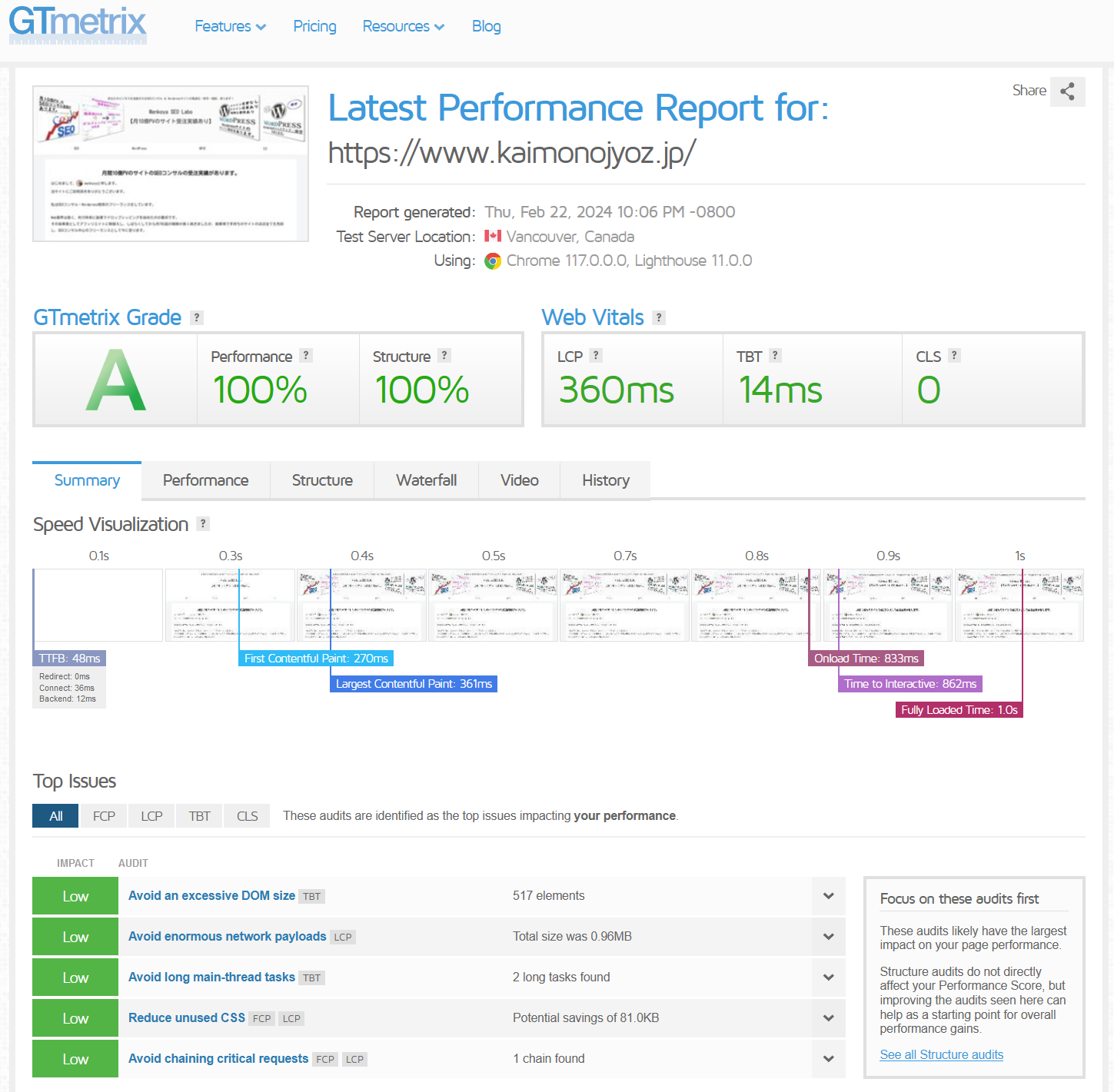
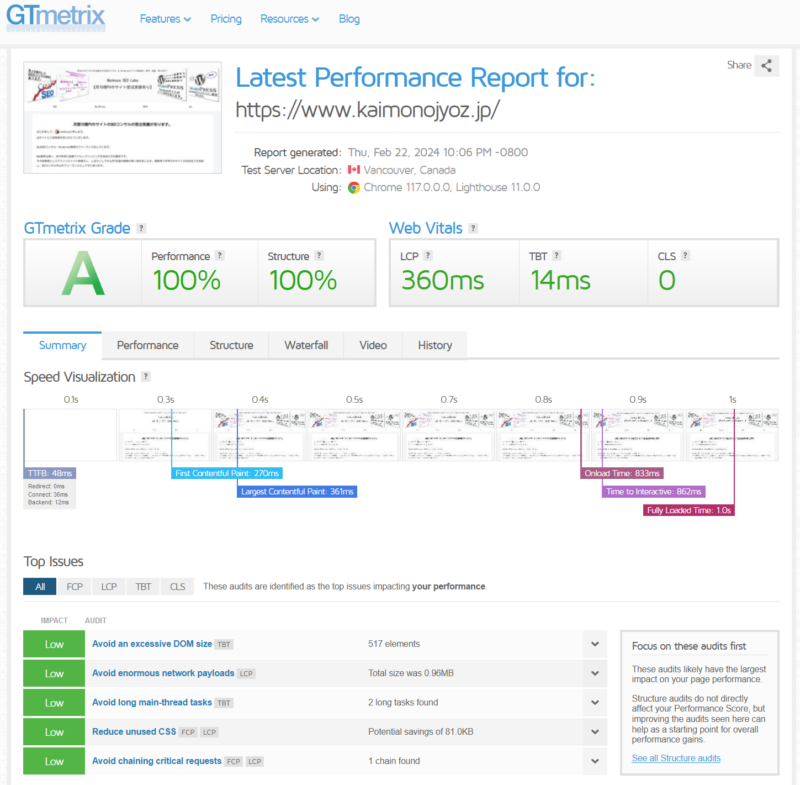
GTmetrixのスコアです。
無料版なのでPCのスコアです。
↓
体感的には過去20年のWordPress歴で最速なサイトになっていますので、当サイトの表示速度改善に関しては作業終了とします。
まあこんな苦労するくらいなら、Webフォントさえ諦めれば携帯電話・デスクトップの両方とも常にスコア90点以上になるんですが・・・
静的HTML化って必要?
結論を先に書くと、ほとんどのWordPressサイトは静的HTML化する必要はありません。
静的HTML化してない普通のWordPressサイトでも、Webフォントさえ使わなければ、ちゃんと各種高速化設定されていればPageSpeed Insightsにて携帯電話90点以上・デスクトップ95点以上は可能で、静的HTML化したサイトと比べても表示速度は0.5秒以内の差しかありません。
※当サイトで確認済み
ただし、セキュリティ目的で静的HTML化するケースもあります。
過去にSEOコンサルをお引き受けしたクライアント様のサイトで Shifter をご利用されていたケースがありました。
大手企業様で、Shifterを使うのはセキュリティが目的でした。
Shifterを使えばWordPress管理画面はフロントページのURLとは別になりますので、ハッキングのしようがありません。
上記の例を当サイトが今回静的HTML化するにあたって使用したプラグイン Simply Static で説明しますと、例えば
- 公開URL(サイトURL):https://www.kaimonojyoz.jp/
- WordPressのログインURL:https://www.kaimonojyoz.jp/huinjidscho.php
とかにして、Simply Staticでちゃんと設定した上デプロイ(静的ファイル等一式を生成)すれば、ソース上にもWordPressのログインURLの痕跡は一切ありませんし、さらに上記ログインURLにBasic認証をかければこの上なくセキュリティが強固です。
・
・
・
とかしなくてもプラグイン Login rebuilder あるいは SiteGuard WP Plugin を使えばWordPressのログインURLは変更可能です。
私は今まで20年近くのWordPress歴の中で一度もハッキングの被害に遭ったことがなく、当然WordPressログインURLは
https://www.kaimonojyoz.jp/wp-admin/
でも
https://www.kaimonojyoz.jp/wp-login.php
でもありません。
https://www.kaimonojyoz.jp/?author=1
も覗けません。
WordPressログインURLの変更はプラグイン『Login rebuilder』あるいは『SiteGuard WP Plugin』でOKなので、結局のところ一般的なWordPressサイトで言えば静的HTML化する必要はないということになります。
静的HTML化のメリット
■メリットその1
WordPressは各ページを動的に生成してページ表示します。
静的htmlは各ページは生成済み・静的にページ表示するだけなので、素のWordPressより静的htmlのページのほうが表示速度に関しては速いのは確かです。
ただし、Webフォントを使ってても使ってなくても、WordPressのままでも可能な限り高速化設定・施策をする等、かなり速いと体感できるレベルで表示速度を速くすることは可能です。
動画ばかり・画像ばかりのサイトでもiframeの遅延読み込み・画像の遅延読み込みやその他各高速化の設定・施策をちゃんしていれば表示速度をかなり速くすることは可能です。
PageSpeed Insightsのスコアで言えば静的HTML化したほうがスコアが良くなる傾向なのは間違いないですが、一般的なWordPressサイトで言えば『必ず静的HTML化が必要なのか?』と言えば、私は『必ずしも必要ではない』と思います。
『頭痛が痛い』みたいな言い回しですみません。。。
■メリットその2
静的HTML化のメリットに関して、今回試しにNginxなサーバーからLiteSpeed Webサーバーに変更して元のNginxなサーバーに戻した時に気づいたというか思ったことがあります。
それは、静的HTML化してあれば、WordPress管理画面がエラーでもフロントのサイトが表示され続けるということです。
LiteSpeed Webサーバーに変更した時に
- .htaccess
- .user.ini
- php.ini
の3ファイルの内容の一部をLiteSpeed Webサーバー用の記述に変更しました。
- 元のNginxなサーバーに戻した時に上記3ファイルを元の記述に戻すのを忘れたこと
- URLに www がついているのですが、それを忘れてサイト復元したこと
が原因で500エラー・502エラー・503エラー・403エラーが多発して、WordPress管理画面にログインできない・フロントのサイトも(Cloudflareのキャッシュから除外しているページが)正常に表示できないという、WordPressサイトのサーバー移行を請け負っているとは思えない無様な状況となりました笑
2日後に
- .htaccess
- .user.ini
- php.ini
を正しい記述に戻してWordPress管理画面・フロントのサイトともに正常になりましたが、その間静的HTMLが表示されているおかげで一般ユーザーに対して、というよりGoogle Botに対してサイトに問題ないということになります。
もし仮にWordPress本体・プラグイン・テーマの更新等で何らかの致命的なエラーとなりWordPress管理画面にログインできない・WordPress管理画面内のページが致命的なレベルで正常に表示できない場合でも、静的HTML化してあればフロントページは何の問題もなく正常に表示され続け、『今日はもう寝て続きは明日やろう( ノД`)』が可能です笑
当サイトの場合で言えば、お問い合わせページ以外は常に問題なく表示され続ける、ということです。
※ .htaccessの記述ミス等の場合はWordPress・静的HTMLどちらの場合も正常に表示できません、と思います。
これはかなりのメリットな気がします。
まあちゃんとサイトを管理・メンテナンスしていれば上記のような失態は起こりませんけど。。。
CDNの導入は必要?
結論を先に書くと、CDNを導入する必要はありませんがそれなりに効果はあるので、導入できるなら導入しても良い気がします。
※後述の ■追記■ もお読みください。
CDNを導入しなくても、色々対策すればPageSpeed Insightsにて携帯電話90点以上・デスクトップ95点以上のスコアは可能です。
Cloudflareの無料プランであれば、ちゃんと設定すれば効果はあります。
ただし、プラグインの設定・Cloudflareの設定を間違えるとWordPressにログインしたページがキャッシュされるという、致命的なことになります。
Cloudflare有料プランなら、たぶん適当な設定でも問題なく、かなり効果があります。
あるいは、Cloudflareその他の有料CDNじゃなくても WP Rocket のような優れた有料のキャッシュ系プラグイン・サービスもあります。
普通に考えれば余計なコストはかけたくないので、高速化するにあたって自社・自分で対応できればそれに越したことはないです。
自社・自分で対応するのが難しい場合は、高速化についてお問い合わせ頂きご依頼くださいませ♪
Cloudflareは月額・WP Rocketは年額のコストが掛かり続けますが、当サイトの下記パッケージであれば1回のみのコストです。
なお、御社内・ご自身にWordPressの知識があまりない場合は、高速化のご依頼・作業完了後に保守契約もご依頼されることをオススメします。
■追記■
CDNを導入する必要はありませんがそれなりに効果はあるので、導入できるなら導入しても良い気がします。と書きましたが私の認識間違いで、
- WordPress自体(サイト自体)を可能な限り高速化してある
- さらにCloudflareを導入して、Cloudflareの設定も可能な限り適切に設定してある
の2つをクリアしていると、PageSpeed Insightsのスコアは高得点かつ静的htmlとほぼ同じ表示速度になります!
Cloudflareは有料版でも構いませんが私のように無料版でOKです。
ご予算があれば
の最上位プランおよび
の両方を同時にご検討されることを強くオススメします!
この記事は
に続きます。