この記事の施策内容は、
からの続きです。
高速化に関しては、先に上記ページを読んでからこのページを読んだほうが(多少は)わかりやすいです。
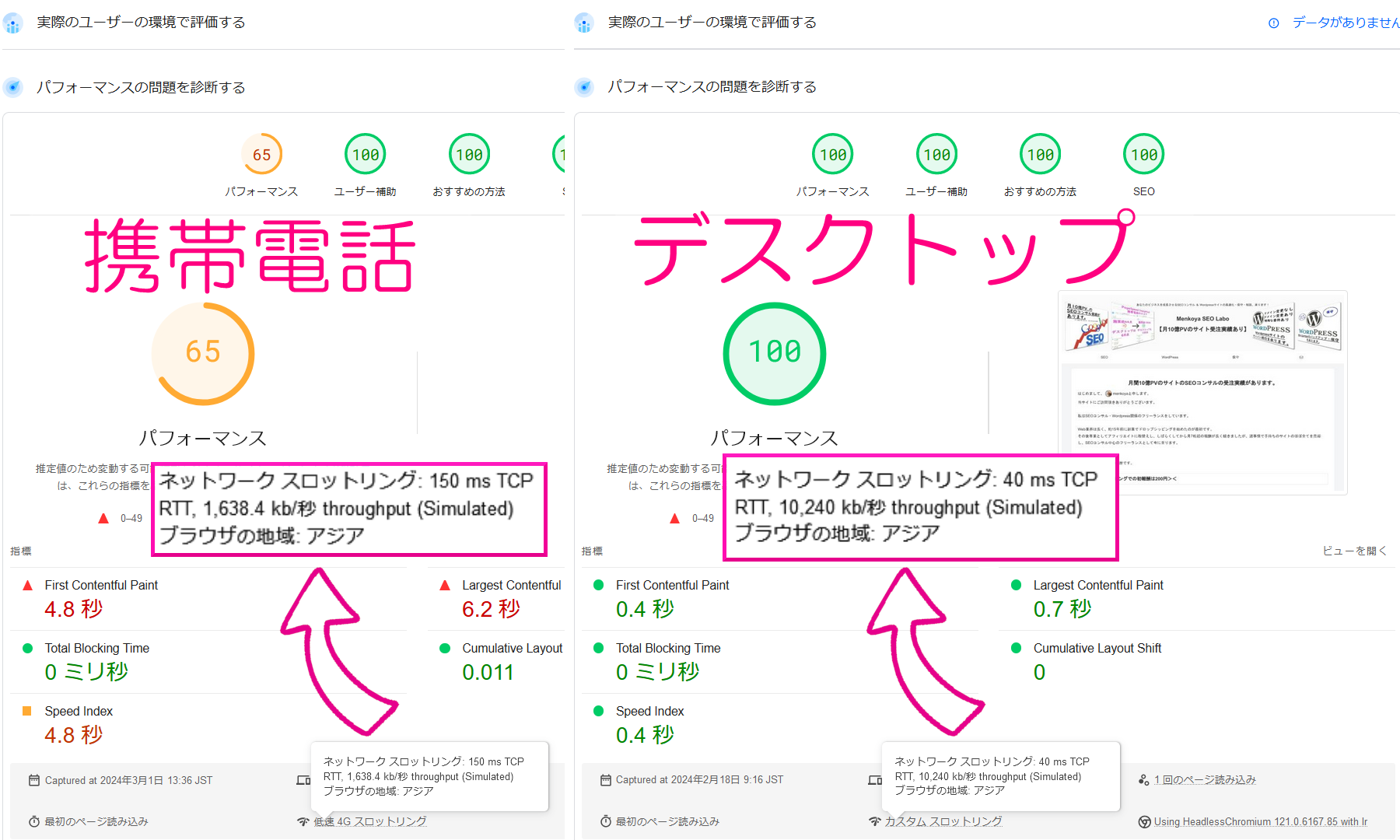
PageSpeed Insightsの『携帯電話』と『デスクトップ』の計測の違い
PageSpeed Insightsのスコアは、(Webフォントを使っていなくても)モバイルだけ極端に低くなることが多いかと思います。
その理由は、PageSpeed Insightsが計測する時に携帯電話・デスクトップで異なる『意図的に制限したCPU数・ネットワーク通信速度』で計測していて、携帯電話の計測の時に低性能のCPU数・遅い通信速度に設定して計測するからです。
■携帯電話の計測時
CPU スロットリング: 4x slowdown (Simulated)
ネットワーク スロットリング: 150 ms TCP RTT, 1,638.4 kb/秒 throughput (Simulated)
■デスクトップの計測時
CPU スロットリング: 1x slowdown (Simulated)
ネットワーク スロットリング: 40 ms TCP RTT, 10,240 kb/秒 throughput (Simulated)
スロットリングとは、数や速度を意図的に低下させることです。
TCP(Transmission Control Protocol)とは、インターネット上でのデータ通信を安全かつ確実に行うための重要なプロトコルで(ry・・・意味わかりませんよね。インターネットの通信の仕組みの一部です。
RTT(ラウンドトリップタイム)とは、ネットワークリクエストを開始してからレスポンスを得るまでにかかる時間のことです。
表にするとこんな感じです。
| 携帯電話 | デスクトップ | |
| CPUの遅さ | 4x | 1x |
RTT ※通信開始までの遅延 | 150 ms (0.15秒) | 40 ms (0.04秒) |
通信速度 | 1,638.4 kb/秒 | 10,240 kb/秒 |
つまり、
PageSpeed Insightsでの携帯電話の計測は、デスクトップのそれと比較して
- CPUの処理能力を4倍遅く
- 通信開始までの時間を0.11秒遅く
- 通信速度を約16%の速度まで遅く
わざと色々遅くして計測・スコア算出しています。
『0.11秒とか誤差の範囲で問題なし!』と思うかもしれませんが、PageSpeed Insightsではモバイル ネットワークでページ(ファーストビュー)を1秒未満で表示するための推奨事項にそのページが準拠しているかどうかを確認してスコアリングします。
※参考: PageSpeed Insights でのモバイル分析 / Lighthouse のパフォーマンス スコアリング
つまり、ファーストビューを1秒以内に表示させないとダメということです。。。
『1秒以内ということならページの読み込みサイズ(データ量)を1,638kb以内にすればいいのね。楽勝!』とか思うかもしれませんが、残念ながら世の中甘くありません><
(最高速を目指すなら)読み込む各ファイルは14.6kb以内にする必要がある?
リクエストされたデータの量が初期の輻輳ウィンドウ(通常は圧縮状態で 14.6 kb)を超える場合、サーバーとユーザーのブラウザとの間で追加のラウンドトリップが必要になります。モバイルネットワークのような遅延の多いネットワークの場合、これによってページ読み込みが大幅に遅延する可能性があります。
1,638kb以内かと思ってたのに14.6kbかよぉぉぉ!鼻くそより小さいじゃんんんん!!
私も叫びたいです笑
ですが、これは認識が間違っていて、最高速を目指すなら、ファーストビューに必要な各ファイルはそれぞれ14.6kb以内にする必要がある・・・が正しいです。たぶんですけど。
※『ファーストビューに必要なHTML・CSS・JavaScript・その他全て含めて12kb以内がベスト』と書かれている海外のサイトもありました。 ここ とか
初期の輻輳(ふくそう)ウィンドウって何?
初期の輻輳ウィンドウ・・・聞き慣れない言葉なので調べました。
『輻輳』とは、『混雑』の意味合いです。
ネットワークにおける輻輳は、『混雑制御』のような意味合いです。
URLをクリックしてページを表示しようとした時に裏で超高速なやり取りがあるわけですが、最初のリクエストがあってその返答がありHTMLファイルやCSSファイルや画像ファイル等、端末へのダウンロードが開始されます。
ファーストビューに必要な各ファイルのファイルサイズがそれぞれ14.6kb以内じゃないと モバイルの場合はページ読み込みが大幅に遅延する可能性があります。 ということです。
鼻くそより小さ(ry
参考: TCPの輻輳制御とは何か / www.web-dev-qa-db-ja.com / QUICをゆっくり解説(14):輻輳制御
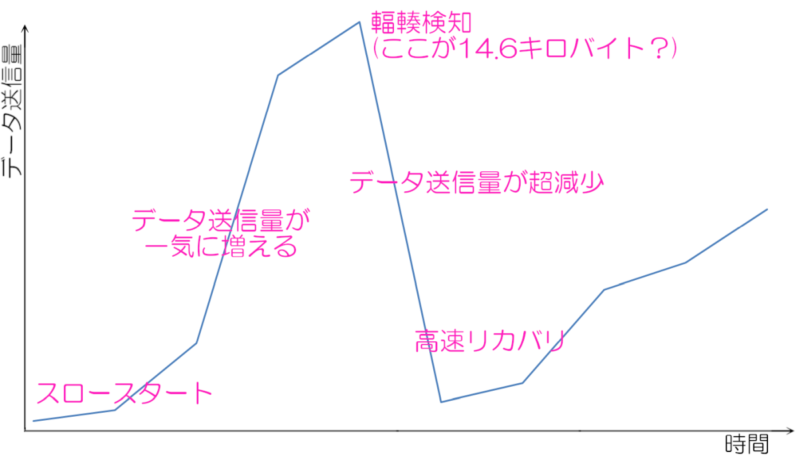
送信開始はスロースタート:ちょっと送信してみた(〃ノдノ)」テヘッ
↓
データ送信量が一気に増える(といってもkb単位で)
↓
輻輳検知※ここが14.6kb?
↓
このままだと送信エラー多発するので送信制限しよ。エイッ!(データ送信量が超減少)
↓
ページ読み込みが大幅に遅延する可能性があります、だとぉ ←今ここ※
↓※
ダイジョブ ミタイ ナノデ ソウシン ツヅケマス シャッチョサン※
※3つあたりが『高速リカバリ』らしいです。高速に見えませんけど。
初期の輻輳ウィンドウの流れはこんな感じみたいです。
- 『輻輳検知 → データ転送量超減少 → 高速リカバリ』の時間がどれくらいかかるのか
- 通信全体(TCPの全接続)が遅くなるのか・TCPの1接続だけが遅くなるのか
を調べたりもしましたが、ドツボにはまりそうなので、このへんで調査はやめることにしました。
個人的には、もはやどうでも良いレベルの内容です><
※参考: TCPの輻輳制御
HTTP/2が当たり前でHTTP/3もあって、モバイルでは4Gが当たり前で5Gも普及し始めてるのに、輻輳判断のしきい値が14.6kbって。。。
( ´,_ゝ`)プッ と言いたくなります笑
PageSpeed Insightsでの携帯電話の計測条件に関して、当記事の冒頭の表にあるような条件にGoogleが決めたことなので仕方ないですし、日本では4G・5Gが普通でも世界基準で見ればモバイルの通信速度ははるかに遅いのかもしれません。
ということで、日本語のWebフォントをサブセット化したところで14.6kb以内にするのは絶対無理です。
GoogleのWebフォントが約120分割してるのはこの件が理由なのかもしれません。
この件について次の章?で説明します。
Webフォントはサブセット化 or 120分割、どっちが良い?
冒頭の引用元には、『通常は圧縮状態で 14.6 kb』と書いてあります。
コンテンツ圧縮(GzipやBrotli)して14.6kbということになります。
コンテンツ圧縮(GzipやBrotli)の解説は本ページの内容からズレるので、興味がある場合だけお読みください。
ほとんどのサーバーはGzip圧縮に対応していますので、.htaccessやWordPress側できちんと設定すればサイトがGzip圧縮に対応済みになります。
※Cloudflareは、設定すればBrotli圧縮になります。
GzipよりBrotliのほうがファイルファイルサイズは小さくなる傾向です。
&
手動で圧縮する場合どちらの場合も、圧縮率を5以上にしてもファイルサイズはあまり変わりません。
一般的にGzip圧縮によるファイルの圧縮率は約60~70%と言われていますが、実はファイルの種類で異なるみたいで、実際のファイルで試してみた感じでは
- 画像・CSS・JavaScript等・・・Gzip圧縮により元の3~5割までファイルサイズ縮小できます。
が、フォントに関しては
- 元のフォント(たぶんたいていはttf)・・・元の3~5割までファイルサイズ縮小できます。
- サブセット化したttf・・・元の6割くらいまでしか圧縮できません。
- サブセット化したeot・・・Gzip圧縮してもファイルサイズは同じでした。
- サブセット化したwoff・・・Gzip圧縮してもファイルサイズは同じでした。
- サブセット化したwoff2・・・Gzip圧縮してもファイルサイズは同じでした。
上記はあくまで私の場合の話です。
※この箇所は本当はもっと長文でしたが諸事情で短くしました。
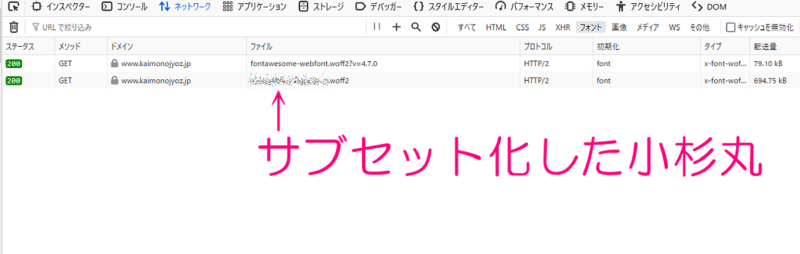
サブセット化の場合
当サイトで使っている小杉丸が
- 元のttfのファイルサイズ:3483kb
- 手元にある、サブセット化済みwoff2のファイルサイズ:667kb
です。
■結論■
woff2ファイルをGzip圧縮・Brotli圧縮してもファイルサイズは変わりませんので、サブセット化した小杉丸ではどう頑張っても初期の輻輳ウィンドウ(通常は圧縮状態で 14.6 kb)以内にすることは不可能です。
120分割の場合
例えば、Googleフォントの小杉丸の普通のコードは
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="stylesheet">となっていますが、
https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap
の中身は
/* [2] */
@font-face {
font-family: 'Kosugi Maru';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/kosugimaru/v14/0nksC9PgP_wGh21A2KeqGiTv4ur_mWjfXWdNMtg65zwIiCccFzPAsA.2.woff2) format('woff2');
unicode-range: U+ffd7, U+ffda-ffdc, U+ffe0-ffe2, U+ffe4, U+ffe6, U+ffe8-ffee, U+1f100-1f10c, U+1f110-1f16c, U+1f170-1f1ac, U+1f200-1f202, U+1f210-1f234;
}
/* [3] */
@font-face {
font-family: 'Kosugi Maru';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/kosugimaru/v14/0nksC9PgP_wGh21A2KeqGiTv4ur_mWjfXWdNMtg65zwIiCccFzPAsA.3.woff2) format('woff2');
unicode-range: U+fa10, U+fa12-fa6d, U+fb00-fb04, U+fe10-fe19, U+fe30-fe42, U+fe44-fe52, U+fe54-fe66, U+fe68-fe6b, U+ff02, U+ff04, U+ff07, U+ff51, U+ff5b, U+ff5d, U+ff5f-ff60, U+ff66, U+ff69, U+ff87, U+ffa1-ffbe, U+ffc2-ffc7, U+ffca-ffcf, U+ffd2-ffd6;
}
・
・
・
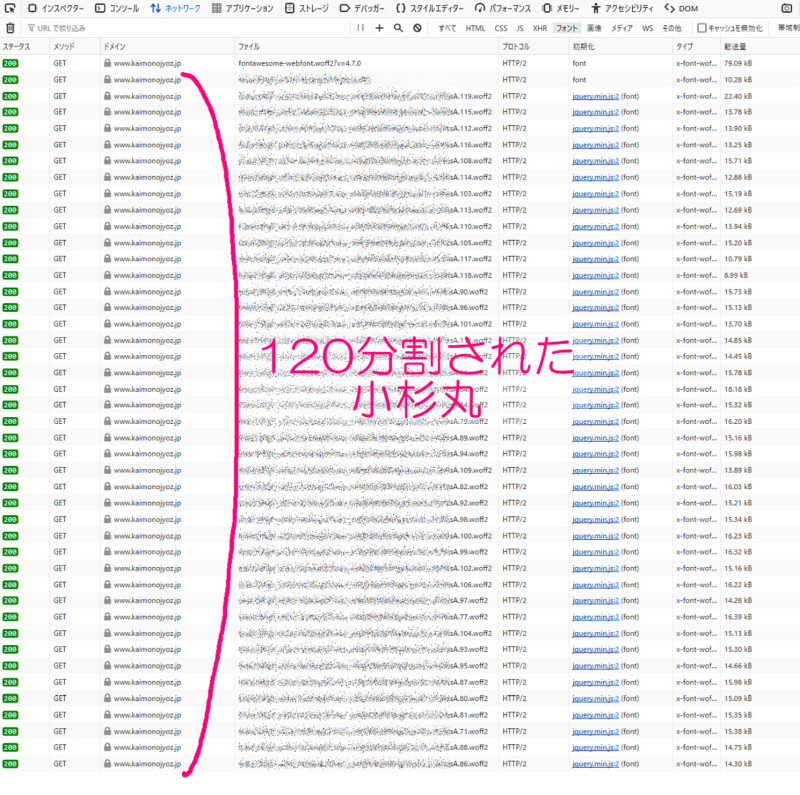
これが約120個ぶん続きます。となっていて、約120個のwoff2ファイルに分割されています。
このGoogleフォントのやり方、つまり、全文字含む1つのwoff2ファイルを約120分割して、ページで使われている文字が含まれている小分けしたwoff2だけ読み込む方法であれば、英語のフォントであればおそらく小分けした全てのwoff2ファイルが14.6kb以内におさまるのかもしれませんが、日本語フォント、特に角丸のフォントの場合は120分割してもちょくちょく14.6kb以上のファイルサイズとなります。
Googleフォント含めてネット中を探して、
- 角丸フォントあるいはそれに近い
- 念のため商用利用OK
- 小杉丸の大元3483kbよりファイルサイズが小さい
に該当するフォントを探しまくった結果、
M+ 1p light
M Plus Rounded 2c Light
M PLUS Rounded 1c Regular
くらいしか見つかりませんでした。
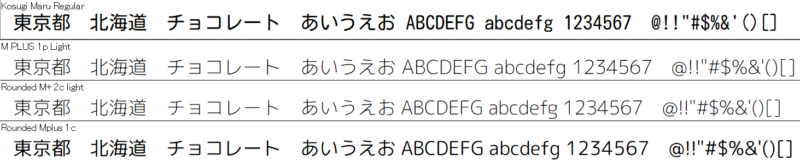
下の画像は上から
小杉丸
M+ 1p light
M Plus Rounded 2c Light
M PLUS Rounded 1c Regular
です。
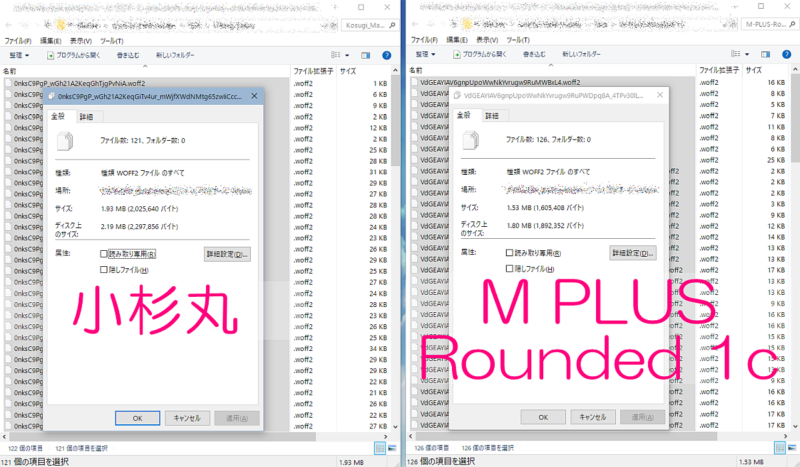
小杉丸120ファイルと、1番ファイルサイズが小さかったM Plus Rounded 1cの120ファイルとの各ファイルサイズを確認してみました。
小杉丸が121ファイルで1.93MB、17kb以上のファイルは46ファイルでした。
M Plus Rounded 1cが126ファイルで1.53MB、17kb以上のファイルは12ファイルでした。
小杉丸をやめてM Plus Rounded 1cにしようか一度試してみたのですが、
- サブセットフォントメーカー
- M+Web FONTS Subsetter(httpsじゃないのでリンク貼りません、すみません。)
でサブセット化したフォントは、どちらの場合も文字が汚かったのでやめました。
※文字が汚くなるのはたまたま当サイトの場合だけかもしれません。
また、フォントの好みで『120分割したM Plus Rounded 1cを使うなら、120分割した小杉丸でいいや』という結論になりましたが・・・
- 【やり方-2】120ファイルに分割して、使用している文字があるフォントファイルのみ読み込む
- 【やり方-3】サブセット化したWebフォントを読み込む
に関して、1週間くらい【やり方-2】で様子見していましたが、
- 【やり方-2】だと(当サイトの場合は)2回チラつくような気がする
- 【やり方-3】のほうが表示速度が速い
ので、結局【やり方-3】に戻しました。。。
文字数が少ないページが多いサイトなら【やり方-2】のほうが良いのかもしれません。
■追記■
後日 ここ にフリーフォントが一覧で超たくさんあるのを発見し、フリーフォントが669種類あるみたいですが、全フォント確認しましたが
- 角丸かつある程度真面目な印象
- 個人的な好みで合格
- 元のttfのファイルサイズが3483kb以下
- それを元にブセット化したwoff2のファイルサイズが667kb以下
のフォントは 機械彫刻用標準書体 M の1つしかなく、このフォントならサブセット化したwoff2が200kbちょっとでPageSpeed Insightsのスコアも携帯電話93点・デスクトップ98点と申し分なかったのですが、(多少font-weightで調整しても)少しフォントが細くて当サイトには合わなかったので残念ですが小杉丸に戻しました。
■さらに追記■
色々な設定の見直し・調整をして、【やり方-2】にしました。
【やり方-3】と迷いますが、たぶん【やり方-2】のほうがベターです。
2回チラつく等よほど気に入らなければ【やり方-3】に戻しますが、それが問題なければこの先ずっと【やり方-2】のままにします。
結論 & あとがき的な
■結論■
ということで当サイトの場合は最終的に初期の輻輳ウィンドウについては若干諦めつつも、Googleフォントと同じやり方の
- 【やり方-2】120分割したWebフォントを読み込む(静的サブセット・unicode-rangeあり)
になりました。
※初期の輻輳ウィンドウの件を考慮すると、やはり【やり方-2】がベターです。
静的サブセット・unicode-rangeありなし/動的サブセットについては下記のページの『■参考■静的サブセット・動的サブセットについて』の箇所

をご覧ください。
この記事は何度か追記・修正しているのですが、かれこれ2週間以上前の時点でPageSpeed Insightsのスコアが携帯電話・デスクトップともにFirst Contentful PaintとSpeed Indexが全く同じ数値(かつ、First Contentful Paintの該当箇所がかなりの確率でページ全体の文章あるいは冒頭付近の文章である)という状況です。
これが何を意味しているのかと言うと、(文字数を減らす以外では)スコア改善の要因がもうWebフォントしかないということです。
- ファイルサイズが超小さいWebフォントを使う(角丸でなければきっとあります!)
- Webフォントをやめる
- WordPressをヘッドレスCMS化してフロントをNode.jsで作成してフォントをサーバーサイドレンダリングする
もうこの3択しかありませんので、当サイトの高速化についての試みは以上となります。
結局、PageSpeed Insightsのスコア上では1ヶ月半前とほとんど何も変わってません。。。
不幸中の幸いというか、この1ヶ月半ググりまくって1つ1つ細かく確認作業をしたので、知識だけはかなり増えました。
ほんとスコア1点も上がってないですけど笑(ry・・・えない
その他、この記事には書いてませんが色々試しました。
●単にFont Loading APIを使うだけだとページを表示するたびにちらつくので、Cookieを利用したFont Loading APIに改造して、最初の1ページのみ若干チラつくけど2ページ目以降はCookieで判断してキャッシュしたフォントを使うのでちらつかない・・・はずで、たぶんそうなっていましたがページ読み込みが遅くなったので却下
●Font metrics override(フォールバックフォントとのすり合わせ)・・・小杉丸に特化してascent-override・descent-override・line-gap-override・advance-overrideを計算・調整してCSSに追加・・・これやるとなんか2段階にCLSが発生しているような気がしたのでやめました。
参考: フォントの代替機能の改善
● Speed Up Google Fonts(ハリー・ロバーツ方式) を改良したらしい ハリー・ロバーツ方式・改 も一度試しましたが元に戻しました。
●WordPressをヘッドレスCMS化してフロントをNode.jsで作成してフォントをサーバーサイドレンダリングする件も試そうとして、あとはコマンドをたたけばNode.jsその他必要なファイル一式をサーバーに設置できるところまでは準備完了してあるのですが、フロントのファイルを作成する(全ページの全箇所のHTML・CSS・JavaScript・PHPをほぼゼロから作成する)のが面倒で、というか、以前Laravelの知識が一切ない状態でフロントとバックエンドを修正する必要があり(ry・・・書くと長くなるので省略しますが、結論だけ書くと、『Node.jsを導入してフロントをゼロから作成するほど当サイトに価値があるのか?』について検討した結果、現時点ではヘッドレスCMS化はパスです。
●PHPやJavaScriptの条件分岐の記述の見直し
●WordPress本体やテーマが全ページで読み込んでいる、そのページに不要なCSSやJavaScriptを除去
●Service WorkerのWorkboxにて、サブセット化したフォントあるいは120分割したフォントの高利用10ファイルくらいをPrecache
もっと色々試しましたが、すぐに元に戻したことの大半はメモしてなかった or txtに残しておいたのにうっかり削除してしまったので上記以外は覚えてないです
m(_ _)m
海外の記事では font-display:optional; にして0.1秒以内にWebフォントを読み込ませるのがベターとの記事もちらほらありました。
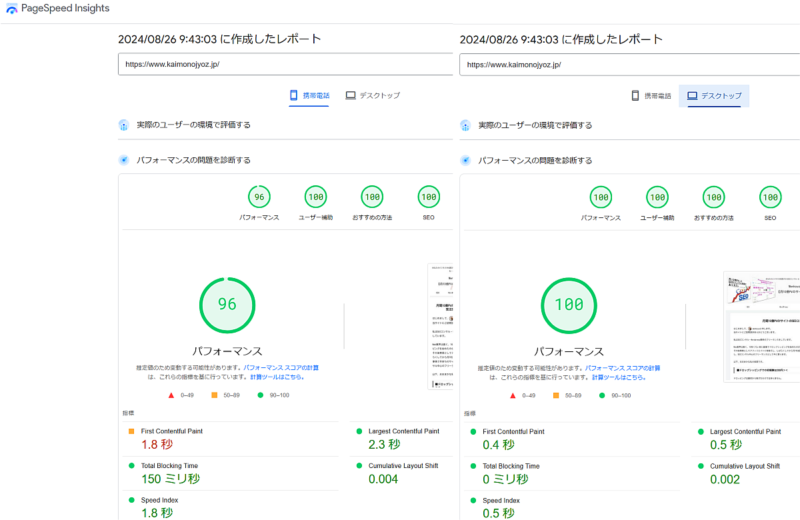
Webフォントを使ったまま、というか、決して軽くない小杉丸を使ったままPageSpeed Insights のスコアを
- 携帯電話は91点
- デスクトップは100点
からどちらも常に95点以上にしたくて約1ヶ月半色々チャレンジしてきましたが、たまに携帯電話が95点以上になりますがちょくちょく65点とかになります。。。
※デスクトップは常にほぼ100点です。
というか、1ヶ月半前と比べて体感的にはまあまあ速くなっていますが、PageSpeed Insightsのスコア上は携帯電話が97点になった1ヶ月前と全く変わっていません。。。
- Webフォントをやめれば携帯電話のスコアも常時95点以上になるはず
- 小杉丸より軽いWebフォントにすればたぶん結構な頻度で携帯電話のスコアも90点以上になるはず
だと思いますが、
デザインとSEOの共存は難しい側面もある
&
やっぱり角丸フォントがいい(゚∀゚)ラヴィ!!
ので、当サイトとしては(今のところ)サブセット化した小杉丸を使ったままでいきます!
最後、負け惜しみみたいになっちゃいました><
何度も書きますが、私みたいにWordPressサイトの高速化のパッケージを販売していなければ、ここまでPageSpeed InsightsのスコアUPにこだわる必要はありません。
何度か計測して90点以上取れれば良いかな、程度に考えていたほうが精神衛生上無難です。 参考: Google Fontsを使う限りPage Speedは上がらない ←補足:まあ普通にGooeleフォントを使えば、PageSpeed Insightsのスコアは下がることはあっても上がることは絶対にありません。
SEOにおいてPageSpeed Insightsのスコアは最優先すべきものではありません!
■さらにさらに追記
この記事を書いてから数カ月後、静的HTMLのプラグイン『Simply Static』があまりにも不安定なので、最終的に使うのはやめました。
それに関連して設定・各種プラグインを調整し、使用中のプラグインは38個(停止中は0個)です。
使っているテーマは Cocoon のままです。
PageSpeed Insightsは高確率で日中(9:00~20:00頃)は30~50点スコアが乱高下する & 当サイトはWebフォントを使っている・・・という状況で、夕方でこのスコアなら文句ないです。
当サイトの表示速度改善はこれで本当に終了とします。超長かったです。><
■注意■
使用中のプラグインを41個から減らして38個になったとは言え、ご自身のWordPressサイトで安易にプラグインを増やさないようご注意ください。
普通は20個でも多いです。
■追記■
現在は使用中のプラグインは35個(停止中は0個)です。
以上、当ページも備忘録なのでお問い合わせいただいてもお答えできませんが、読んでわかる方は参考にどうぞ♪
この記事は
に続きます。
以下、メモです。
『実際のユーザーの環境で評価する』と『パフォーマンスの問題を診断する』との違い
PageSpeed Insightsでチェックすると
- 実際のユーザーの環境で評価する
- パフォーマンスの問題を診断する
の2つあることに気づくと思います。
■実際のユーザーの環境で評価する■
実際のユーザーの環境で収集されたデータを基に評価します。
これは色々なユーザーの端末やネット回線速度での実際のページ表示速度を反映していて、色んな人の実際の端末での実際のページ表示速度でもって評価します。
※計測に用いられるのはブラウザがChromeの場合のみ & 各数値は過去3ヶ月の平均値になります。
ここでのデータはフィールドデータと呼ばれます。
■パフォーマンスの問題を診断する■
PageSpeed Insightsのサーバー上でLighthouseというツールを使って、仮想環境(ネットワーク速度やデバイス性能等)で色々シミュレーションしてスコア算出します。
そのため、PageSpeed Insightsのチェックを実行する端末の性能やネット回線速度は影響しません。
ラボデータ・シミュレーションデータと呼ばれます。
つまり、『実際のユーザーの環境で評価する』ではフィールドデータ(実際の端末での計測データ)を使って実際のユーザー環境を反映しているため、各ユーザーの端末の実際のネット回線速度が影響します。
一方、『パフォーマンスの問題を診断する』ではラボデータ(仮想環境でのシミュレーションデータ)を使ってPageSpeed Insightsのサーバー上でシミュレーションを行うため、チェックしている端末の性能やネット回線速度は関係ありません。
シミュレーションデータのほうのスコアを改善できれば、それに比例してフィールドデータのほうも改善(つまり各ユーザーの実際の端末での実際の表示速度も改善)します。
PageSpeed Insightsの合格ライン
●FCP(First Contentful Paint)・・・テキストまたは画像が初めて描画されるまでにかかった時間
| FCP 時間 (秒) | 色分け |
|---|---|
| 0 ~ 1.8未満 | 緑(高速) |
| 1.8 ~ 3未満 | オレンジ(中) |
| 3以上 | 赤(遅い) |
●LCP(Largest Contentful Paint)・・・最も大きなテキストまたは画像が描画されるまでにかかった時間
| LCP 時間 (秒) | 色分け |
|---|---|
| 0 ~ 2.5未満 | 緑(高速) |
| 2.5 ~ 4未満 | オレンジ(中) |
| 4以上 | 赤(遅い) |
●TBT(Total Blocking Time)・・・タスクの処理時間が 50 ミリ秒を上回った場合の、コンテンツの初回描画から操作可能になるまでの時間
| TBT 時間 (ミリ秒単位) | 色分け |
|---|---|
| 0 ~ 200未満 | 緑(高速) |
| 200 ~ 600未満 | オレンジ(中) |
| 600 超 | 赤(遅い) |
●CLS(Cumulative Layout Shift)・・・ビューポート内の視覚要素がどのくらい移動しているかを測定する指標
| CLS | 色分け |
|---|---|
| 0 ~ 0.1未満 | 緑(良い) |
| 0.1 ~ 0.25未満 | オレンジ(改善が必要) |
| 0.25 超 | 赤(悪い) |
●Speed Index・・・ページが読み込まれて表示されるまでの時間
| Speed Index (秒) | 色分け |
|---|---|
| 0 ~ 3.4 | 緑(高速) |
| 3.4 ~ 5.8 | オレンジ(中) |
| 5.8 以上 | 赤(遅い) |