この記事内では
- PageSpeed Insightsがモバイルだけ不安定な理由
について焦点をあてて解説しています。
- PageSpeed Insightsがモバイルだけ遅い理由
については

をご覧ください。
また、この記事の内容はWordPressの表示高速化に関する様々な施策に関して

および

からの続きです。
■はじめに■
この記事はPageSpeed Insightsが携帯電話のスコアだけ不安定な理由についての解説とあわせて、WordPress高速化について
- 一般的・初歩的な高速化設定
- これまでに身につけた、中級レベル?の高速化設定
- ググって発見した、ややマニアックな高速化設定
等の思いつく限りの施策を全て実施した上で、『もうこれ以上何も思いつかない・これ以上他に効果的な対策はないような・・・』の状態から 不定期間隔というか思いついた時にたまに調べて、トライアンドエラーを繰り返して最終的に実装した
- 『普通のWordPressではそんなことやらないだろ!』的な施策
についてのメモ・備忘録です。
あくまで備忘録ですので
- 調べればすぐにわかる施策は書いてありません。
- 初心者向けの解説はしておりません。
この記事をお読みになって
- ほぼ内容がわかる方・・・ご不明な部分はググってご自身でご対応頂ければ、余計な出費をせずに高速化できます。
- 何書いてあるか意味不明な方・・・高速化についてご相談の上、 該当パッケージ の最上位プランをご依頼ください。 & その後保守もご依頼されたほうがベターです。
と思います。
当記事の内容に関してお問い合わせ頂きましても回答することはできませんのでご了承ください。
■注意■
普通のWordPressサイトであれば、各種適切なキャッシュ設定および適切な高速化設定がしてあれば表示速度はまあまあ速いです。
- ファイルサイズの大きい画像のスライダーを使っている
- 広告がたくさんある
- 表示速度を激遅にするテーマ・プラグインを使っている
- たくさんの動画や画像を遅延読み込みしないで表示している
等の場合は厳しい場合もあります。
その上でCloudflare(無料プランでOKです)等のCDNを導入し適切な設定をすれば、かなり高速な表示速度になります。
※単にWordPressにCloudflare(無料プラン)を導入しただけでは、ログイン状態のページをキャッシュすることがありこの上なくキケンです!

および

をお申し込みいただければ、表示速度の高速化 & WordPressログイン状態をCloudflareにキャッシュしない設定までお引き受けいたします。
ただし上記パッケージをお申し込み頂いても、このページに記載してある表示高速化の施策は基本的には実装しません。
このページに書いてある施策内容はマニアック過ぎて、ほとんどのWordPressサイトでは不要です!
- 補足説明
- PageSpeed Insightsが携帯電話のスコアだけ不安定な理由
- スコア90点以上の状態から表示速度を200ミリ秒改善するための最終施策
- 200ミリ秒という数値の根拠
- 最終施策
- デスクトップファーストからモバイルファーストに変更
- <head>内の記述内容および記述する順番の変更
- スクリプト関係および.htaccessの見直し
- サービスワーカーの導入
- あとがき
- 【おまけ】Cloudflare WorkerとWorkers KVの件、とか
補足説明
PageSpeed Insightsが携帯電話のスコアだけ不安定な理由について書く前に、少しだけ補足説明します。
PageSpeed Insightsの『携帯電話』と『デスクトップ』の計測の違い
PageSpeed Insightsの『パフォーマンスの問題を診断する』では、計測時に用いる端末は実際のユーザー端末ではなく、PageSpeed Insights側でシミュレートした仮想端末でもってページの表示速度を計測してスコア算出しています。
| 携帯電話 | デスクトップ | |
| CPUの遅さ | 4x | 1x |
RTT ※通信開始までの遅延 | 150 ms (0.15秒) | 40 ms (0.04秒) |
通信速度 | 約1,638 kb/秒 | 10,240 kb/秒 |
つまり、
PageSpeed Insightsでの携帯電話の計測は、デスクトップのそれと比較して
- CPUの処理能力を4倍遅く
- 通信開始までの時間を0.11秒遅く
- 通信速度を約16%の速度まで遅く
わざと色々遅くして計測・スコア算出しています。
『実際のユーザーの環境で評価する』と『パフォーマンスの問題を診断する』との違い
PageSpeed Insightsでテストすると
- 実際のユーザーの環境で評価する
- パフォーマンスの問題を診断する
の2つあることに気づくと思います。
■実際のユーザーの環境で評価する■
実際のユーザーの環境で収集されたデータを基に評価します。
これは色々なユーザーの端末やネット回線速度での実際のページ表示速度を反映していて、色んな人の実際の端末でのページ表示速度でもって評価します。
※計測に用いられるのはブラウザがChromeの場合のみ & 各数値は過去3ヶ月の平均値になります。
ここでのデータはフィールドデータと呼ばれます。
■パフォーマンスの問題を診断する■
PageSpeed Insightsのサーバー上でLighthouseというツールを使って、仮想環境(ネットワーク速度やデバイス性能等)で色々シミュレーションしてスコア算出します。
そのため、PageSpeed Insightsのテストを実行する端末の性能やネット回線速度は影響しません。
ラボデータ・シミュレーションデータと呼ばれます。
『実際のユーザーの環境で評価する』はユーザーの端末がChromeの場合のみ、かつ、過去3ヶ月の平均値なので、色々高速化設定してもすぐには数値改善になりません。
ですので、基本的には『パフォーマンスの問題を診断する』の各スコアを改善させるのが表示高速化の設定・施策の目安になります。
PageSpeed Insightsの合格ライン
●FCP(First Contentful Paint)・・・テキストまたは画像が初めて描画されるまでにかかった時間
| FCP 時間 (秒) | 色分け |
|---|---|
| 0 ~ 1.8未満 | 緑(高速) |
| 1.8 ~ 3未満 | オレンジ(中) |
| 3以上 | 赤(遅い) |
●LCP(Largest Contentful Paint)・・・最も大きなテキストまたは画像が描画されるまでにかかった時間
| LCP 時間 (秒) | 色分け |
|---|---|
| 0 ~ 2.5未満 | 緑(高速) |
| 2.5 ~ 4未満 | オレンジ(中) |
| 4以上 | 赤(遅い) |
●TBT(Total Blocking Time)・・・タスクの処理時間が 50 ミリ秒を上回った場合の、コンテンツの初回描画から操作可能になるまでの時間
| TBT 時間 (ミリ秒単位) | 色分け |
|---|---|
| 0 ~ 200未満 | 緑(高速) |
| 200 ~ 600未満 | オレンジ(中) |
| 600 超 | 赤(遅い) |
●CLS(Cumulative Layout Shift)・・・ビューポート内の視覚要素がどのくらい移動しているかを測定する指標
| CLS | 色分け |
|---|---|
| 0 ~ 0.1未満 | 緑(良い) |
| 0.1 ~ 0.25未満 | オレンジ(改善が必要) |
| 0.25 超 | 赤(悪い) |
●Speed Index・・・ページが読み込まれて表示されるまでの時間
| Speed Index (秒) | 色分け |
|---|---|
| 0 ~ 3.4 | 緑(高速) |
| 3.4 ~ 5.8 | オレンジ(中) |
| 5.8 以上 | 赤(遅い) |
この記事を書いた頃のサーバー環境等
■■■この記事を書いた頃のサーバー環境等■■■
この記事を書き始めた時点のサーバー環境およびWordPressの状態等は以下の通りです。
●サーバー:Nginxなサーバー
●PHPバージョン:8.3.10
なので、JITやOPcache・APCuが利用可能な状況です。
サーバーはXserverと同等のサーバーなので、サーバー側でも各種高速化設定があります。
- ブラウザキャッシュ:ON[全ての静的ファイル]
- サーバーキャッシュ:ON※現状はOFFにしてあります。
- Xアクセラレータ:Ver.1(静的ファイルの高速化と同時アクセス数の拡張)※Ver.2だと503エラーになるため
- XPageSpeed設定:全てOFF
●WordPress本体のバージョン:6.6.2
●WordPressテーマ: Cocoon
親テーマバージョン:2.7.7.2
子テーマのバージョン:1.1.3
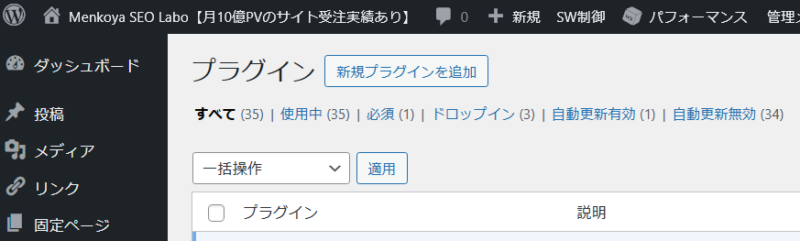
使用中のプラグインは38個(停止中は0個)です。
■注意■
当サイトで使用中のプラグインはそれぞれ適切な設定・管理の上で38個となっています。
ご自身のWordPressサイトで安易にプラグインを増やさないようご注意ください。
普通は20個でも多いです。
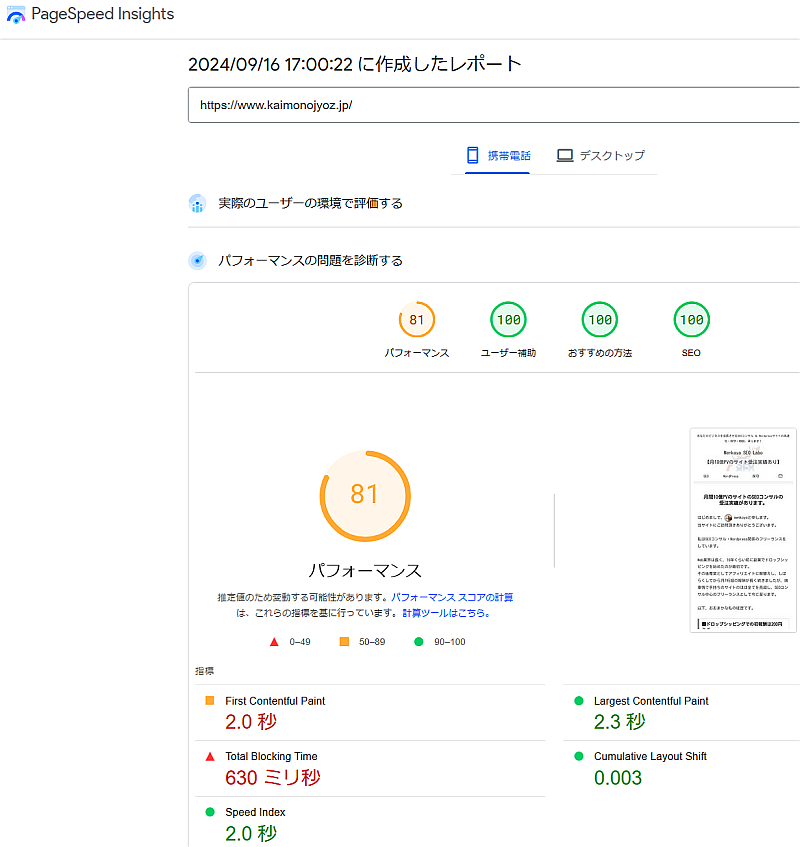
この記事を書く少し前の時点での PageSpeed Insights のスコアは
- 携帯電話:65~96点(過去最高はたぶん97点)
- デスクトップ:常にほぼ100点
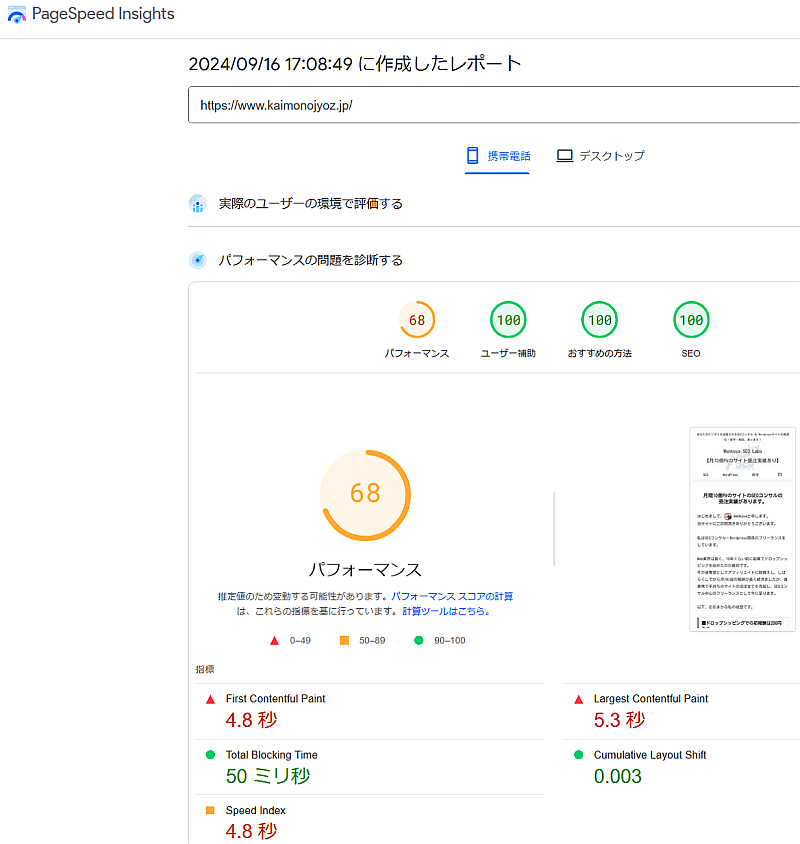
デスクトップのスコアは常に98~100点なんですが、携帯電話のスコアは65~96点くらいを乱高下します。
特に日中は96点の1分後に再計測して65点とか、ちょくちょく大幅にスコアが上下します。
- 思いつく限りの表示高速化の施策は(可能な範囲で)全て実施済み
- Cloudflare(無料プラン)を導入済み
- Webフォント(比較的重い角丸フォント)を使っている。
※私のやり方の場合、文字数に応じて表示速度が遅くなります。
トップページの文字数が約6,000文字あり、文字数を減らせば減らしたぶんだけ表示速度は速くなりますが、それでは意味がありません。
これをどうにか改善したくて、かと言って思いつく限りのことは全て施策済みで、そんな状況から最後の悪あがきをしたのがこの記事の施策内容です。
最終施策を書く前に、PageSpeed Insightsが携帯電話のスコアだけ不安定な理由について説明します。
PageSpeed Insightsが携帯電話のスコアだけ不安定な理由
『PageSpeed Insightsがモバイルだけ遅い理由』で検索するとたくさんのサイトがヒットしますが、『PageSpeed Insightsが携帯電話のスコアだけ不安定な理由』や『PageSpeed Insightsの携帯電話のスコアだけ乱高下する原因』等で検索してもほとんどヒットしません。
以下、世界中のサイトをググった結果 & 私の予想も含めて、PageSpeed Insightsが携帯電話のスコアだけ不安定な理由・原因です。
シミュレーション時のネットワーク速度が不安定
冒頭の
PageSpeed Insightsの『パフォーマンスの問題を診断する』では、計測時に用いる端末は実際のユーザー端末ではなく、PageSpeed Insights側でシミュレートした仮想端末でもってページの表示速度を計測してスコア算出しています。
の表
| 携帯電話 | デスクトップ | |
| CPUの遅さ | 4x | 1x |
RTT ※通信開始までの遅延 | 150 ms (0.15秒) | 40 ms (0.04秒) |
通信速度 | 約1,638 kb/秒 | 10,240 kb/秒 |
PageSpeed Insights側で仮想端末・仮想環境でもって計測する際、携帯電話の場合は不安定な4G接続のネットワーク速度でシミュレーションして計測しています。
これが低速(約1.6 Mbps)な上に割と不安定らしく、ちょっとした変動で大きな影響を受ける可能性がある、らしいです。
※後述の『初期の輻輳(ふくそう)ウィンドウの影響』とも関係あります。
エミュレーションしたデバイスが不安定
PageSpeed Insights側で計測する際の仮想端末は特定のデバイスをエミュレーション(※1)しています。
※1 シミュレーションと似たような意味です。つまり、仮想端末を用意する、という意味です。
例:Moto G PowerやNexus 5X
※たぶんいくつか種類があるかもしれません。
エミュレートされたデバイスの性能が実際のデバイスほど安定していない可能性があります、ってどこかに書いてありました。。。
ちゃんと安定した仮想端末用意しないのかな><
処理能力の制限
| 携帯電話 | デスクトップ | |
| CPUの遅さ | 4x | 1x |
このCPUの制限があるために携帯電話の場合は負荷の変動に敏感で、仮にデスクトップの時と同じ処理でも実行する度に時間差が生じる可能性がある、とのことでした。
- 同じ台数の車が1車線の道路と3車線の道路を進む場合
- 1Lの水をストローで飲む場合と鯨みたいに一気に吸い込む場合
をイメージすればわかりやすいと思います。
PageSpeed Insightsのテスト環境自体の違い
PageSpeed Insightsのテストが実行される環境自体の違いとは、- データセンターの違い
- サーバーの負荷
によってスコアが若干変動する、らしいです。
例えばですけど、日本でPageSpeed Insightsのテストをしたとして、
- 日本にあるGoogleのデータセンターでテストしているのか、ブラジルにあるGoogleのデータセンターでテストしているのか、
- 日本にある同じGoogleのデータセンター内の同じサーバーに自分1人だけアクセスしているのか、そのサーバーに世界中から同時に100万人がアクセスしてテストしているのか
等、サーバーのある場所からの距離、あるいは同じ場所のサーバーでもサーバーごとの負荷も影響するらしいです。
そう言われればそうですけど、普通そこまで思いつきませんよね><
リソースの読み込む順番・読み込む内容の違い
PageSpeed Insightsの計測での携帯電話は、というか実際のモバイル端末でもそうですが、(デスクトップの時と比べて)画像の振り分けだったりcssのメディアクエリだったりjavascriptでも分岐をしていたり・・・というように、携帯電話とデスクトップとでは読み込む順番・読み込む内容が違います。
つまり、処理の順番・処理の内容が異なります。
動的コンテンツの影響
広告や動的に生成されるコンテンツは、PageSpeed Insightsの計測ごとに異なる結果になる可能性がある、とのことでした。
基本、WordPressは静的htmlではなく動的にコンテンツを生成します。
動的コンテンツの場合は、モバイル環境でより顕著に影響を与えるそうです。
だんたん説明が少なくなってきましたが、だんだん理解・イメージできてきましたよね?ねっ!
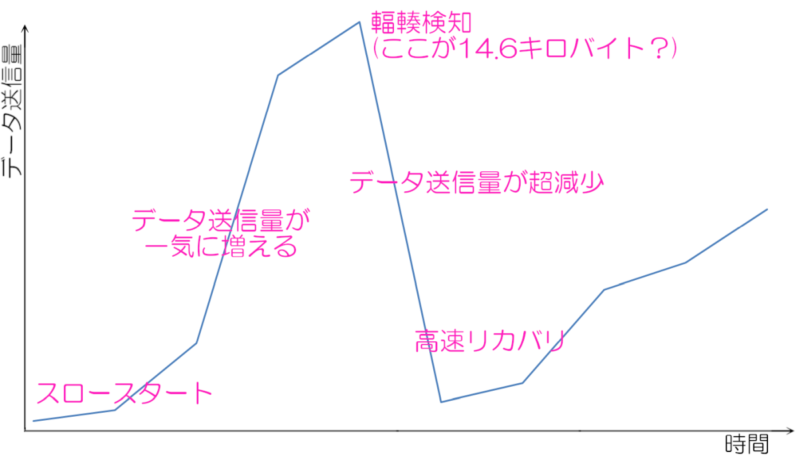
初期の輻輳(ふくそう)ウィンドウの影響
初期の輻輳ウィンドウの詳細については

をお読みください。
要は各ファイル1ファイルごとに、圧縮後のファイルサイズが14.6kbを超えるとファイル送信の1車線が一時停止・激遅になる、ということです。
メトリクスの重み付けの違い
メトリクスとは
- FCP(First Contentful Paint)
- LCP(Largest Contentful Paint)
- TBT(Total Blocking Time)
- CLS(Cumulative Layout Shift)
- Speed Index
のことです。
これらのメトリクスはスコア配分が異なるので、今までこのページに書いたこと全て含めて様々な影響により、PageSpeed Insightsの『パフォーマンスの問題を診断する』のおける携帯電話のスコアはデスクトップのスコアより変動が大きくなる傾向にあります。
サーバーの性能・混雑具合の影響
サーバー性能は低性能から高性能までと、ピンキリです。
性能が低いサーバーでは各種処理能力・仮想CPUの数・割当メモリ・転送速度も低いです。
また、高性能なサーバーでも料金プランによって仮想CPUの数・割当メモリが違うはずです。
共用サーバー・専用サーバーの違いもあります。
サーバーレスポンスの安定には、リソース保証のあり・なしの影響が大きい気がします。
私は現在共用サーバーで比較的高性能なサーバーの安い料金プラン、仮想CPU6コア・メモリ8GBですがリソース保証はありません。
例えば、私のサーバーアカウント内にWordPressが100個入っていたら、1WordPressあたりのメモリが約82MBしか割り当てられず、WordPressの各処理が大幅に不安定になります。
同様に、例えば1つのサーバーに私含めて1,000人のアカウンが入っていて1サーバーあたりのメモリが512Gbだった場合は1アカウントあたり524MBで、これだと1アカウントあたりぎりぎりWordPress2~3サイト程度です。
WordPressがサーバーに入っている以上、サーバーの性能・その時の混雑具合によってPageSpeed Insightsのスコア計測時だけではなく普段もサーバーの影響は常に大きいです。
もしリソース保証がされていればおそらくかなり安定したサーバーレスポンスが期待でき、WordPressの高速化設定に応じた安定したスコアになるはずです。
以上の要因が複数影響して、携帯電話のスコアは(デスクトップのスコアと比較して)不安定になる・乱高下するようです。
『そのため、複数回のテストの平均値や傾向を見ることが重要です』ってどこかに書いてありましたが、逃げのセリフのような><
・
・
・
とは言え、PageSpeed Insightsの携帯電話のスコアは、高確率で日中(9:00~20:00頃)は30~50点くらい乱高下するので、私は3~5回計測して、そのうち1・2回90点以上になればOKとしています。
スコア90点以上の状態から表示速度を200ミリ秒改善するための最終施策
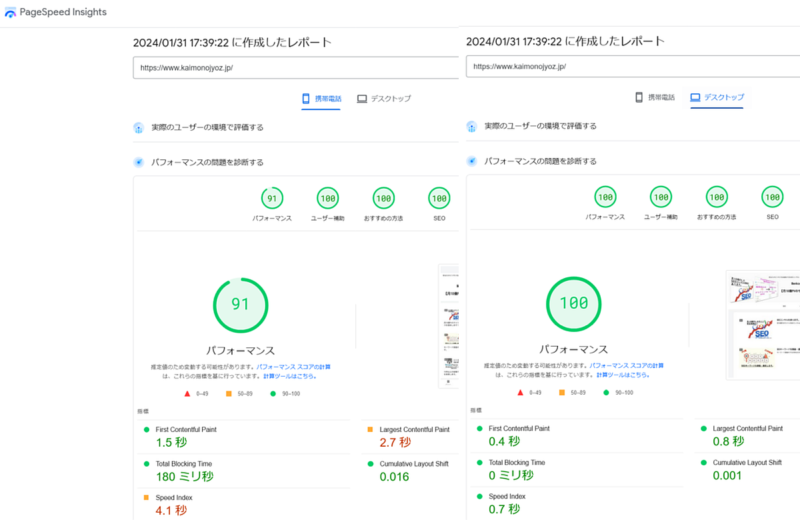
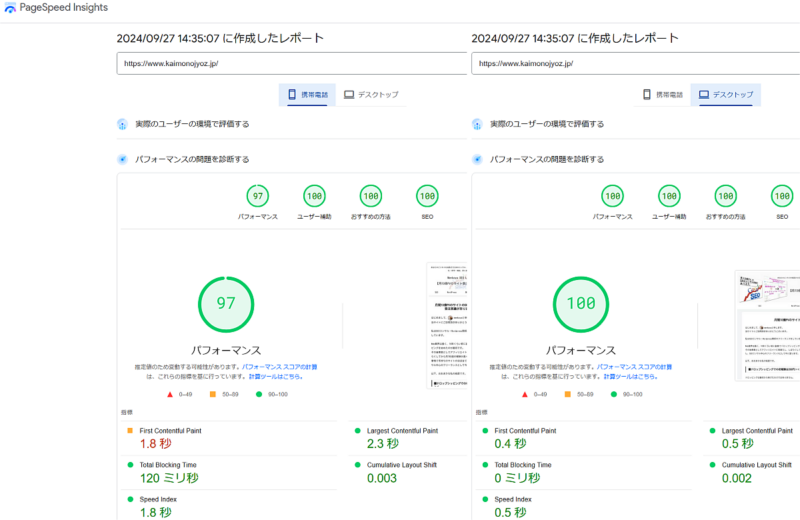
このサイトを立ち上げた時点で表示高速化に関する各種施策は一通り実施済み、PageSpeed Insightsのスコアは
- 携帯電話(モバイル)は91点
- デスクトップ(パソコン)は常にほぼ100点
※この時点では、WebフォントはCocoon内蔵フォント(Googleフォントとほぼ同じです)、Cloudflareは未導入です。
その後色々やってみたもののスコアは全く変わらず、さらに色々試行錯誤して
- Cloudflare(無料プラン)の導入 & 微調整
※単にCloudflare無料プランを導入しただけではWordPress管理画面にログインした状態のページがキャッシュされることがあるので超注意! - Cocoon内蔵フォントはやめてWebフォント(Googleフォント)に変更 & 微調整
- Critical CSS(Critical Path CSS)を再作成
静的HTML化※これは今はやっていません。
一度試してすぐ元に戻した施策は省略してあります。
ここまでやって
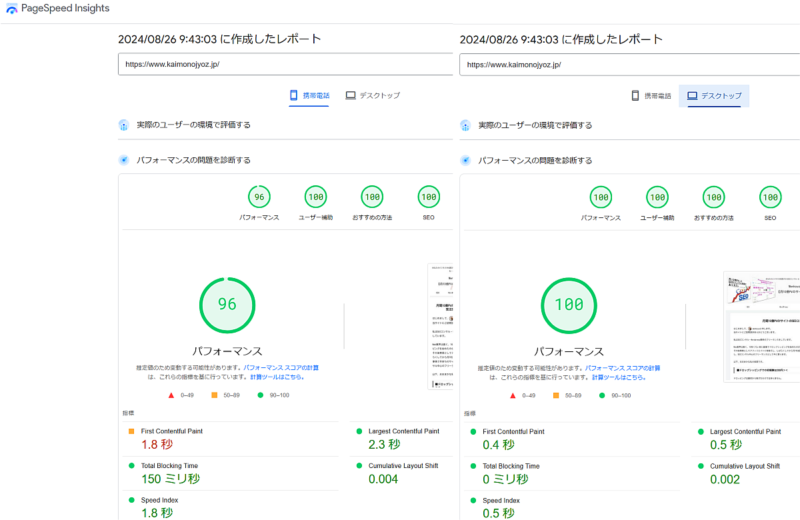
それから約半年の間、たまに思い出しては調べてみるものの日本のサイトには初歩的な対策・実装済みの対策しか書いてない場合がほとんどで、海外のサイトを調べて(右クリックで翻訳して)とりあえず試してみて、ほとんどの場合効果がなく元に戻して・・・を繰り返して、最終的にいくつか追加実装した状況が下記のPageSpeed Insightsのスコアとなります。
※冒頭の画像と同じです。
この段階がこの記事を書く少し前の時点です。
以下、あくまで備忘録なので説明は少なめです。m(_ _)m
200ミリ秒という数値の根拠
PageSpeed Insightsの携帯電話のスコアが高確率で日中(9:00~20:00頃)は30~50点くらい乱高下するわけですが、各メトリクス
- FCP(First Contentful Paint)
- LCP(Largest Contentful Paint)
- TBT(Total Blocking Time)
- CLS(Cumulative Layout Shift)
- Speed Index
の数値を都度よく見てみると、(あくまで当サイトの場合)携帯電話のスコアが90点を切る時は
- FCP(First Contentful Paint)
- TBT(Total Blocking Time)
の数値が悪くなることがほとんどです。
※携帯電話のスコアが90点以上の場合でもFCP・TBTのメトリクスは若干悪くなる時があります。
携帯電話のスコアが70点以下の場合には
- FCP(First Contentful Paint)
- LCP(Largest Contentful Paint)
- Speed Index
の数値がかなり悪くなります。
■PageSpeed Insightsの携帯電話のパフォーマンススコアと各メトリクスの関係
以下の表は、この記事を書き始めてからの某平日夕方の同時間帯でだいたい30分以内の当サイトのPageSpeed Insightsのスコアです。
●FCP(First Contentful Paint)・・・テキストまたは画像が初めて描画されるまでにかかった時間
●LCP(Largest Contentful Paint)・・・最も大きなテキストまたは画像が描画されるまでにかかった時間
●TBT(Total Blocking Time)・・・タスクの処理時間が 50 ミリ秒を上回った場合の、コンテンツの初回描画から操作可能になるまでの時間
●CLS(Cumulative Layout Shift)・・・ビューポート内の視覚要素がどのくらい移動しているかを測定する指標
●SI(Speed Index)・・・ページが読み込まれて表示されるまでの時間
パフォーマンス (点) | FCP (秒) | LCP (秒) | TBT (ミリ秒) | CLS | SI (秒) |
| 95 | 1.8 | 2.3 | 180 | 0.003 | 1.8 |
| 92 | 1.9 | 2.3 | 280 | 0.004 | 1.9 |
| 90 | 1.8 | 2.3 | 340 | 0.003 | 1.8 |
| 90 | 1.7 | 1.7 | 380 | 0.003 | 1.7 |
| 89 | 1.8 | 1.8 | 380 | 0.004 | 2.6 |
| 89 | 1.9 | 2.3 | 350 | 0.003 | 1.9 |
| 89 | 1.9 | 2.3 | 370 | 0.003 | 1.9 |
| 88 | 1.9 | 2.3 | 390 | 0.003 | 1.9 |
| 87 | 1.8 | 2.3 | 420 | 0.004 | 1.8 |
| 86 | 1.9 | 2.3 | 440 | 0.003 | 1.9 |
| 85 | 1.8 | 2.3 | 470 | 0.003 | 1.8 |
| 85 | 1.8 | 2.3 | 490 | 0.003 | 1.8 |
| 81 | 1.8 | 2.3 | 630 | 0.003 | 1.8 |
| 81 | 2.0 | 2.3 | 630 | 0.003 | 2.0 |
| 80 | 1.8 | 2.3 | 710 | 0.004 | 1.8 |
| 72 | 4.3 | 4.7 | 130 | 0.004 | 4.3 |
| 68 | 4.8 | 5.3 | 50 | 0.003 | 4.8 |
パフォーマンス (点) | FCP (秒) | LCP (秒) | TBT (ミリ秒) | CLS | SI (秒) |
※上記携帯電話のスコア全スコアとも、ユーザー補助・おすすめの方法・SEOは全て100点
※デスクトップは、パフォーマンス・ユーザー補助・おすすめの方法・SEOの全てほぼ100点(たまにパフォーマンスだけ96~98点という時がありました)
【参考】Lighthouse Scoring Calculator
各メトリクスの数値がどれくらいだとスコアが何点になるか、シミュレーションできます!
↓
Lighthouse Scoring Calculator
おそらく70点以下になる時は、共用サーバーなので何かしらの原因でサーバーレスポンスが激遅になってそれが原因で上記3つのメトリクスが超悪くなる・・・と個人的に予想していています。
WordPressのメモリは必要以上に確保してあるので、サーバープランをアップグレードするか専用サーバーに変更しない限り、改善できない気がします。
携帯電話のスコアも比較的安定して90点以上を連発するようにするには、(あくまで当サイトの場合)表示速度を200ミリ秒改善できればFCP・TBTの両方とも合格になり、そうすれば全て合格で緑色・90点以上になる可能性・頻度が高いと判断し、それが『200ミリ秒改善』の根拠です。
■注意■
以上の分析については、あくまで当サイトの場合です。
画像の遅延読み込みやWebP対応など、初歩的な施策を全て実装済みのサイト以外には参考にはなりません。
最終施策
以下、上記のような状態から表示速度を200ミリ秒速くしようともがいて実装した施策です笑
あくまで備忘録なので説明は少なめです。m(_ _)m
結論を先に書きますと、下記施策を全て実施して表示速度を200ミリ秒速くできたとは思いますが、PageSpeed Insightsの携帯電話のスコアの不安定・乱高下は完全には改善できていません。
たまに携帯電話のスコアが70点以下になる時があり、この現象の原因は(あくまで私の予想ですが)共用サーバーの安い料金プランだから、だと予想しています。
※安いと言っても月額1,000円くらいの普通のやつで、サーバー自体の性能はけっこう良いです。
サーバーレスポンスが原因でPageSpeed Insightsの携帯電話のスコアが70点以下になったと思われる時のスコアは(当サイトの場合)必ず
- FCP(First Contentful Paint)
- LCP(Largest Contentful Paint)
- Speed Index
の数値がかなり悪くなります。
それ以外の時のスコアはかなり改善でき、おそらく
- 携帯電話のスコア:85~90点以上
- デスクトップは常:ほぼ100点
で落ち着いています。
実機での表示速度は(全てのキャッシュから除外しているお問い合わせページ以外は)ほぼ爆速になり、過去10数年間でWordPressサイトを1,000~2,000サイトは作成してきましたが、当サイトの表示速度は間違いなく過去最高速度です!
デスクトップファーストからモバイルファーストに変更
私がこのサイトで使っているテーマは Cocoon です。
おそらく10年か15年以上前から使い始め、サイトを作成する度に改良を加えてきました。
昔のWordPressの投稿編集画面のビジュアルエディタは(今でも)全く信用できなくて、その後のブロックエディタ(Gutenberg)も発表当時はSEO的に良くなさそうだった(今は少しマトモかもしれません)ので今でも無効にしたまま・・・ということもありますが、クラシックエディタのメニューを改造して色々ボタンを追加してあることが、クラシックエディタを使い続けている1番の理由です。
テーマ内の色々なファイルを修正・追加してあり当然cssは超多く、今数えたらcssの文字数は、子テーマ内のstyle.cssおよびhead内に記述したクリティカルcss部分をあわせると約80,000文字ありました。。。
※css内のコメント含む & 一部最初から空行除去した状態で存在しています & 親テーマのcssは含んでません。
コメントを除いてもたぶん70,000文字はありそうです><
昔はモバイルファーストという概念がなかったこともあり、私のCocoonはデスクトップファーストになっていましたので、今回重い腰を上げて、モバイルファーストに変更しました。
これがけっこう大変で、例えば単にメディアクエリを上下入れ替えるだけだと色々おかしくなります。
PCとモバイルでcssを分けてみるのも試しましたが、PageSpeed Insightsのスコアは若干低下し、また体感の表示速度も少し遅くなった気がしたので、それはやめました。
<head>内の記述内容および記述する順番の変更
元々私なりに頑張って高速化してあるheader.php内の<head>にて、記述する内容および記述する順番を変更しました。
Firefoxの開発者ツール・Chromeのデベロッパーツールのネットワークで確認してみと、(当サイトの場合)いくつかのタグの順番を変更すると若干ですが速くなっている気がします。
Before・Afterそれぞれ5~10回くらいブラウザで表示して・・・の体感なので不正確です。
微々たる改善にしかなりませんが若干は改善したような気がしますし、プラシーボかもしれません><
スクリプト関係および.htaccessの見直し
元からスクリプトの非同期読み込みの施策はしてありましたが、再度
- 非同期処理の見直し・最適化
- 読み込む順序の見直し・最適化
等、少し修正・改良しました。
同様に、.htaccess内の記述の整理・統合をしました。
これが超面倒でした。。。
以下、私が後で『あれ、◯◯ってどうなってるんだっけ?』となった時のためのメモ・備忘録なので、私自身読んでても楽しくありません
m(_ _)m
サービスワーカーの導入
PWAってご存知でしょうか?Progressive Web Appsの略で、WebサイトをアプリのようにPCやモバイル端末にインストールでき、オフラインでも読めるようにする技術のことです。
PWAで使用されているService Workerという技術?があり、これを利用してキャッシュ専用のサービスワーカーを実装しました。
PWA自体は一時期人気が出そうでしたが結局今では下火になっています。
サービスワーカーの導入・その他により、結果的に当サイトはPWAに対応しています。
サービスワーカーのキャッシュ戦略
サービスワーカーのキャッシュ戦略は主に
- Cache Only
- Cache First
- Network Only
- Network first
- Stale While Revalidate
- Cache then network
の6つあります。
私はプログラマーではないのであまりというか全然詳しくありませんので、気になる方はググってみてください。
当サイトの場合、4番目の『Network First』戦略を採用しています。
ただし、完全な『Network First』ではなく、一部『Stale While Revalidate』の要素も含んでいます、らしいです。
・
・
・
と思っていましたが、よくよく調べたら上記にはない『Cache First with Network Fallback』戦略みたいでした。
もはやどうでもいいんですけど。
サービスワーカーのキャッシュの流れ(当サイトの場合)
■初回訪問時
ネットワークからリソースを取得し、サービスワーカーのキャッシュに保存します。
※サービスワーカーのキャッシュの有効期限は(現時点では)1週間
■2回目以降の訪問
まずキャッシュをチェックします。
サービスワーカー内に有効なキャッシュがあればそれを返し、サービスワーカーに該当キャッシュがない、あるいは該当キャッシュが期限切れの場合、ネットワークリクエストを試行します。※最大3回まで
ネットワークリクエスト成功時はレスポンスを返し、キャッシュを更新します。
ネットワークリクエスト失敗時は再度キャッシュをチェック※古くても使用。
ネットワークリクエストも3回失敗しサービスワーカーのキャッシュもない場合はエラー※あくまでサービスワーカーとしてのエラーであって、(当サイトの場合)実際は後述のCloudflareのキャッシュが使われます。
ですので、PCでネットワークが切断状態でもモバイル端末で機内モードであっても、サービスワーカーのキャッシュが存在していれば、(プライベートウィンドウ・シークレットウィンドウでなければ※後述)ページが表示されます。
※その該当キャッシュの有効期限が切れていても古いキャッシュを使ってページを表示します。
ただし、『WordPress管理画面がぶっ壊れた!』等、ネットワークは有効でフロントページが真っ白とかの場合は、真っ白なページが表示されます。
WordPress管理画面がおかしくなっても正常なフロントページを表示するには
- 静的HTMLのプラグイン『Simply Static』を使う※1
- Cloudflare等のCDNでTTLを超長く設定する※2
の2択かと思います。
※1 静的HTMLのプラグイン『Simply Static』があまりにも不安定なので、最終的に当サイトでは使うのはやめました。
※2 これじゃダメかもしれません。
オフライン目的なら、PWA対応のテーマとかPWAのプラグインを使うという手もあります。
当サイトでのサービスワーカーはオフラインが目的ではありません。
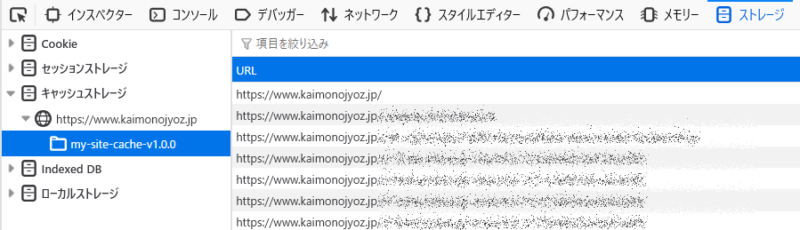
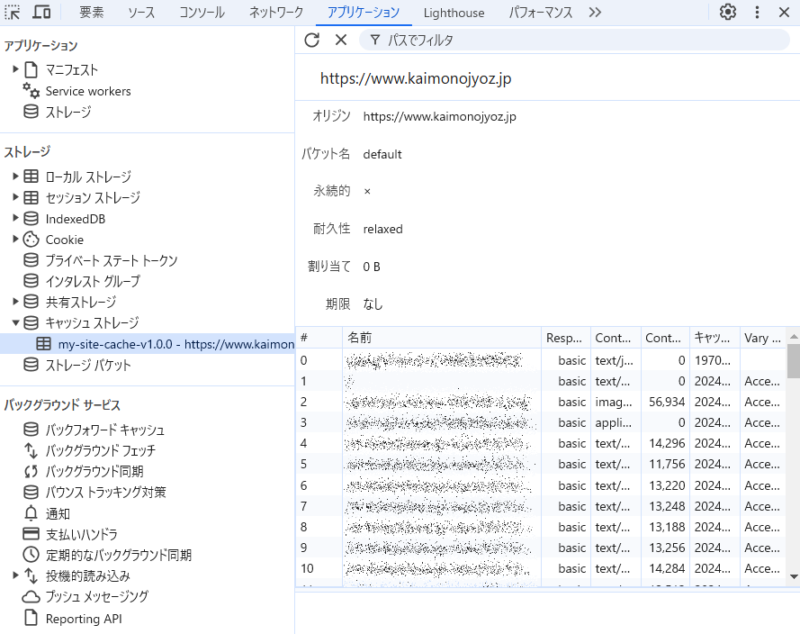
サービスワーカーのキャッシュの中身を確認するには
●Firefoxの開発者ツールなら、ネットワーク → ストレージ → キャッシュストレージ
●Chromeのデベロッパーツールなら、ネットワーク → アプリケーション → ストレージ → キャッシュストレージ
にある該当サイトをクリックするとキャッシュされたファイルの一覧が表示されます。
■注意■プライベートウィンドウ・シークレットウィンドウでは稼働しません。
プライベートウィンドウ・シークレットウィンドウの場合はサービスワーカーは稼働しません。
この場合は他の諸々のキャッシュが使われます。
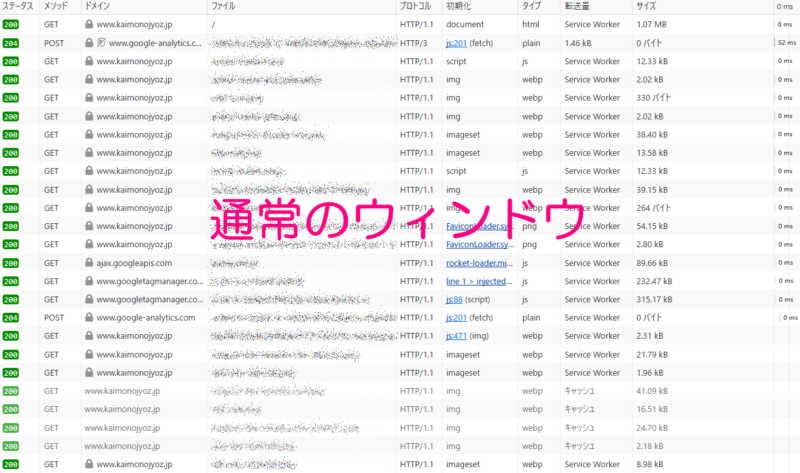
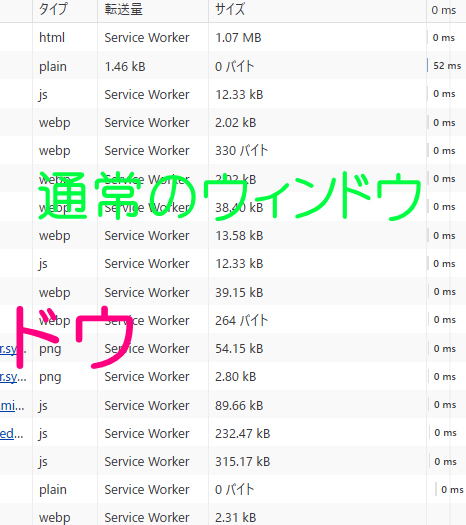
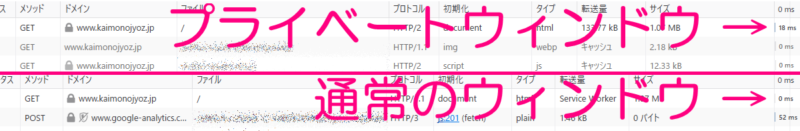
●通常のウィンドウ(2回目以降の訪問時)
サービスワーカーが有効に稼働している場合は、
プロトコル:HTTP/1.1
転送量:Service Worker
となります。
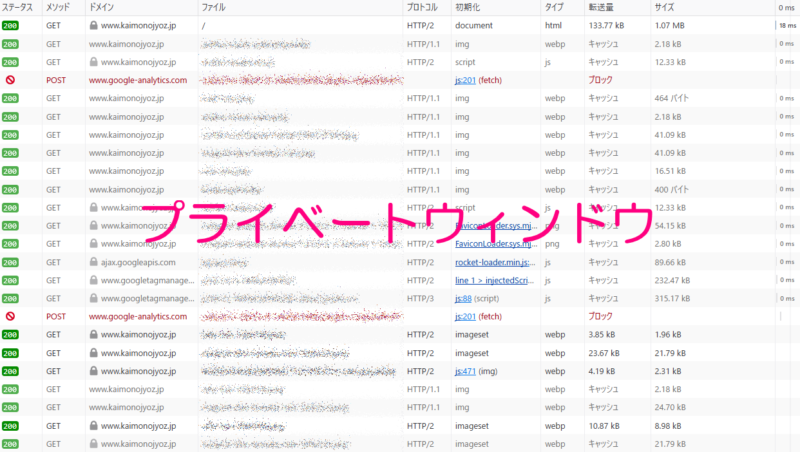
●プライベートウィンドウ(2回目以降の訪問時)
赤色のブロックしてるやつはアナリティクスのコードで、(当サイトの場合)マウスを動かすか・タップするか・スクロールするまでアナリティクスのタグを遅延読み込みしているせいです。
プライベートウィンドウではサービスワーカーはたとえインストールされていても稼働しないので、
プロトコル:HTTP/2 あるいは HTTP/3※
転送量:キャッシュ
となります。
※サイトの設定やJavascriptが展開するコード等によって異なります。
この場合のキャッシュは、(当サイトの場合)Cloudflareのキャッシュです。
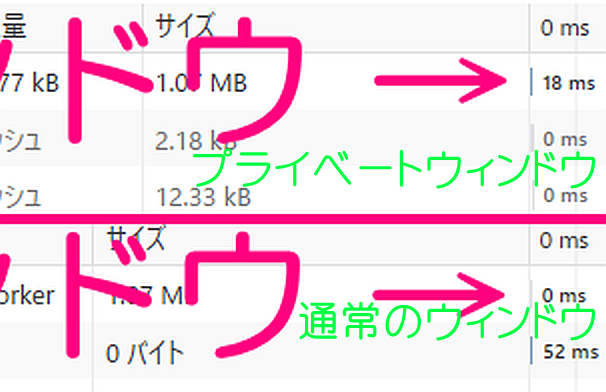
サービスワーカーの効果
サービスワーカーは初回訪問時はほとんど効果ありませんが、2回目以降はかなりの効果があります。

プライベートウィンドウ(Cloudflareのキャッシュ):18ms
通常のウィンドウ(サービスワーカーのキャッシュ):0ms
Cloudflare導入の時点でかなりの表示速度なのでたいした違いに見えませんが、実機では表示速度の違いが体感できるレベルで速くなっています。
通常のウィンドウの画像だけ、1番右側の『読み込み時間』付近を拡大すると
アナリティクスのコード(上記では52msの箇所)以外は全てサービスワーカーのキャッシュです。
Chromeは色々勝手に先読み込みするので速度の違いがわかりづらいと思います。
私がPCで常用しているFirefoxはリンクにマウスオーバーしたら先読み込みしますが、やはり速度の違いが分かりづらいです。
私がandroidで常用している、Chromeではない少し古いブラウザアプリだと速度の違いが体感できました。
先ほど書いた、
■2回目以降の訪問
まずキャッシュをチェックします。
サービスワーカー内に有効なキャッシュがあればそれを返し、サービスワーカーのキャッシュがない、あるいは該当のキャッシュが期限切れの場合、ネットワークリクエストを試行します。※最大3回まで
サービスワーカーが有効でサービスワーカーのキャッシュがあり(普通は2回目以降なら必ずある)そのキャッシュが有効期限内であれば、(サービスワーカーのキャッシュから除外しているものを除いて)おそらくほぼ全てのファイルがサービスワーカー内にキャッシュされるので、2回目以降の訪問では最初のネットワークリクエスト以降はネットワークリクエストがほぼ発生しません、と思います。
※当サイトの現時点では、サービスワーカーのキャッシュの有効期限は1週間に設定しています。
ただし、キャッシュ目的でサービスワーカーを導入するとキャッシュの管理が面倒になります。 後述します。
その前に、色々なキャッシュの種類について整理します。
【参考】色々なキャッシュについて
サーバーキャッシュ
サーバー側で動作し、頻繁にアクセスされるデータをRAMに保存します。
データベースクエリの結果やPHPの処理結果をキャッシュし、サーバーの負荷を軽減します。
ブラウザキャッシュ
ユーザーのブラウザ側で動作し、静的リソース(画像・CSS・JavaScript等)を保存します。
再訪問時にこれらのリソースをサーバーから再ダウンロードする必要がなくなります。
WordPressのキャッシュ系プラグインのキャッシュ
例、W3 Total Cache
サーバーとブラウザの間で動作し、ページキャッシュ・データベースキャッシュ・オブジェクトキャッシュ等を提供します。
動的コンテンツの静的化やリソースの最適化を行います。
Cloudflareのキャッシュ
CDN(コンテンツ・デリバリー・ネットワーク)として機能し、世界中のエッジサーバーでコンテンツをキャッシュします。
ユーザーに最も近いサーバー(エッジキャッシュ)からコンテンツを配信し、レイテンシー(遅延)を低減します。
サービスワーカーのキャッシュ
ブラウザ内で動作するJavaScriptファイルで、ネットワークリクエストを制御します。
オフライン機能の提供やカスタムキャッシュ戦略の実装が可能です。
これ以外に私の場合は、Cocoonのキャッシュもあります。。。
Cocoonのキャッシュ
Cocoon設定 →キャッシュ削除の『全てのキャッシュの削除』の箇所の説明に、
- テーマで利用されているすべてのキャッシュを削除します。
とありますが、これが、Cocoon設定 → 高速化にある
- ブラウザキャッシュのことだけなのか
- その下にあるCSS縮小化・JavaScript縮小化をした各htmlまでを含んでいるのか
あるいは
- テーマ →カスタマイズ等で設定したファビコン・サイトアイコンなど、デザイン関係の各種ファイルをキャッシュしているのか
- 子テーマのfunctions.phpやheader.php等で設定した各種ファイルをキャッシュしているのか
等、公式サイト・公式フォーラム・その他ググっても見つかりませんでした。
Cocoonのキャッシュが何をどこまでキャッシュしているのか、いまいち不明です。。。
色々あって、おじさん困っちゃいます><
正直もうお腹いっぱいで、段々説明が雑になっててすみません。。。
■これらのキャッシュの関係■
Cocoonのキャッシュはよくわかりませんので、それ以外のキャッシュについて、
■リクエストの流れ
ユーザー → サービスワーカー → Cloudflare → W3 Total Cache → サーバーキャッシュ → オリジンサーバー
■レスポンスの流れ
オリジンサーバー → サーバーキャッシュ → W3 Total Cache → Cloudflare → サービスワーカー → ブラウザキャッシュ → ユーザー
つまり、ブラウザ内で動作するサービスワーカーのキャッシュ元は(当サイトの場合)Cloudflareのエッジキャッシュということになります。
■相互作用
各キャッシュ基本的には独立して動作しますが、設定次第で相互に補完し合います。
例えば、W3 Total CacheはCloudflareと連携・統合して、キャッシュの有効期限や除外ルールを調整・設定できます。
あるいは、サービスワーカーはCloudflareのキャッシュと連携して、オフライン時のフォールバック戦略を実装できます、とのことらしいです。
■注意■
上記の流れを見ると『Cloudflareを導入すれば超しょぼいサーバーでもOKじゃん!』と思いますがそれは間違いで、実際は全てのリクエストがCloudflareのキャッシュにヒットするわけではありません。
ヒットしなかった場合は上記流れの場合ではW3 Total Cacheのキャッシュでページ表示しますが、W3 Total Cacheのキャッシュもサーバーに依存しますし、オブジェクトキャッシュ等はサーバーのメモリあるいはディスクに保存されます。
また、WordPressはバックグラウンドで各種PHP・JavaScriptが動的に動いていますので、結局はサーバーの性能・混雑具合等の影響を受けることが多々あります、と思います。
【番外編】PageSpeed Insightsの『パフォーマンスの問題を診断する』の計測におけるキャッシュについて
PageSpeed Insightsの『パフォーマンスの問題を診断する』の計測におけるキャッシュの扱いについて説明します。
PageSpeed Insightsは毎回新しい仮想環境でテストを行います。
つまり、PageSpeed Insightsは初回アクセス時のパフォーマンスを測定するために後述の”ブラウザ関係のキャッシュ”がない状態でページを読み込みます。
これはPageSpeed Insightsが初回訪問者のパフォーマンスを想定し、最も厳しい条件下で計測・評価するためです。
ただし、全てのキャッシュが無効になるわけではなく、有効なキャッシュ・無効なキャッシュがあります。
■有効なキャッシュ
- サーバーキャッシュ
- WordPressのキャッシュ系プラグインのキャッシュ
- Cloudflareのキャッシュ(CDNのキャッシュ)
■無効なキャッシュ
- ブラウザキャッシュ
- サービスワーカーのキャッシュ
要は、サーバーに関係するキャッシュは有効、ブラウザに関係するキャッシュは無効です。
少し補足説明します。
■■■有効なキャッシュ■■■
■サーバーキャッシュ
サーバー内でのデータベースクエリやPHPの処理結果のキャッシュはPageSpeed Insightsの計測時にも機能します。
これはサーバー内で処理されるキャッシュであり、PageSpeed Insightsがその内部の動作を無効化することはできないためです。
■WordPressのキャッシュ系プラグイン
プラグインが提供するキャッシュ(ページキャッシュやオブジェクトキャッシュなど)もサーバー側で動作します。
これも計測時に有効となり、本来WordPressが動的に生成する各ページの静的化や最適化が行われます。
■Cloudflareのキャッシュ(CDNのキャッシュ)
CloudflareのようなCDNサービスを利用している場合、コンテンツはエッジサーバーにキャッシュされます。
PageSpeed Insightsの計測においてもオリジンサーバーの代わりにエッジサーバーからコンテンツが提供されるため、有効なキャッシュです。
■■■無効なキャッシュ■■■
■ブラウザキャッシュ
PageSpeed Insightsのテスト環境は毎回新しい訪問者としてページをロードするため、ブラウザキャッシュは利用されません。
ユーザーの端末に保存された静的リソース(画像やCSSなど)は計測に影響を与えません。
■サービスワーカーのキャッシュ
サービスワーカーはブラウザ側で動作してキャッシュを制御しますので、PageSpeed Insightsでは無効です。
したがってPWAの時のような、サービスワーカーによるオフラインキャッシュやカスタムキャッシュ戦略の恩恵は受けられません。
以上のように、PageSpeed Insightsでは基本的に毎回キャッシュのない状態で測定が行われるため、1回目の計測でも2回目の計測でも”ブラウザ関係のキャッシュ”は無効、関係ありません。
PageSpeed Insightsはブラウザキャッシュに関してチェックはしていますが、ブラウザキャッシュは利用していません。
1回目の計測後すぐに2回目の計測をした場合でも”ブラウザ関係のキャッシュ”が効いていない状態で測定されます。
※PageSpeed Insightsの計測は30秒~1分あけないと、再計測できません。
前述した通り、PageSpeed Insightsのスコア、特に携帯電話のスコアはかなり変動があります。
これは、
- 仮想環境のネットワーク状況
- 仮想端末の仮想的な性能※特に仮想端末(モバイル)の低い性能
- モバイル用のcss等、PC用との読み込む内容・読み込む順序の違い
- サーバーの負荷
など、様々な要因によるものです。
ですので、PageSpeed Insightsは複数回計測してみて、例えば『5回計測してスコア90点以上が1回あればOK!』とある程度割り切って使うことをオススメします。
なお、実際のユーザーの端末では適切にキャッシュが設定されていれば”ブラウザ関係のキャッシュ”も有効になり、2回目以降のアクセス時には効果的です。
特にサービスワーカーのキャッシュは2回目以降のアクセス時にはかなり効果的です、どころではなく爆速になります!
ただし、サービスワーカーは万人向けではないです!
❌サービスワーカーはキャッシュ削除・キャッシュの管理が面倒くさい!
今までサービスワーカーについて長々と書きましたが、デメリットというかマイナスな点が2つあります。
- キャッシュ削除が若干面倒
- キャッシュ管理が超面倒くさい!
キャッシュ削除が若干面倒
サービスワーカーはユーザー端末のブラウザにインストールされて、ブラウザキャッシュとは別のキャッシュとして機能します。
●これをサイト運営者側が削除するには、
- ①サービスワーカーのJavascript内のCACHE_VERSIONを変更する。
- ②該当サイトを開いて独自作成・独自登録したブックマークレット(ブックマークで動くJavascript)でサービスワーカーのキャッシュを削除する。
- ③開発者ツール・デベロッパーツールからサービスワーカーの登録を解除する
①は次回アクセス時にサイト運営者・ユーザーの両方のサービスワーカーのキャッシュが更新されます。
②はサイト運営者のそのブラウザ内のサービスワーカーのキャッシュが削除されるだけで、ユーザー端末のブラウザ内のサービスワーカーのキャッシュはそのままです。
③は知っていれば数クリックで削除することは可能ですが、これもサイト運営者のブラウザ内のサービスワーカーのキャッシュが削除されるだけです。
煩雑に記事追加・更新している場合やテーマファイルの修正をしている場合は面倒です。
特にテーマのphpファイルの修正、あるいは何らかの理由で今すぐ全てのキャッシュを削除したい場合に、キャッシュ系プラグインならたいていはWordPress管理画面の管理バーにキャッシュ削除用のボタンが追加されていてポチポチすればそれぞれのキャッシュを削除できますが、普通はサービスワーカーの場合は管理バーにキャッシュを削除するボタンがありません。
●一方、一般ユーザーがサービスワーカーのキャッシュを削除するには
- ③開発者ツール・デベロッパーツールからサービスワーカーの登録を解除する
- ④ブラウザの『個別にサイトデータを削除できる機能』で削除できるブラウザもある
- ⑤ブラウザの『全データ削除の機能』ならサービスワーカーのキャッシュを削除できる
ユーザーが自発的にサービスワーカーの登録解除をすることはほぼありませんので、普通は⑥はありえません。
というか、普通はサービスワーカーの存在はサイト運営者しか把握してないはずなので、一般ユーザーがわざわざ③④⑤を実行する可能性はゼロに等しいです。
つまり、①以外ではユーザー端末のブラウザ内のサービスワーカーのキャッシュはそのままです。
キャッシュの管理が超面倒くさい!
- サーバーキャッシュ
- ブラウザキャッシュ
- Cloudflareのキャッシュ
- サービスワーカーのキャッシュ
- あと、一応Cocoonのキャッシュ
キャッシュの種類が多すぎて、全削除したい時に超面倒です。
特にサービスワーカーを導入してから、プラグイン(例、Autoptimize)の生成処理の際に、静的HTMLのプラグイン『Simply Static』が不安定なのと同様、
- 変更が反映されない
- 動いてるのか作業完了したのかわからない
- 正常に完了したように見えても開発者ツールで見るとエラーがある
といった感じで、見分けがつかずイライラします。
※今は『Simply Static』は使っていません。
キャッシュを全削除するには、(個々のキャッシュ削除の他に)サービスワーカーのキャッシュを削除して、その次にサービスワーカーの登録を解除して、念のためにブラウザをリロードして・・・の順番でサービスワーカーを無効にする必要があります、たぶんですけど。
これが超面倒で、さんざんググって、管理バーにサービスワーカーのキャッシュクリア・登録解除をするボタンを追加しました。
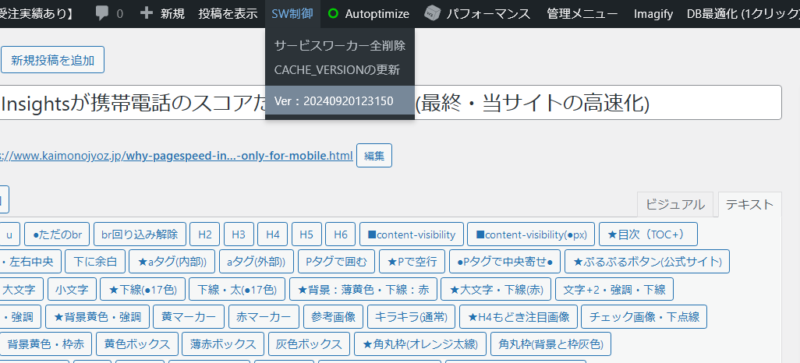
管理バーにサービスワーカーのキャッシュクリア・登録解除をする『SW制御』ボタンを追加
管理バー(adminバー)とはWordPressにログインしてる状態の時に1番上に表示されるバーのことです。
ここにサービスワーカーのキャッシュクリア・登録解除のボタンを追加しました。
この『SW制御』ボタンをクリックすると

上記のようなポップアップが表示され、あとは念のためブラウザをリロードすれば良いだけです。
■追記■
上記ボタンを少し改良しました※後述
■全キャッシュ削除の手順(当サイトの場合)■
管理バーにある個々のボタンにて、以下の手順で削除する。
①W3 Total Cache:パフォーマンス →Perge All Caches
②念のため、Cloudflare管理画面でも『すべてパージ』
※W3 Total CacheをCloudflareと連携させているので、上記W3 Total Cacheのキャッシュクリアの段階でCloudflareのキャッシュもクリアになってるはずですが、念のため。
③サービスワーカー:『SW制御』ボタンをクリック
③サービスワーカー:『SW制御』のサブメニュー『サービスワーカー全削除』をクリック
その後、念のためブラウザをリロードして、プラグイン(例、Autoptimize)の生成処理を実行
この手順でエラーなしで全キャッシュ削除でき、プラグイン(例、Autoptimize)の生成処理も今のところ問題なさそうです。
■メモ
海外サイトで調べた限りでは、
サービスワーカーの登録を解除
↓
FTPにて、サービスワーカーのJavaScriptをいったん削除
↓
ブラウザをリロード
↓
W3 Total Cache等のキャッシュを削除
↓
(念のため)Cloudflareのキャッシュを削除
↓
ブラウザのキャッシュをクリア※たぶん必須ではない
↓
プラグイン(例、Autoptimize)の生成処理
↓
FTPにて、サービスワーカーのJavaScriptを再アップロード
↓
サイトを開いてリロード
という超絶面倒な流れでしたが、たぶん上記『SW制御』ボタンを追加したことにより、(今のところ)FTPでの削除・再アップロードは不要な感じです。
■最終追記■
現在は、
- Autoptimizeは使っていません
- Cloudflareのエッジキャッシュを無効にして、「すべてのキャッシュをバイパスする」のルールを有効化してあります
ので、adminバーにある、
パフォーマンス → Purge All Cachesにて、W3 Total Cacheのキャッシュをクリア
↓
『SW制御』のサブメニュー『サービスワーカー全削除』にて、サービスワーカーのキャッシュクリア
だけでOKなので超楽ちんな上、10年以上解決されてないAutoptimizeのバグも関係ないです。
■追記■キャッシュ戦略を変更しました。
サービスワーカーのキャッシュ戦略
- Cache Only
- Cache First
- Network Only
- Network first
- Stale While Revalidate
- Cache then network
- Cache First with Network Fallback
当サイトの場合、7. Cache First with Network Fallback戦略だと問題があることが発覚し、5. Stale While Revalidate戦略に変更しました。
Cache First with Network Fallback戦略の問題点
ずばり、キャッシュの有効期限が切れない限り、キャッシュの確認・更新はされません。
例えば『記事を修正あるいは新規記事を追加※1』した場合に、
古いキャッシュ:※1が反映されていないキャッシュ
新しいキャッシュ:※1が反映されたキャッシュ
修正前のCache First with Network Fallback戦略の時は、リロード・スーパーリロードしても新しいキャッシュでもってページ表示されず古いキャッシュのままでした。
修正後のStale While Revalidate戦略では、記事を修正・新規追加してリロード・スーパーリロードすると即時に新しいキャッシュに置き換わります。
※後述しますが、ブラウザによってはリロード・スーパーリロードしてもすぐには新しいキャッシュでの表示にならない可能性もあり、その場合は3回目の訪問時に新しいキャッシュでもってページ表示されます。
初回訪問時・2回目以降の訪問時の挙動の違い
■注意■
どのキャッシュ戦略の場合でも、サービスワーカーのスクリプト自体の更新チェックはおおよそ24時間毎にバックグラウンドで自動でチェックが走ります。
■■■Cache First with Network Fallback戦略の場合■■■
■初回訪問時
ネットワークからリソースを取得し、サービスワーカーのキャッシュに保存されます。
■2回目以降の訪問時
まずキャッシュをチェックします。
サービスワーカー内に有効なキャッシュがあればそれを返し、サービスワーカーに該当キャッシュがない、あるいは該当キャッシュが期限切れの場合、ネットワークリクエストを試行します。
※当サイトの場合、サービスワーカーのキャッシュの有効期限は7日間・キャッシュの自動確認は24時間ごとに設定していました。
ネットワークリクエスト失敗時は再度キャッシュをチェックします
※当サイトの場合、最大3回までネットワークリクエスト成功時はレスポンスを返し、キャッシュを更新します。
(当サイトの場合)ネットワークリクエストも3回失敗しサービスワーカーのキャッシュもない場合はエラーとなります。
ただしこのエラーはあくまでサービスワーカーとしてのエラーであって、実際はサーバーのリソースあるいはキャッシュ系プラグインのキャッシュ(当サイトの場合はCloudflareのキャッシュ)が使われます。
つまり、リロード・スーパーリロードを行っても、キャッシュが存在する限りその古いキャッシュが使用されます。
■初回訪問時
サービスワーカーがインストールされ、新しいキャッシュが保存されます。
■2回目以降の訪問時
ブラウザ保存されているサービスワーカーの古いキャッシュでページが表示され、同時に、古いキャッシュが新しいキャッシュで置き換わります。
この時点ではリロードあるいはスーパーリロードしない限り古いキャッシュでページが表示されます
さらに再度訪問した際(つまり3回目)には、新しいキャッシュでページが表示されます。
先ほど書いたように、2回目訪問にユーザーがページのリロード・スーパーリロードをした場合は、即時に新しいキャッシュでもってページが表示される・・・という可能性が高いです。※2
※2 ブラウザによってリロード・スーパーリロードの中身が少し異なるらしく、※2が実行されない可能性もある、らしいです。
つまり、リロード・スーパーリロード時に新しいキャッシュが即時に反映される可能性が高いです。
当サイトの場合は、5.Stale While Revalidate戦略への変更に加え、
- 積極的にサービスワーカーにキャッシュするファイル・URLのリスト※テーマのstyle.css等
- サービスワーカーのキャッシュから除外するファイル・URLのリスト※WordPress管理画面・お問い合わせページ等
を追加しました。
表示速度の違い
一般論で言うと、初回訪問時はどのキャッシュ戦略でも表示速度の違いはありません。
2回目以降の場合は、一般的にはStale While Revalidate戦略よりもCache First with Network Fallback戦略の方が表示速度が速い傾向にあります。
■Cache First with Network Fallback戦略の場合は、2回目以降の訪問時は(キャッシュがあれば)常に古いキャッシュを表示します。
キャッシュの有効期限が切れない限り、キャッシュの確認・更新はされません。
その代わり、表示速度は常に非常に高速です。
Cache First with Network Fallback戦略キャッシュの削除が難しく・新しいキャッシュの反映が遅いです。
■Stale While Revalidate戦略の場合は、2回目訪問時は(キャッシュがあれば)古いキャッシュでページ表示します。
と同時に、バックグラウンドでキャッシュの確認・更新をおこないます。
2回目訪問時にリロード・スーパーリロードした場合あるいは3回目の訪問時に新しいキャッシュでページ表示します。
表示速度を最優先・マストにするのか、表示速度を優先しつつサイトの最新の情報をできるだけ早く反映したいのか・・・どのような考えに基づきサービスワーカーを導入・運用するのかによって違ってきます。
当サイトの場合、Stale While Revalidate戦略への変更および関係ファイルへの機能追加・修正・改良等により、Cache First with Network Fallback戦略の時と比べると表示速度がほんの少し遅くなりました、と思います。
と言ってもPC・モバイルのChromeでは表示が遅くなったことはたぶん体感・確認できないレベルで、私もandroidの古いブラウザアプリでしか体感で違いがわからなかったレベルです。
管理バーの『SW制御』ボタンの改良
管理バーの『SW制御』ボタンを改良して、サブメニュー内に
- サービスワーカー全削除
- CACHE_VERSIONの更新
- 現在のキャッシュバージョンの表示
と変更しました。
サービスワーカー全削除:サービスワーカーのキャッシュ削除・登録解除・キャッシュバージョンの更新
CACHE_VERSIONの更新:キャッシュバージョンの更新のみ
『サービスワーカー全削除』『CACHE_VERSIONの更新』のどちらの場合でも、実行前の確認・更新結果をポップアップで表示して、その後ブラウザのリロードまで実行します。
&
サービスワーカーのキャッシュ削除・登録解除しても、それは私のブラウザ内だけです。
あとがき
以上で表示高速化に関する当サイトの施策(サービスワーカーを中心とした、最後の施策)についての記述は終了です。
私はエンジニア・プログラマーではありませんので、サービスワーカーの導入および管理バーにボタンを追加するのは色々と大変でした。
全くもって、一般的にはオススメできません。
ここまでお読みの方ならわかるように、サービスワーカーを導入すると(一般的には)キャッシュ削除・キャッシュ管理が難しくなります。
そもそも普通は導入も難しいです。
■結論■
サービスワーカーを導入しなくても、細かい箇所まで一通りの高速化設定・施策をしっかりやって、その上でCloudflare(無料プランでOKです)の各種設定をしっかりやれば、表示速度はかなり速くなります!
あくまでどちらも しっかり がマストです。
ただし、サービスワーカーを導入してちゃんとキャッシュ管理できるようになれば、2回目以降の訪問時のサイト表示速度はWordPressとは思えないほど爆速になります!
最終スコア(じゃない)
表示速度に関してはおそらく平均して150~200秒の改善は達成できたような気はしますが、PageSpeed Insightsに関してスコアを常に90点以上で安定させることは未達です。
体感的には(お問い合わせページ以外は)ほぼ常に爆速な表示速度ですが、数回に1回、携帯電話のスコアが70点前後まで落ちます。
デスクトップのスコアは常にほぼ100点です。
これは共用サーバーかつリソース保証のない料金プランなのが主な原因と予想しています。
できることなら携帯電話・デスクトップともに全て100点にしたかったですが、
- 角丸フォントを使っている
- トップページの文字数は約6,000文字
- 有効なプラグインは38個
- リソース保証のない共用サーバー
という状況では、携帯電話のスコアも全て100点にするのは私には無理でした。。。
あとは携帯電話のパフォーマンスを3点UPするのみでしたが、パトラッシュな状態なのでひとまず終了とします。
なお、お問い合わせページはJavaScript満載ですがW3 Total Cache/Cloudflare/サービスワーカーのキャッシュから除外してあり、素のWordPressの表示速度です。
と言っても可能な範囲で表示高速化してあります。
■追記■
当サイトとは別のサブドメインをサーバー管理画面で追加して、Cloudflare管理画面でもそのサブドメインについての各種設定およびwww付きサブドメイン、つまりwww.サブドメイン.ドメインの設定※1も追加したら、
- 当サイト(wwwのサブドメイン)
- wwwではないサブドメイン
ともに表示速度が遅くなりました、というかだいぶ端折って書くと、いくつかのキャッシュプラグインの挙動が一層不安定になりました。
※1の設定を追加しないと(WordPressであってもなくても) www.サブドメイン.ドメイン が サブドメイン.ドメイン にリダイレクトできません。
- 当サイト(wwwのサブドメイン)
- wwwではないサブドメイン
ともに表示速度が遅くなったのは※1のせいではなくてCloudflareの1つのアカウント内に2サイトぶん入れたのが原因かと一瞬思いましたが、別のCloudflareのアカウントではサブドメイン含めて5サイトぶんが1つのCloudflareアカウント内に入っていて問題ないです、たぶん。
ですので現時点ではハッキリとした原因はわかりません。原因はCloudflare内部?の挙動にあることはわかりましたが、私の設定ミスではないのでどうにもならない気がします><
仕方ないので、上記追加したサブドメインをCloudflareのキャッシュから除外しました。
※エッジキャッシュから除外しているだけでCloudflareを経由します。
ついでに両サイト(コンテンツ・テーマのcss以外はほぼ同じ)とも、動作が不安定になりがちなキャッシュプラグイン(複数)を無効化・アンイストールして、できるだけテーマ『Cocoon』あるいはプラグイン『W3 Total Cache』内の似ている機能に集約しました。
つまり、表示速度に関して極限まで攻めるのはやめて、操作性・安定性を優先しました。
若干表示速度は遅くなりましたが、使用中のプラグインは38個から35個に減りました!
両サイトの表示速度がよほど我慢できない、あるいは、何かしら問題が発生しない限り、当サイトの表示高速化・PageSpeed Insights対策はこれで終了です。
最終的に、Cloudflareのエッジキャッシュを無効にして全てバイパスすることにしました。
ページの表示高速化に関して約1年間色々試してきましたが、最終的にCloudflareのエッジキャッシュを無効にしてバイパスすることにしました。
つまり、Cloudflare自体は有効化したまま、Cache Rulesにて「すべてのキャッシュをバイパスする」のルールを有効化しました。
私は2つのCloudflareアカウント(どちらも無料プラン)に、ドメイン・サブドメインが8サイトぶん登録・設定してあります。
■Cloudflareアカウントその1
ドメイン:1個
サブドメイン:1個
- 両方ともWordpress
- WordPressのテーマ・プラグインで極限まで高速化設定済み
- サービスワーカー導入済み※Cloudflare Worker・Workers KVではありません。
- サーバーは比較的優良な共用サーバー(Nginx)※仮想CPU:6コア & メモリ8GB
■Cloudflareアカウントその2
ドメイン:1個
サブドメイン:5個
- 1サブドメインはLaravel
- laravel-page-speedその他色々高速化済み
- ドメイン・4つのサブドメインはWordpress
- WordPressのテーマ・プラグインで極限まで高速化設定済み
- サーバーは比較的優良な共用サーバー(LiteSpeed Web Server)※仮想CPU:6コア & メモリ8GB
WordPressの知識・Cloudflareの知識も素人ではありません(と思います)が、Wordpress側およびサーバー側の各種高速化設定・キャッシュ設定を極限まで高速化してある状態で、
■Cloudflareのエッジキャッシュを有効
Pagespeed Insightsのスコアは
- モバイル:けっこうな頻度で70点くらいに落ちる※たまに90点超える
- デスクトップ:ほぼ100点
となります。
■Cloudflareのエッジキャッシュを無効
※Cloudflare自体は有効のまま、Cache Rulesにて「すべてのキャッシュをバイパスする」
Pagespeed Insightsのスコアは上記全てのサイトが
- モバイル:たいていの場合90~100点※当サイトだけたまに70点前後に落ちる
- デスクトップ:常にほぼ100点
となります。
WordPress・サーバー・Cloudflareそれぞれの設定を見直しましたが、なぜCloudflareのエッジキャッシュを有効にするとPagespeed Insightsのスコアが低下するのかの原因はハッキリとわかりませんでした。
■原因(予想)その1
Cloudflareアカウントに複数ドメインを登録してあるのでCloudflareのDNSレコードが単純ではないために、
ユーザーのリクエスト → Cloudflare → オリジンサーバー
という、ひと手間入ったDNS処理だからなのか、とも思いましたが、現時点でエッジキャッシュを無効にしてバイパスしていてもDNSの流れは同じです。
■原因(予想)その2
Cache Rulesが複雑だから、と思う方もいるかもしれませんが、6サイトぶんの処理が必要な「Cloudflareアカウントその2」は確かに少し複雑ですが、「Cloudflareアカウントその1」のCache Rulesは(全サイトバイパスする前の時点では)2つしかありません。
ということで現時点では、Cloudflareのアカウント自体は有効にして諸々設定したまま、Cache Rulesにてエッジキャッシュを無効にしてバイパスした状態となっています。
じゃあCloudflareを導入している意味はないんじゃないの?と思いますが、ほぼその通りですが
- Cloudflareを通すとセキュリティ的に若干ベターになる※ちゃんと設定してある場合
- 諸々元に戻すのが面倒臭い
エッジキャッシュを無効にして全てバイパスしたほうがPagespeed Insightsのスコアが良くなるのはあくまで当サイトのようにサイト側・サーバー側で極限まで高速化してある場合の話です。あるいは、当サイトのCloudflareのDNSレコード設定がおかしいのかもしれません。
&
エッジキャッシュを無効にして全てバイパスすると、サーバーの負荷・リソース使用量は増えますのでご注意ください。
まあ、この1年の試行錯誤の結論としては、
■Wordpressのキャッシュプラグイン等で高速化してないサイト
Cloudflareで適切に設定すれば表示高速化できます。
■海外のサイトからのアクセスが多いサイト
Cloudflareで適切に設定すればエッジキャッシュで表示高速化できます。
■国内のアクセスがほとんど、かつ、PVがかなり多いサイト
Cloudflareで適切に設定すればエッジキャッシュでサーバーの負荷低減が可能です。
■Wordpressのキャッシュプラグイン等で極限まで高速化してあり、かつ、国内のアクセスがほとんどのサイト※当サイトはこれ
特にCloudflareを導入する必要はありません。
■注意■
Cloudflareは無料プランで全く問題ありませんが、適切に設定することがマストです。
不十分な設定・間違った設定をすると、
- ログインした状態のページがキャッシュされる
- パスワード保護したページが、パスワード入力後の状態でキャッシュされる
等、致命的なことになります。。。
Cloudflareを導入して表示高速化できるかどうかについては、現状何をどこまで高速化設定してあるのかによって異なります。
当サイトのようにWordpressのテーマ・キャッシュプラグインおよびサーバーの各種設定等で極限まで高速化してある場合は、Cloudflareで適切に設定したとしてもPagespeed Insightsのモバイルスコアは低下します><
体感的な表示速度ははほぼ同じです。
あるいは、当サイトのCloudflareのDNSレコード設定がおかしいのかもしれません。
■確定■最終スコア
上記8サイト、CloudflareのCache Rulesにてエッジキャッシュを無効にしてバイパスした状態で、Pagespeed Insightsのスコアは以下の通りです。
SEOスコアが60点台の5サイトは、会員専用サイトなのでnoindexにしてあるから。
SEOスコアが92点のサイトは、どうでもいいサイトなのでトップページページしかなく、メタディスクリプションが未記入だから。
テーマがCocoonではなくSEO重視のテーマではないのでメタディスクリプションの設定項目がない & テーマのheader.phpで追加するほどのサイトでもないのでこのまま放置です。
ユーザ補助のスコアが93点のサイトはLaravelのサイトで、ボタン・見出しの背景色と前景色のコントラスト比が足りてないから。
コントラスト比を修正してスコア100点にしてみましたが色合いが好きじゃないので元に戻しました。
8サイトとも、Cache Rulesにてエッジキャッシュを無効にしてバイパスした状態でのPagespeed Insightsのスコアが
- モバイル:たいていの場合90~100点※当サイトだけたまに70点前後に落ちる
- デスクトップ:常にほぼ100点
となっています。
結局のところ、当サイトのサービスパッケージの

よりも

の最上位プランのほうが確実に表示速度改善になります!
【おまけ】Cloudflare WorkerとWorkers KVの件、とか
表示高速化に関しては世界中のサイトを調べてその都度試して今に至りますので、今後革新的な表示高速化技術とかが発表されない限り、当サイトの表示高速化についての施策はたぶん終了です。
ということで、たぶんもう二度と試す機会がないと思って、
- W3 Total Cache等のキャッシュ系プラグインとか
- サービスワーカー
- Cloudflareのエッジキャッシュ
- Cloudflare Worker
- Workers KV
も導入してみました。
以下、完全にメモですm(_ _)m
Cloudflare Worker/Workers KV/エッジキャッシュ/Cache Reserveについて(当サイトの場合)
当サイトではWorkers KVを導入すると表示速度が逆に若干遅くなったような感じがしましたので、現在は
- Cloudflare Workerは有効
- Workers KVは無効
となっています。
■追記■
Workers KVまで導入すれば常に表示速度が安定しTTFBもより速くなるはずですが当サイトの場合イマイチでしたので、 Workers KV・Cloudflare Workerともに全削除しました。
※手順は全てメモしてあるので、再設定・再構築は可能です。
サービスワーカーは導入したままです。
まあ、私のコードが微妙だった可能性も多々あります。。。
Cloudflare Worker
Cloudflare Workerは、Cloudflareのエッジネットワーク上で動作するサーバーレスプラットフォームです。
■エッジコンピューティング■
Cloudflareの世界中のデータセンターで自動的に展開され、ユーザーに最も近いCloudflareのデータセンターでコードを実行します。
低レイテンシーと高速なレスポンスを実現します。
つまりCloudflareはエッジサーバー上で・エッジキャッシュ上で実行・保存されます。
■低コスト■
有料サービス(リクエスト量に応じた料金体系)ですがで、毎月最初の10万リクエストは無料です。
Workers KV
キーバリューストアとして機能し、データを永続的に保存。
以下、省略m(_ _)m
エッジサーバーで実行されエッジキャッシュ上に長期データ保存が可能ですが、実装の複雑さ・読み書きの制限等、難易度高めです><
有料サービス(読み取り/書き込み回数とストレージ量に応じた料金体系)となっていて、大量のデータや頻繁なアクセスでコストが上昇する傾向にあるらしいです。
エッジサーバー上での処理が必要なため、Cache Reserveよりやや遅い可能性があります。
エッジキャッシュ
人気のあるコンテンツは長く保持されアクセスの少ないコンテンツは早く削除されます。
つまり、世界規模でみて人気のないページから順にエッジキャッシュから削除される仕組みなので、アクセスの少ないページはキャッシュヒット率が低くなります。
Cloudflareの各種設定を適切に設定してある当サイトの場合、いわゆるCloudflareのキャッシュ = エッジキャッシュ、となっています。
※普通はそうではありません。
Cache Reserve
エッジキャッシュと違って、指定したコンテンツを長期間R2オブジェクトストレージ上に保持できます。
つまり、アクセスの少ないページでもユーザーがキャッシュするコンテンツと期間を指定して長期間保存できるので、キャッシュヒット率を高く維持できます。
有料サービス(データ量に応じた料金体系)となっていて、比較的高価です。
Cache Reserveはエッジサーバーとオリジンサーバーの間に位置し、エッジキャッシュを補完する役割を果たしていて、階層型キャッシュの最上位層として機能します。
また、Cache Reserve:はR2オブジェクトストレージ上に保存されますが、エッジサーバーと連携して動作します。
.....φ(・∀・*)なるほどぉ
階層型キャッシュの最上位層にあり、かつ、エッジサーバーと連携してしるので、サービスワーカー・ブラウザキャッシュ以外ではCache Reserveがたぶん最速(ry・・・かどうかはわかりませんがベターです。Cloudflareの有料プランにするのも1つの手です。
各キャッシュのクリア(当サイトの場合)
■本来のキャッシュクリア■
W3 Total Cacheのキャッシュ:手動でクリア
Cloudflareのエッジキャッシュ:手動でクリア
サービスワーカーのキャッシュ:手動でクリア
Cloudflare Workerのキャッシュ:Cloudflareのエッジキャッシュクリアに連動してクリア
Workers KVのキャッシュ:どのキャッシュクリア操作とも連動せず、クリアされない
■本来のWorkers KVのキャッシュ■
Workers KVは独立したストレージシステムであり、他のキャッシュシステムとは別に管理されています。
そのため、本来は他のキャッシュをクリアしてもWorkers KVのデータは自動的にはクリアされません。
■当サイトのWorkers KVのキャッシュ■
当サイトの場合、W3 Total CacheのキャッシュがクリアされるとWorkers KVのキャッシュバージョンが更新されるように設定したので、Workers KVの新しいキャッシュが生成され、Workers KVの古いキャッシュは使われなくなり有効期限後に破棄されます。
キャッシュのクリア手順(当サイトの現在の場合)
Cloudflareを一時的に無効にする & すべてパージ※必要ないかも
↓
Autoptimizeの設定画面にて、Autoptimizeのキャッシュをクリア■注意■adminバー上でAutoptimizeのキャッシュクリアは絶対しない、バクがある
↓
adminバー上でパフォーマンス → Purge All Caches
↓
adminバー上でSW制御 → サービスワーカー全削除
↓
Cloudflareを有効にする※必要ないかも
↓
開発ツール・デベロッパーツールにてサイトを表示してみて、Autoptimize等のエラーが出てないか確認する>
開発ツール・デベロッパーツールにてエラーが取り除けない場合は、
↓
Cloudflareを一時的に無効・すべてパージ
↓
FTPにて /wp-content/cache 内の全ディレクトリを削除
↓
Cloudflareを有効にする
↓
開発ツール・デベロッパーツールにてサイトを表示してみて、エラーが出てないか確認する
以上、あくまで当サイトの場合です。
■最終追記■
現在は、
- Autoptimizeは使っていません
- Cloudflareのエッジキャッシュを無効にして、「すべてのキャッシュをバイパスする」のルールを有効化してあります
ので、adminバーにある、
パフォーマンス → Purge All Cachesにて、W3 Total Cacheのキャッシュをクリア
↓
『SW制御』のサブメニュー『サービスワーカー全削除』にて、サービスワーカーのキャッシュクリア
だけでOKなので超楽ちんな上、10年以上解決されてないAutoptimizeのバグも関係ないです。
■当サイト用メモ■Cloudflare WorkerとWorkers KVの挙動・注意点とか
USE_WORKERS_KVに関して
■有効・無効■
trueの場合:Workers KVとCloudflare Workerの両方が使われる。
falseの場合:Workers KVは無効、Cloudflare Workerのみが使われる。
■挙動■
- Workers KVでも除外URLはキャッシュされずにスルーされる。
- Workers KVがエラーの場合はCloudflare Workerのみが機能する。
つまりW3 Total Cacheのキャッシュが使われ同時にサービスワーカーが動いているので、結局はサービスワーカーのキャッシュが使われる - Workers KVのキャッシュがすぐに削除されるわけではなく、キャッシュバージョンの更新によってWorkers KVのキャッシュが新しく生成され、Workers KVの古いキャッシュは有効期限後にクリアされる。
WordPressの管理バーにある
- W3 Total Cacheの『Perge All Caches』
- SW制御ボタンのサブメニュー『サービスワーカー全削除』
- SW制御ボタンのサブメニュー『CACHE_VERSIONの更新』
ボタンのいずれかをクリックした時に、Workers KVのキャッシュ更新(キャッシュバージョンの更新)が行われる
■Workers KVだけを無効にする場合■
Cloudflareの設定にて、該当サイト → Workers ルート →Workersを管理する → 該当のWorker名を選択して、
『変数とシークレット』セクションにて、USE_WORKERS_KV:false に変更
■注意その1■
Cloudflareの設定にて、該当サイト → Workers ルート →編集にて、
Wordkerを『なし』に変更してしまうと、
- Workerを『なし』に設定すると、HTMLの最適化やキャッシュヘッダーの設定などWorkers KV以外の有用な機能も無効になってしまう
- Workerを完全に無効にすると、再度有効にする際に追加の設定が必要になる可能性がる
ので、Wordkerの設定全体はそのままにしておき、USE_WORKERS_KV:false だけでWordkerを無効化するのがベター。
■注意その2■
Workers KVが有効な場合、リクエストヘッダーに X-Worker-KV-Cache が追加されるようにしてある。
※今Workers KVが有効なのか、簡単に判断するため
■追記■
Workers KVまで導入すれば常に表示速度が安定しTTFBもより速くなるはずですが当サイトの場合イマイチでしたので、 Workers KV・Cloudflare Workerともに全削除しました。
※手順は全てメモしてあるので、再設定・再構築は可能です。
サービスワーカーは導入したままです。
TTL用メモ
1時間:3600
1日:86400
1週間:604800
1ヶ月:2592000
1年:31536000